Points et outils abordés pendant le cours :
- - Importation d'images
- - Les redimensionements
- - Aperçu de la surimpression
- - Imposition (imprimer le cahier)
- - Assemblage
Pendant le cours
Suivi individuel des travaux en cours.
- - Sujet
- - Format
- - Typographie (quels sont les critères qui vous ont amenés à ces choix)
- - Chemin de fer
- - Rythme
- - Structure de la page
- - Générique d'entrée et de sortie du livre
- - Fabrication ?

L'architecture du livre
Points et outils abordés pendant le cours :
- - Typothèque
- - Chemin de fer
- - Retour sur les gabarits
- - Grille de ligne de base
- - La justification
- - Les césures
- - Article (harmonisation optique)
- - Le gris typographique
- - Les drapeaux
- - Caractère
- - Style de caractère
- - Paragraphe
- - Style de paragraphe
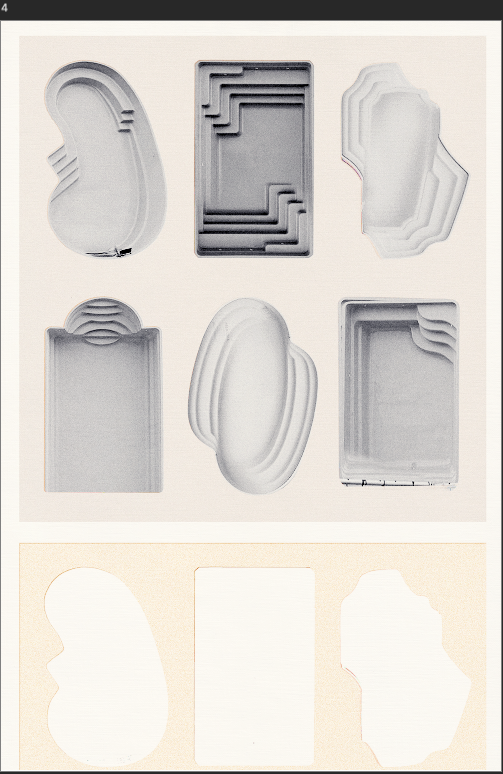
Exercice à réaliser pendant le cours
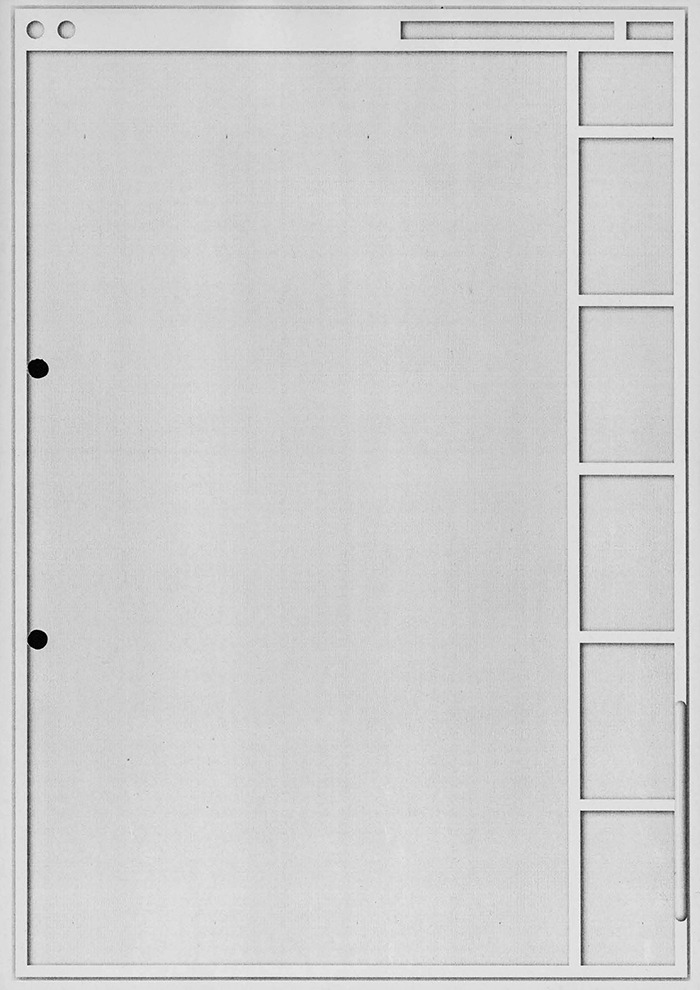
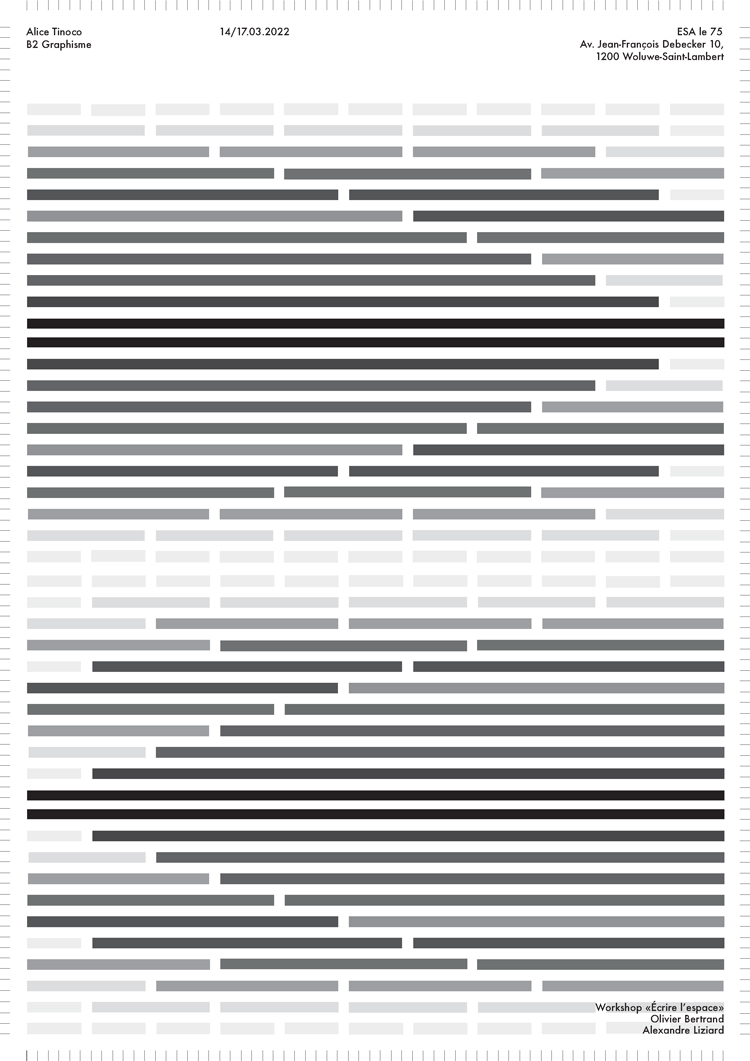
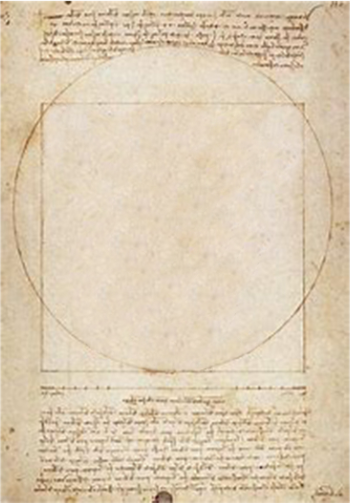
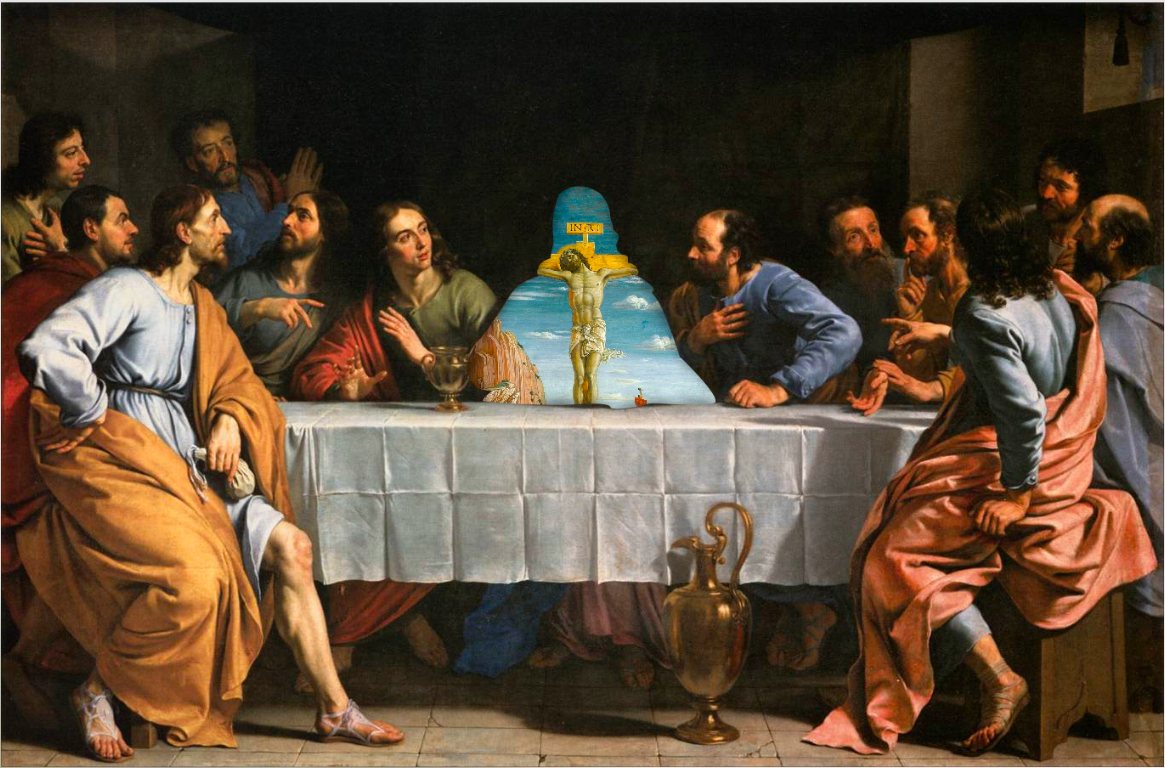
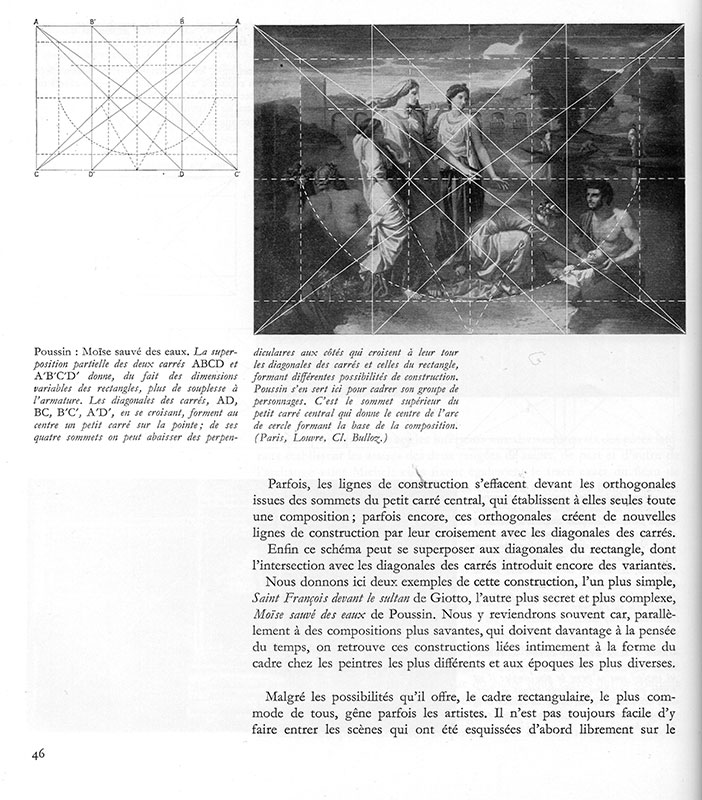
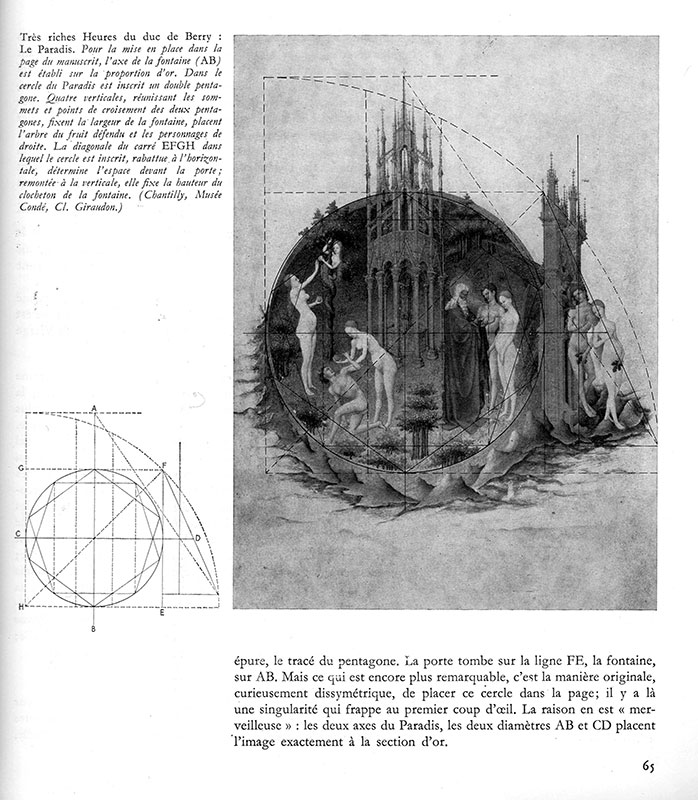
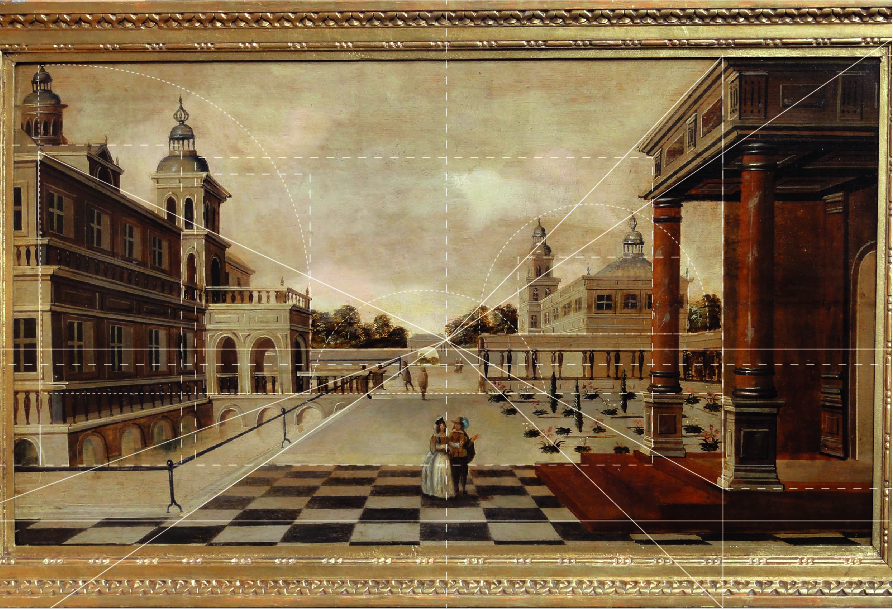
À partir de la notice d'utilisation que vous avez dessiné au cours précédent, vous mettrez en pratique les différentes hypothèses de mise en page que vous aurez proposé (à la manière du Livre d'Isaïe*). Pour ce faire, vous sélectionnerez un caractère typographique dans le livre des polices de La Cambre, puis, vous composerez vos blocs de textes dans un seul et même corps. Vous ferez vos réglages de justification jusqu'à ce que ces derniers vous permettent d'avoir un gris typographique harmonieux (pas de lézardes). Une fois que vous aurez trouvé le réglage optimum, vous l'enregistrerez dans vos styles de paragraphe.
* Voir image ci-contre >>

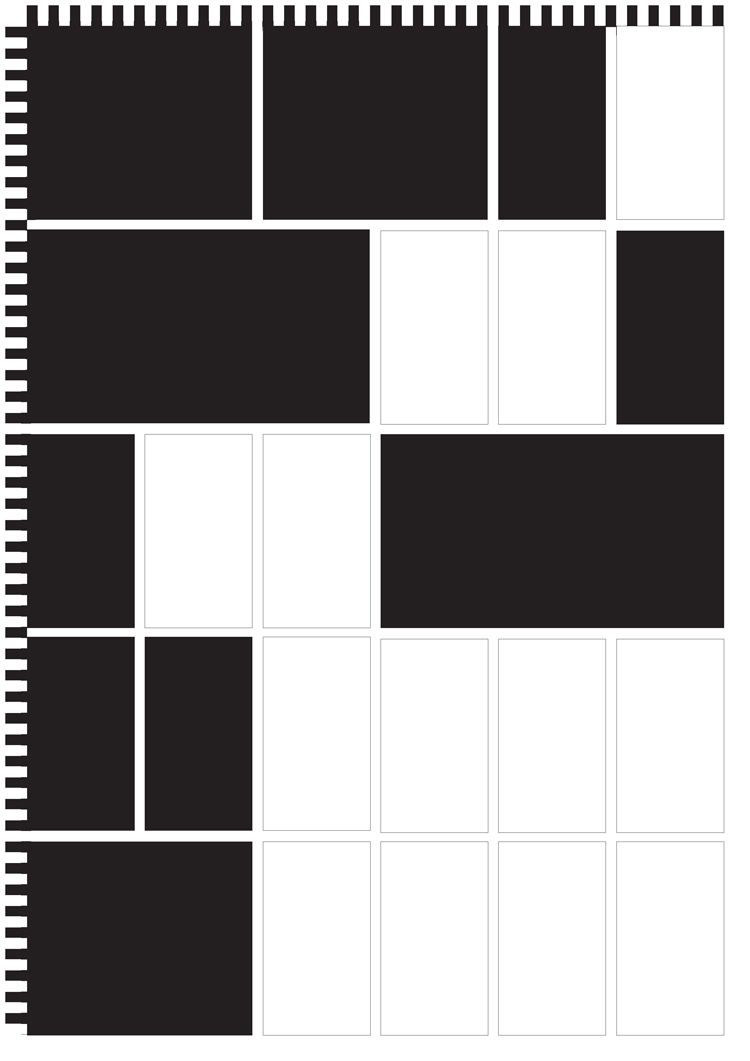
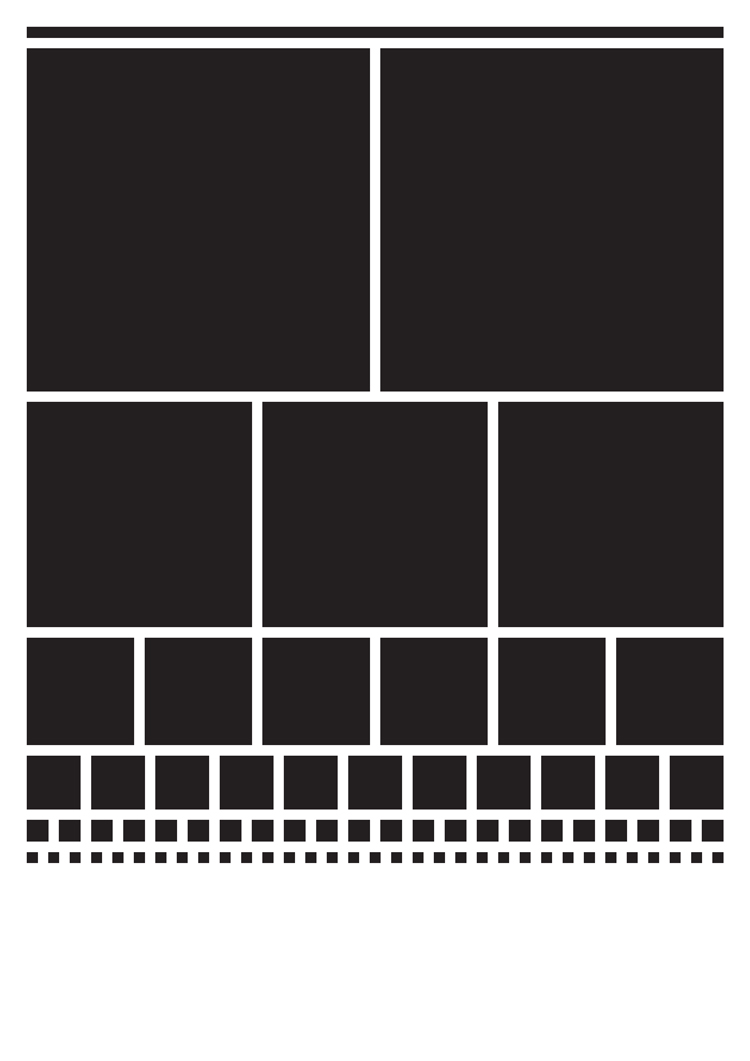
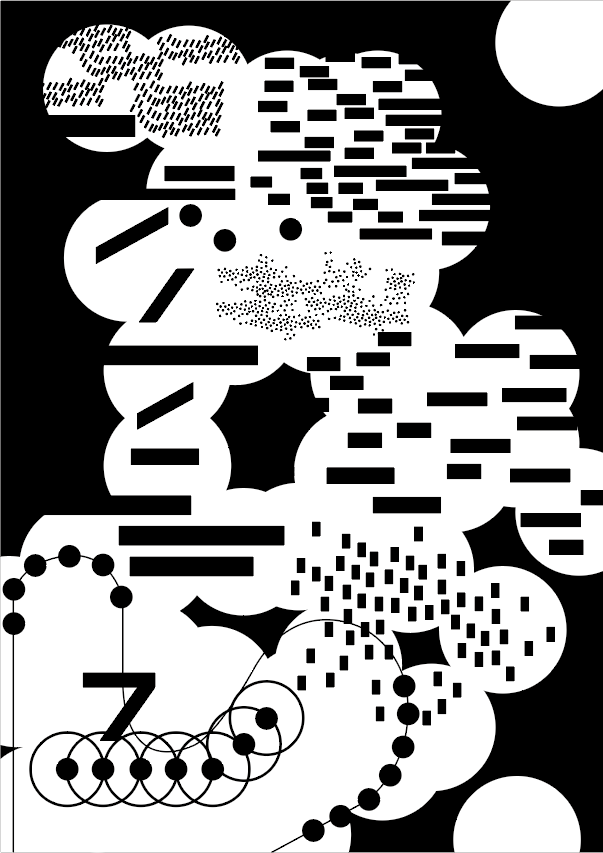
À partir de la notice d'utilisation que vous aurez dessiné rigoureusement pendant le cours, vous vous servirez de celle-ci comme support pour proposer une série de compositions graphiques à partir des formes simples d'Indesign. Ces compositions seront rigoureusement agencées grâce à la grille des possibles que vous avez déterminé. Afin de ne pas être gêné par la notice elle même, vous dessinerez vos propositions sur un nouveau calque. Vous trouverez dans l'onglet références du site quelques inspirations. Bien entendu, il n'appartient qu'à vous de proposer des choses tout aussi pertinentes et personelles.
Image >> Karel Martens

De la construction à la macrotyporgaphie
Points et outils abordés pendant le cours :
- - Retour sur le tout premier cours
-
- Les gestionnaires de polices d'écritures (livre des polices, FontExplorer…)
-
- Le rythme dans le livre
-
- La structure du livre
-
- Notions de génériques d'entrée et de fin du livre
InDesign
-
- Interface générale (les outils indispensables et les corélations avec les autres logiciels déjà utilisés…)
-
- Les gabarits
-
- La grille typographique
-
- Les marges, colonnes et gouttières
-
- La fenêtre Page
-
- Les principaux outils (caractère, style de caractère, paragraphe, style de paragraphe…)
-
- Créer des repères
-
- Chaînage de texte en colonne
-
- Importer une image
-
- Performances d'affichage
-
- Assemblage + export
- - Les formats (.indd, .idml, .pdf…)
Exercice à réaliser pendant le cours
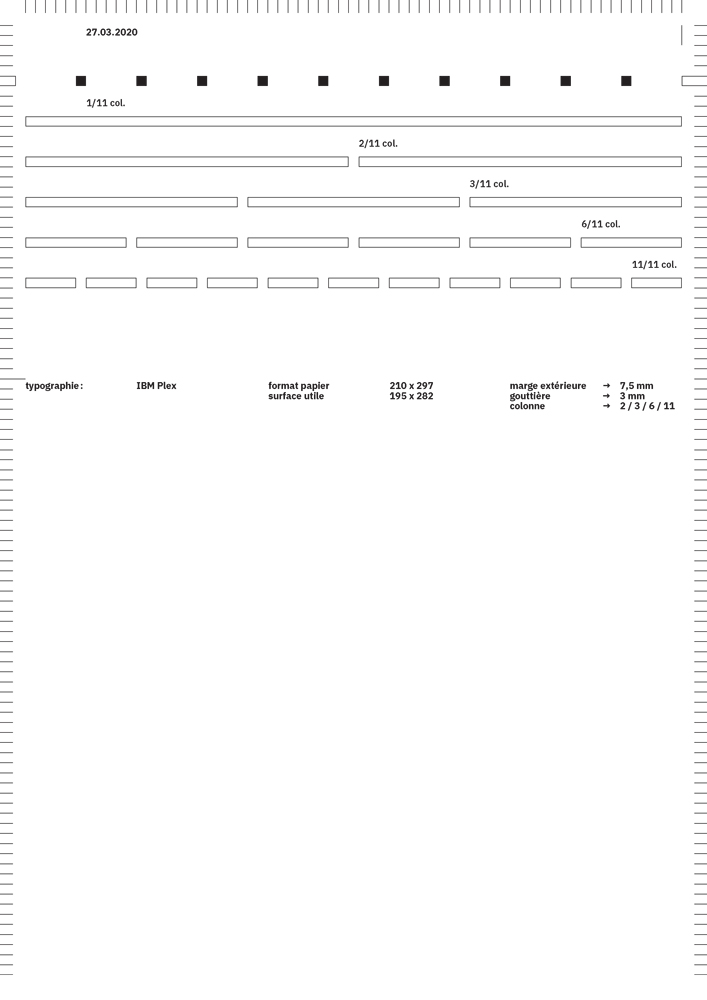
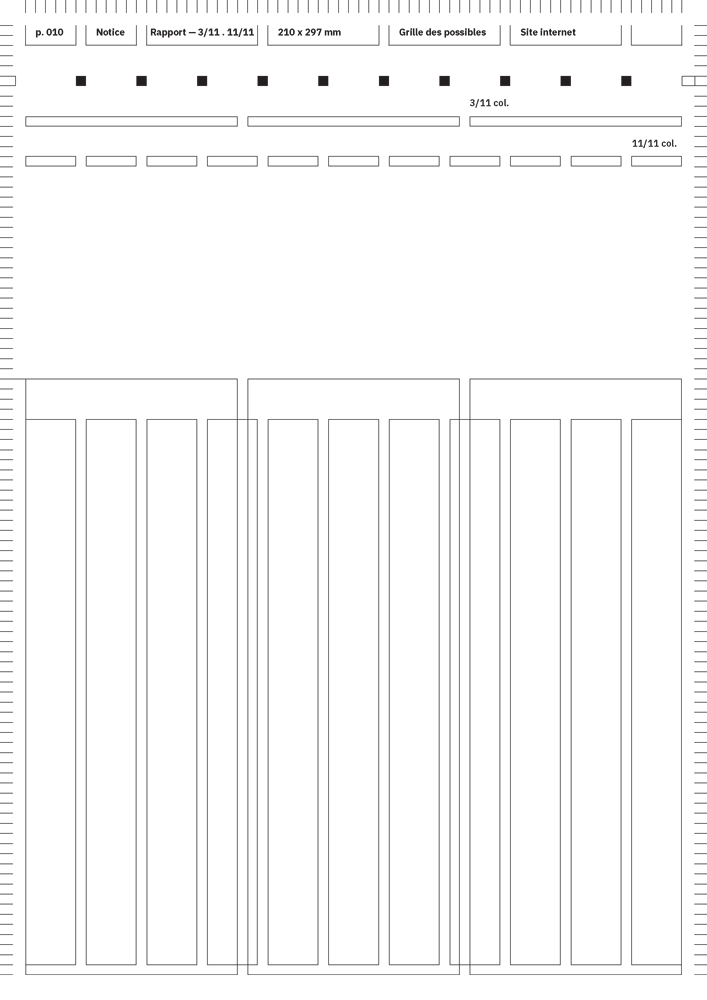
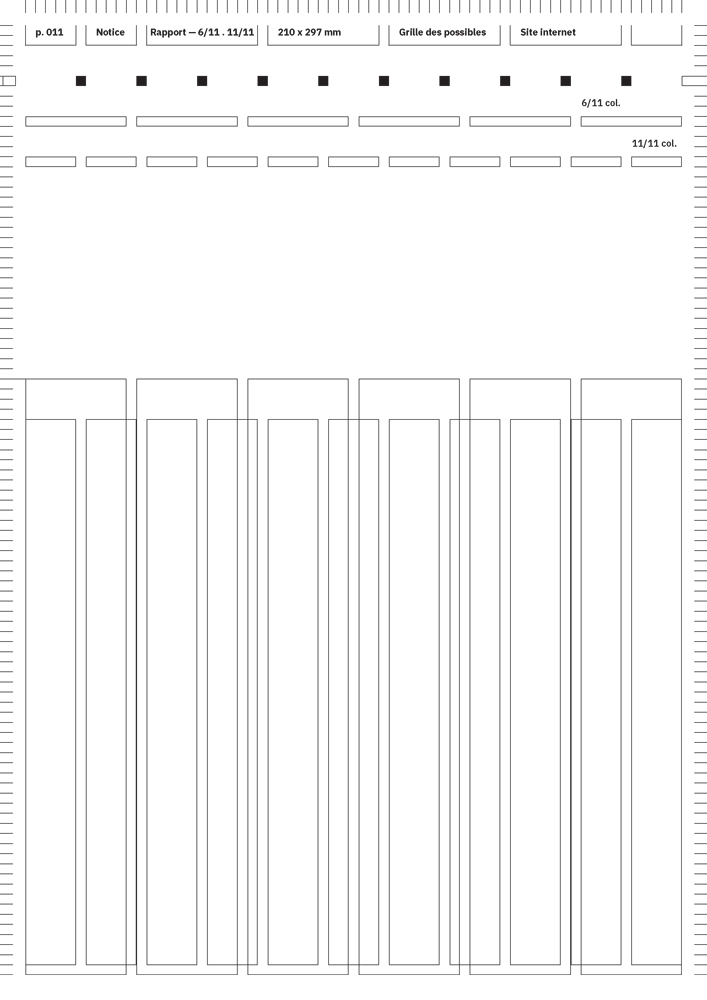
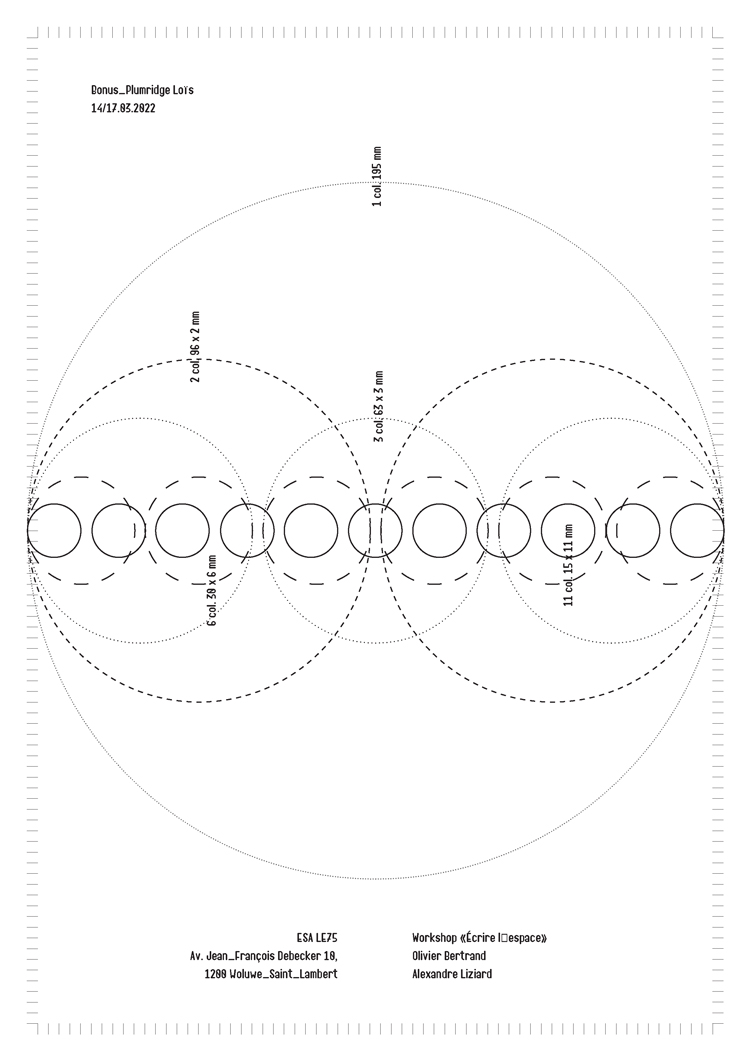
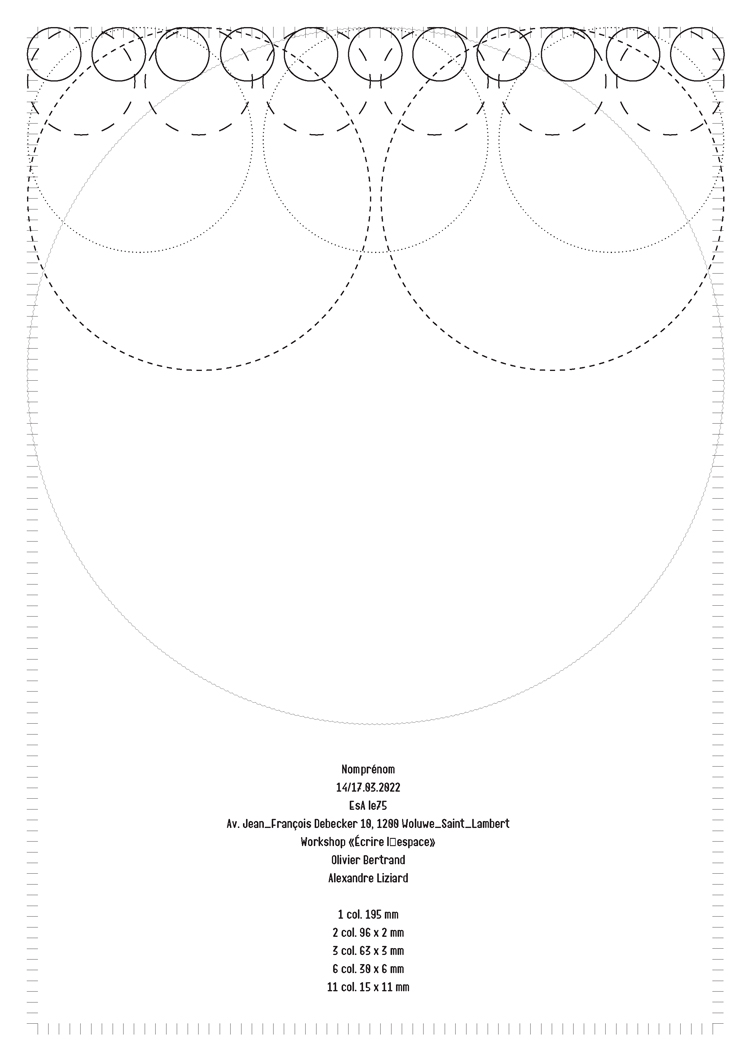
Dessiner la notice d'utilisation d'un format A4. À partir des données ci-dessous, vous dessinerez les 5 possibilités de colonnage qui concorde avec la grille des possibles que vous aurez déterminé comme vu pendant le cours (division proportionelle de la page en section de 3 mm). Vous ferez un choix de typographie qui déterminera le design globale de cette notice.
- - Déterminer la grille des possibles (210 x 297 mm)
- - Marges du document (de tête, de pied, de gauche, de droite) : 7,5 mm
- - Gouttières : 3 mm
- - Annoter l'ensemble des informations propres à l'utilisation de cette notice












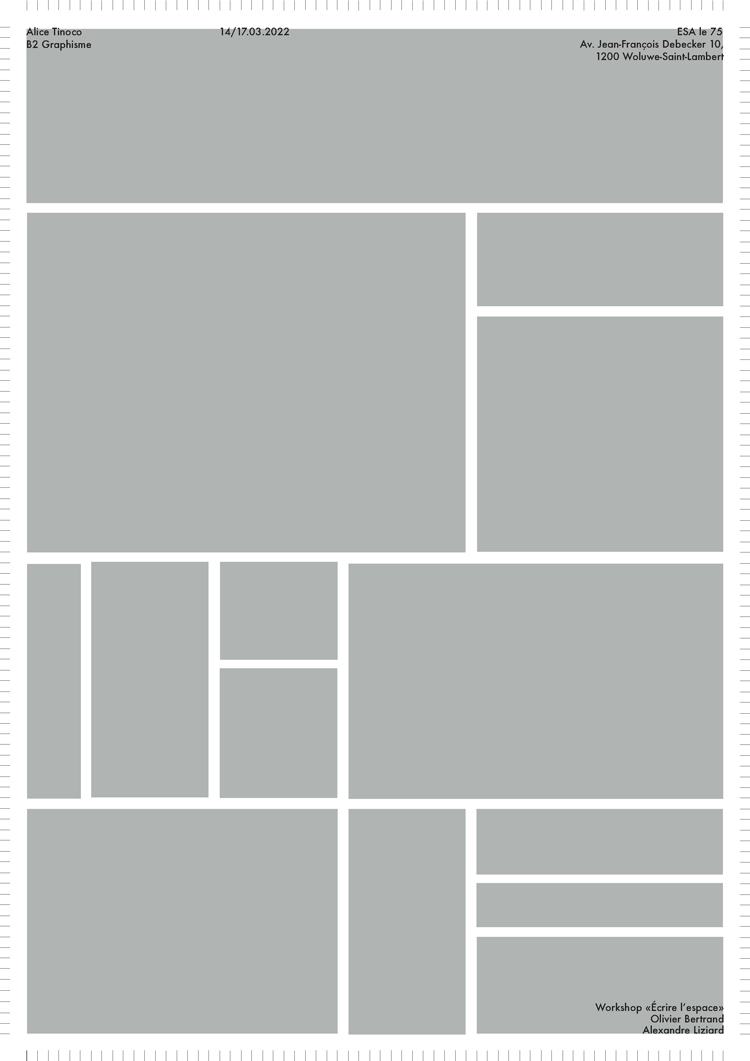
Voici le travail d'anciens étudiants :

























L'image matricielle
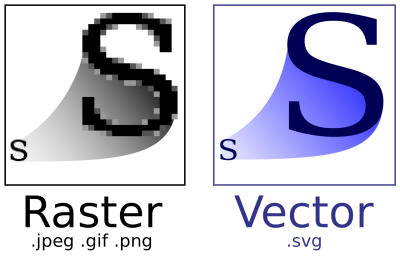
“Une image matricielle, ou « carte de points » (de l'anglais bitmap), est une image constituée d'une matrice de points colorés. C'est-à-dire, constituée d'un tableau, d'une grille, où chaque case possède une couleur qui lui est propre et est considérée comme un point. Il s'agit donc d'une juxtaposition de points de couleurs formant, dans leur ensemble, une image.
Cette expression est principalement utilisée dans les domaines de l'imagerie numérique (infographie, informatique, photographie numérique, etc.) afin de marquer l'opposition de ce concept avec celui des images vectorielles. Dans ces domaines, les points de couleurs les constituant s'appellent des pixels (pour « picture element », soit, littéralement : « élément d'image »).” source wikipedia
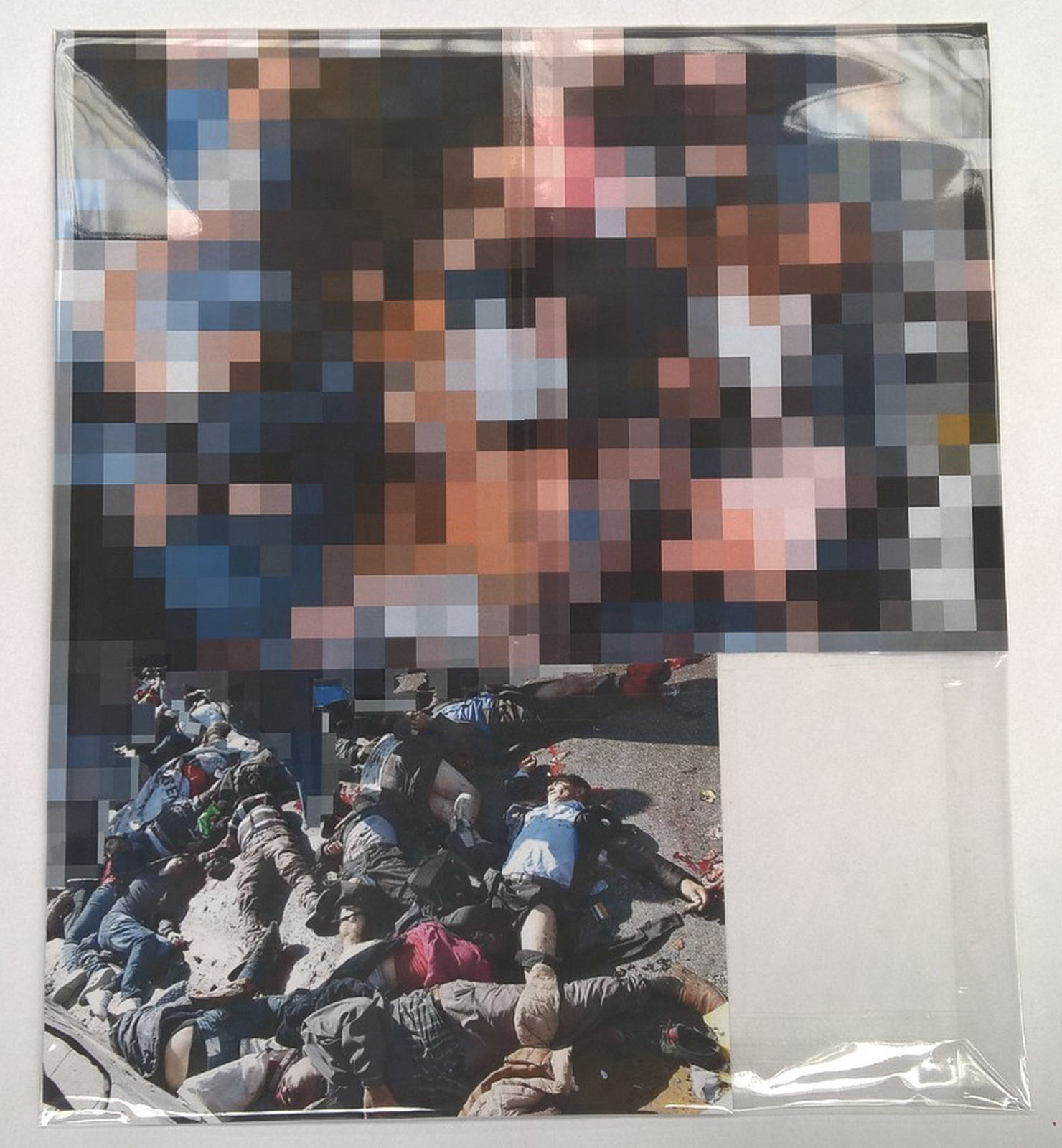
Ci-contre :
Thomas Hirschhorn — New Pixel-Collage
La définition d'une image
Nombre total des pixels qui composent l'image.
La définition de l'image peut être énoncée de deux manières :
- - 3,14 millions de pixels, ce qui ne donne pas de précisions sur le rapport Largeur/Hauteur de l'image.
- - 2048 x 1536 pixels, le premier chiffre indiquant toujours la largeur de l'image, le second sa hauteur.
La définition de l'image est une information absolue. Elle permet de décider à quelle taille une image peut être imprimée.
Résolution d'une image :
- - Nombre de pixels par unité de mesure, en général le pouce (1 pouce = 2,54 cm).
- - En français : ppp (pixel par pouce)
- - En anglais : dpi (dot per inch)
voir ici pour une définition plus exhaustive
Qu'est-ce qu'un Pixel ?
Le pixel (souvent abrégé px ou PixL) est l'unité de base permettant de mesurer la définition d'une image numérique matricielle. Son nom provient de la locution anglaise picture element, qui signifie « élément d'image ».
Les pixels sont approximativement rectangulaires, parfois carrés. Leur dimension peut être changée en réglant l'écran ou la carte graphique.
Pour l'informatique, un pixel est codé sur un ou plusieurs bits :
- - noir et blanc : un bit sur un écran dit monochrome ou vert ou ambre sur fond noir;
- - 16 couleurs (standard VGA) : 4 bits;
- - 256 couleurs (ou 256 niveaux de gris, ce qui revient au même en termes d'occupation mémoire) : 8 bits (1 octet);
- - 65 536 couleurs (« milliers de couleurs ») : 16 bits;
- - 16 777 216 couleurs (« 16,7 millions de couleurs », true colors) : 24 bits.
Le poids d'une image
Le poids d'une image se calcul en multipliant le nombre total des pixels de l'image pas la résolution couleur de chaque pixel (en bit). Le poids d'une image est une information absolue, comme sa définition.
- - 1 bit (b) = 1b
- - 1 octet (o) = 8b
- - 1 kilo-octet (Ko) = 1000 o
- - 1 mega-octet (Mo) = 1000 Ko
- - 1 giga-octet = 1000 Mo
Exemple : une image de 24,9 Mo peut être imprimée au format A4 en bonne qualité quelle que soit la taille attribuée au fichier via le logiciel bitmap.
Le format de fichier agit également sur la taille du fichier. Selon les diverses méthodes de compression utilisées par les formats GIF, JPEG, PNG et TIFF, la taille du fichier peut varier considérablement pour les mêmes dimensions en pixels. De même, la profondeur de couleur et le nombre de calques et de couches dans chaque image influent sur la taille du fichier.
Les formats d'enregistrement
.jpeg (ou .jpg, .JPG, .JPEG) (pour de Joint Photographic Experts Group)
C'est le format compressé le plus utilisé. Le format .jpeg et ses évolutions sont le fruit du travail d'un comité d’experts qui édite des normes de compression pour l’image fixe. La norme communément appelée JPEG, de son vrai nom ISO/CEI 10918-1 UIT-T Recommendation T.81, est le résultat de l’évolution de travaux qui ont débuté dans les années 1978 à 1980 avec les premiers essais en laboratoire de compression d'images. C'est un format à perte, qui élimine donc des informations mais permet un taux de compression réglable. Suivant le taux utilisé, la compression rend possible une réduction de la taille du fichier sans avoir trop d'impact sur la qualité de l'image.
.png (pour Portable Network Graphics)
Le .png est un format ouvert d’images numériques, qui a été créé pour remplacer le format GIF, à l’époque propriétaire et dont la compression était soumise à un brevet. Le PNG est un format sans perte spécialement adapté pour publier des images simples comprenant des aplats de couleurs. Le .png est particulièrement approprié lorsqu’il s’agit d’enregistrer des images destinées au Web comme des graphiques, des icônes, des images représentant du texte (bonne conservation de la lisibilité), ou des images avec des dégradés. (wikipedia) À la différence du .jpeg, le .png gère la transparence.
.psd (pour PhotoShop Document)
Format natif au logiciel Adobe Photoshop, et donc format propriétaire. Il s'agit surtout d'un format de travail car il permet de conserver les calques, masques et couches de transparence. Attention, il peut devenir très volumineux suivant les fonctions utilisées dans photoshop . À noté qu'il est partiellement pris en charge par d'autres logiciels de traitements d'image comme Gimp et Krita.
.kra
Le format de fichier « kra » est spécifique à Krita. Cela signifie que c'est un format de fichier enregistrant toutes les fonctionnalités que Krita peut utiliser. Sa structure ressemble approximativement sur le standard ouvert de document. Vous pouvez changer l'extension du fichier « .kra » en « .zip » puis l'ouvrir pour regarder ce qu'il contient. Ce format peut conduire à des fichiers très volumineux car c'est un fichier de travail. Cela signifie qu'il est peu adapté à des partages par Internet.
.xcf (pour eXperimental Computing Facility)
Le format .xcf (pour eXperimental Computing Facility) est un format d'image libre. C'est un format de travail utilisé notamment par le logiciel GIMP et également interprété par les logiciels Krita ou Seashore.
.tiff (pour Tagged Image File Format)
Le .tiff est un format de fichier pour image numérique. Adobe en est le dépositaire et le propriétaire initial (via Aldus). Plus exactement, il s'agit d'un format de conteneur (ou encapsulation), à la manière de avi ou zip, c'est-à-dire pouvant contenir des données de formats arbitraires. (wikipedia) C'est un format extrêmement flexible : il offre de nombreux types de compression (avec ou sans perte de données), il permet de conserver les couches de transparence et de masquage et supporte de nombreux espaces colorimétriques.
.gif (pour Graphics Interchange Format)
Le .gif a été mis au point en 1987 par le groupe CompuServe, dirigé par l'informaticien Steve Wilhite, pour permettre le téléchargement d'images en couleur. Le .gif est aujourd'hui surtout utilisé pour ses possibilités d'animations sur le web.
.raw
Le .raw est un format de fichier pour les images numériques. Ce n'est pas un format standard, mais plutôt la désignation d'un certain type de fichier créé par des dispositifs tels que les appareils photo numériques ou les scanners et caractérisé par le fait de n'avoir subi que peu de traitement informatique (pour limiter les pertes d'informations). (wikipedia) Parfois appelé digital negative car il joue le rôle du film négatif dans la photographie argentique. Il n'est pas utilisable directement comme une image mais doit être traité par un logiciel spécifique tel que Darktable, RawTherapy, Digikam (tous sous licence libres) ou Lightroom (sous licence propriétaire). Un fichier .raw est sans perte. Il constitue le fichier le plus complet pour un travail de photographie approfondie et permet une grande souplesse lors de réglages ultérieurs. Son suffixe change en fonction du fabricant (exemple : Canon ⟶ .crw ou .cr2, Nikon ⟶ .nef ou .nrw, Adobe ⟶ .dng)
Les logiciels
Krita
Krita est l'outil d'édition et de retouche d'image inclus dans le projet KDE. Il permet la retouche photo d'image bitmap. C'est un logiciel libre sous licence GNU GPL. Krita est semblable aux autres éditeurs d'images bitmap, tels que GIMP ou Adobe Photoshop, et dispose de la plupart de leurs fonctionnalités. Il est orienté principalement vers le dessin bitmap. Il a été influencé par le logiciel Corel Painter, et intègre le moteur de MyPaint, libmypaint, pour les brosses naturelles. Des fonctionnalités d'animation sont également présentes depuis la version 3.
Gimp
GIMP (GNU Image Manipulation Program), est un outil d'édition et de retouche d'image, diffusé sous la licence GPLv3 comme un logiciel gratuit et libre. Il en existe des versions pour la plupart des systèmes d'exploitation dont GNU/Linux, macOS et Microsoft Windows.
GIMP a des outils utilisés pour la retouche et l'édition d'image, le dessin à main levée, réajuster, rogner, photomontages, convertir entre différents formats d'image, et plus de tâches spécialisées.
Les développeurs et mainteneurs de GIMP souhaitent créer un logiciel d'infographie gratuit haut de gamme pour l'édition et la création d'images originales, de photos, d'icônes, d'éléments graphiques de pages web, et d'art pour les éléments de l'interface de l'utilisateur.
ImageMagick
https ://www.imagemagick.org/index.php
ImageMagick est un logiciel libre, comprenant une bibliothèque, ainsi qu'un ensemble d'utilitaires en ligne de commande, permettant de créer, de convertir, de modifier et d'afficher des images dans un très grand nombre de formats. Les images peuvent être découpées, les couleurs peuvent être modifiées, différents effets peuvent être appliqués aux images, les images peuvent subir des rotations, il est possible d'y inclure du texte, des segments, des polygones, des ellipses et des courbes de Bézier, etc.
ImageMagick est un logiciel libre : sa licence est compatible avec la licence GNU GPL. Il est disponible sur la plupart des plates-formes.
Adobe Photoshop
Photoshop est un logiciel sous licence propriétaire de retouche, de traitement et de dessin assisté par ordinateur, lancé en 1990 sur MacOS puis en 1992 sur Windows.
Édité par Adobe, il est principalement utilisé pour le traitement des photographies numériques, mais sert également à la création ex nihilo d’images.
Photopea
Photopea est un logiciel de retouche et de traitement d'images matricielles et vectorielles. Disponible uniquement en ligne […]. Il supporte la plupart des formats d'image, y compris les fichiers au format PSD ainsi que ceux issus de Sketch ou de GIMP7.
Une discussion intéressante à propos de la license de Photopea ici
Autres
Il existe beaucoup de logiciels de traitement d'image bitmap et d'alternatives à Photoshop, n'oubiez pas AlternativeTo qui est un outil très pratique pour en trouver : https ://alternativeto.net/software/adobe-photoshop/
Ci-dessous, exemple de la définition d'une image à partir de l'œuvre de Joseph et Anni Albers

Les images cinétiques et animés
Points abordés durant le cours :
- - Briefing carte postale
- - Introduction aux cours de design éditorial et sujet final
- - Le bitmap
- - La trame demi-teinte
- - Les Gifs animés
- - Le glitch
- - Les options d'exportation pour le web
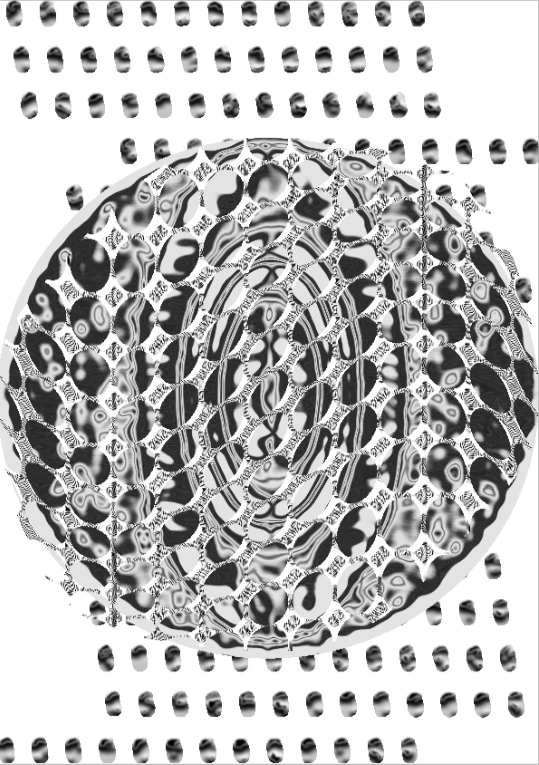
Exercice à réaliser pendant le cours
À partir d'un cours extrait vidéo de votre choix, vous réaliserez une série de capture d'écran — une dizaine — dont vous vou servirez pour réaliser un .gif animé. Sur chacune des images de votre séquence, vous appliquerez un des filtres vu précédement que vous accentuerez d'une image à l'autre jusqu'à une abstraction souhaitée. Votre fichier ne fera pas plus de 600 x 600px. Sinon c'est trop lourd et ça casse les ordinateurs.

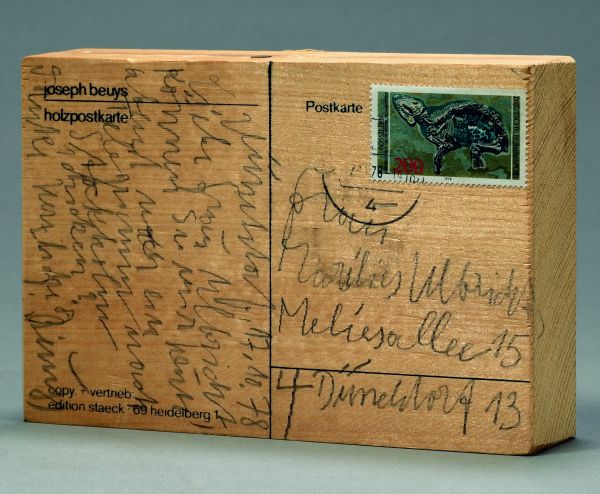
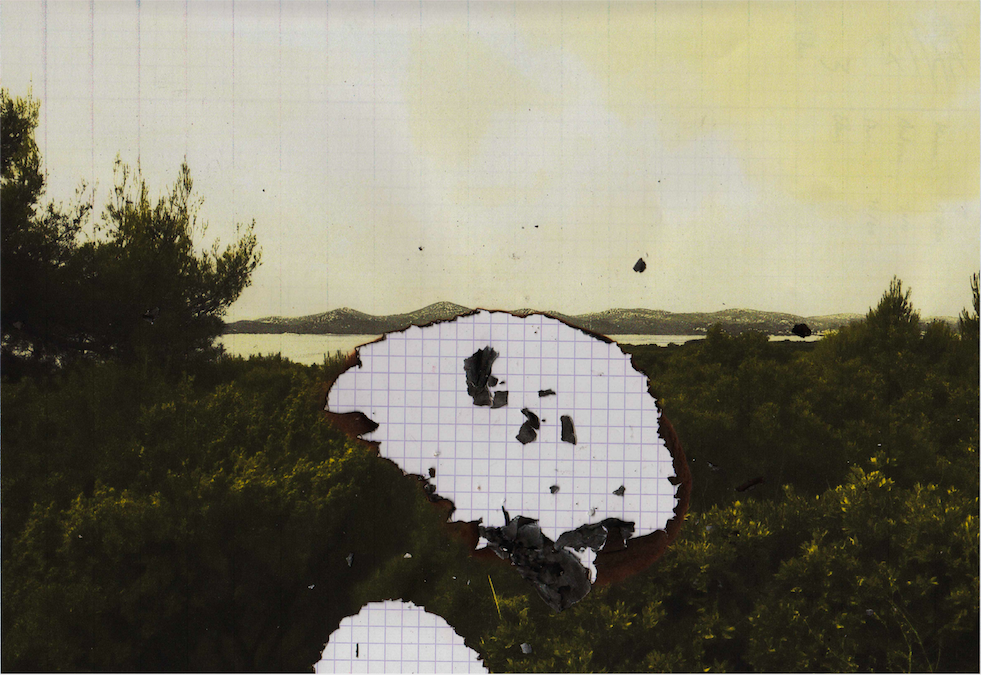
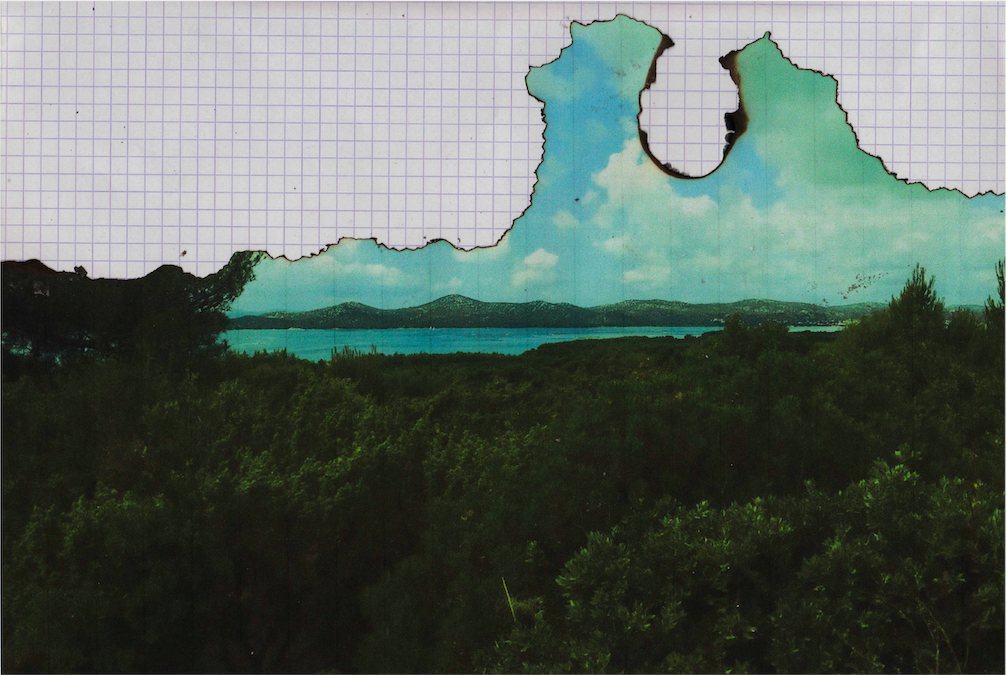
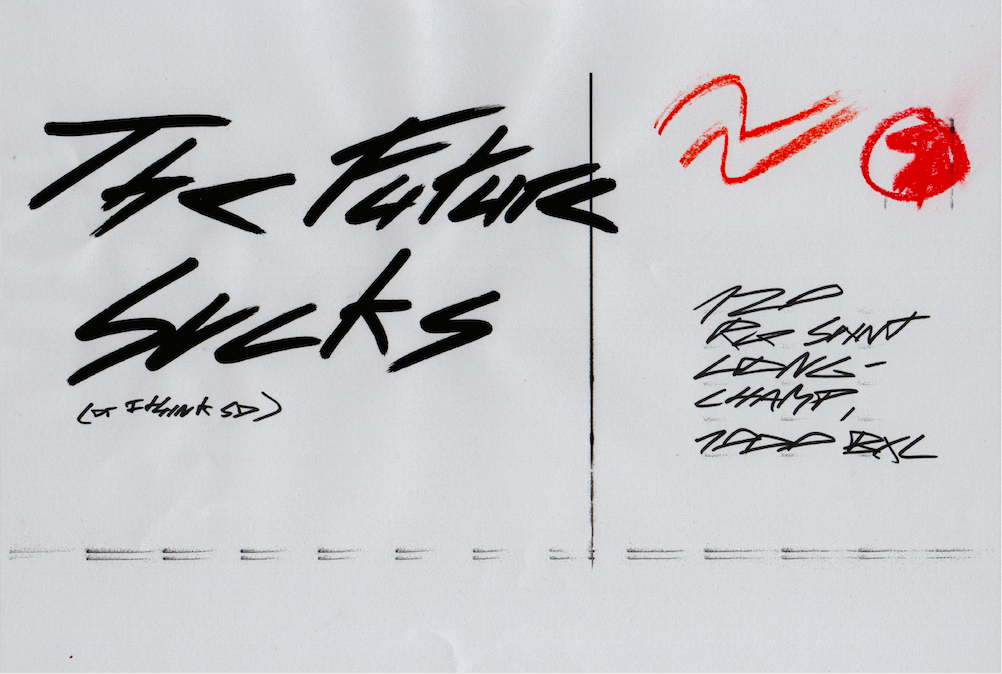
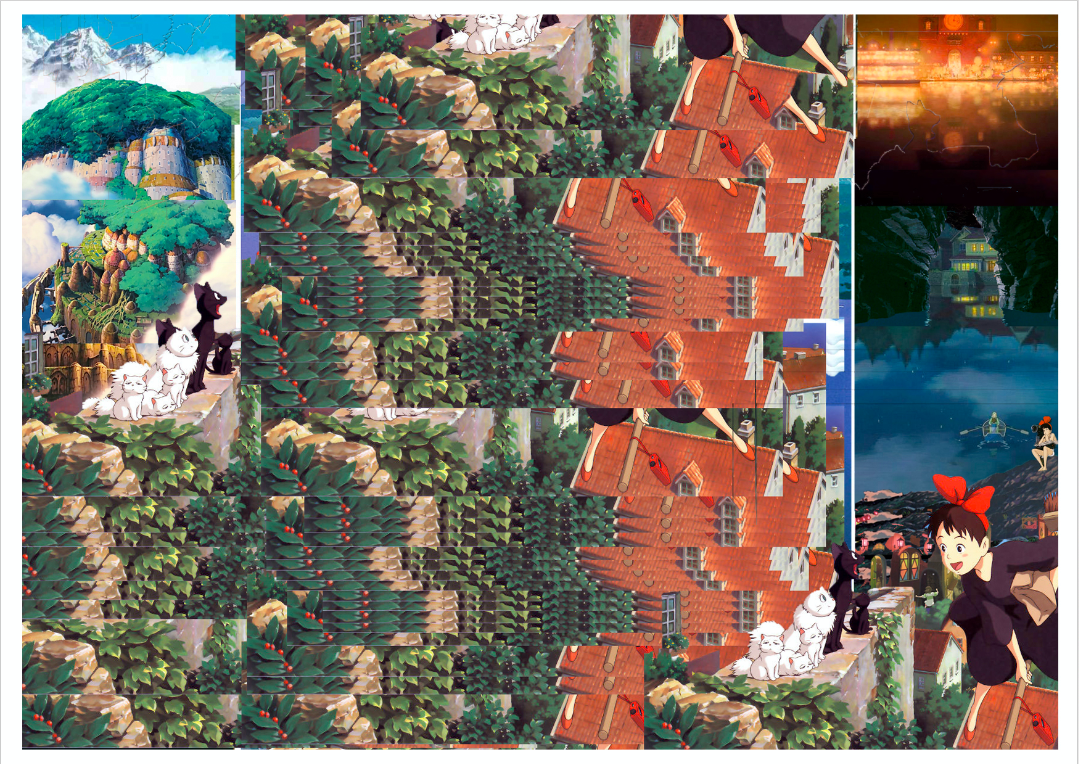
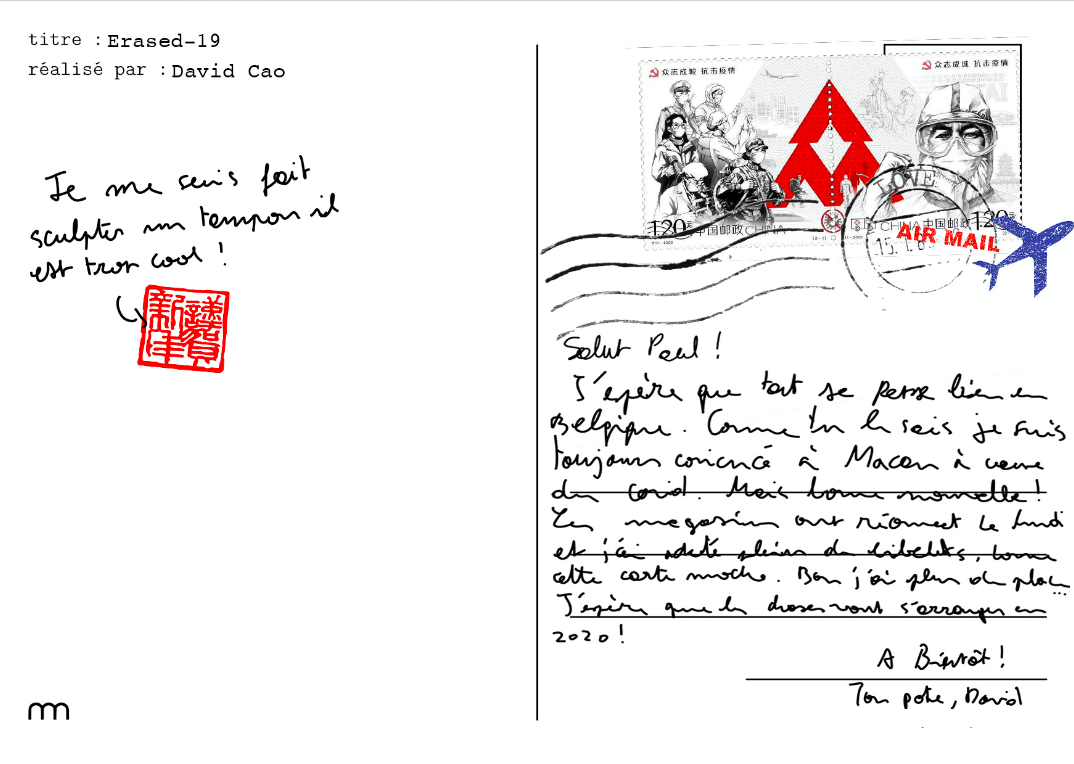
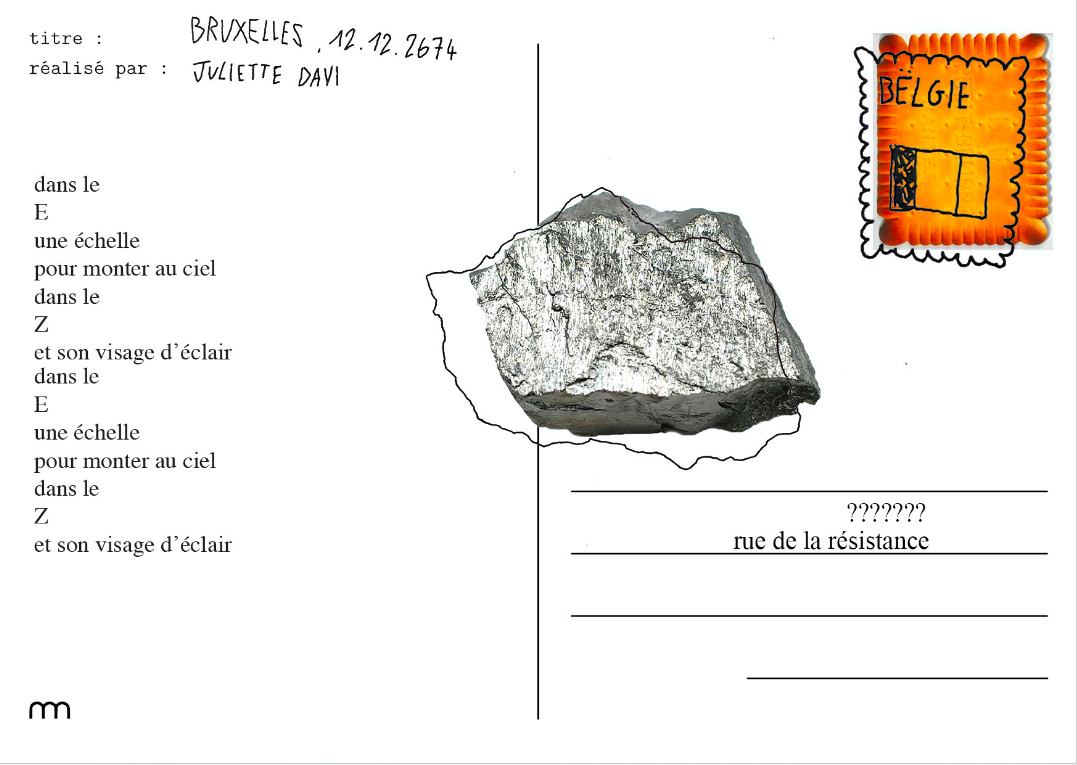
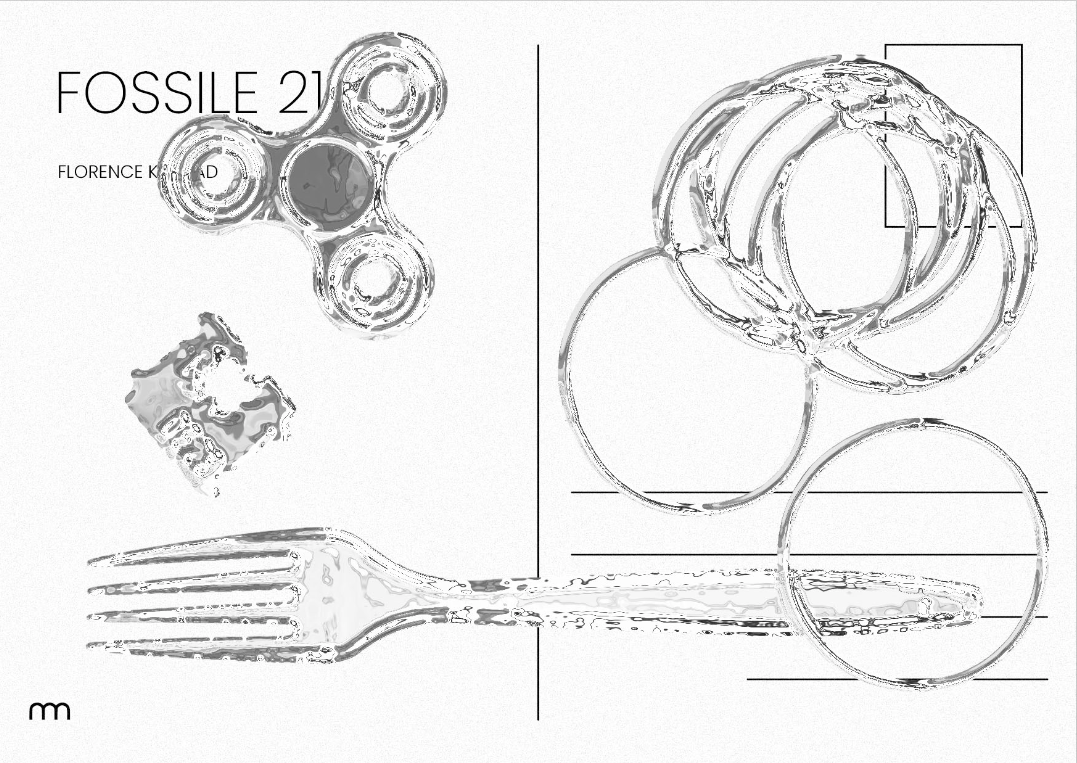
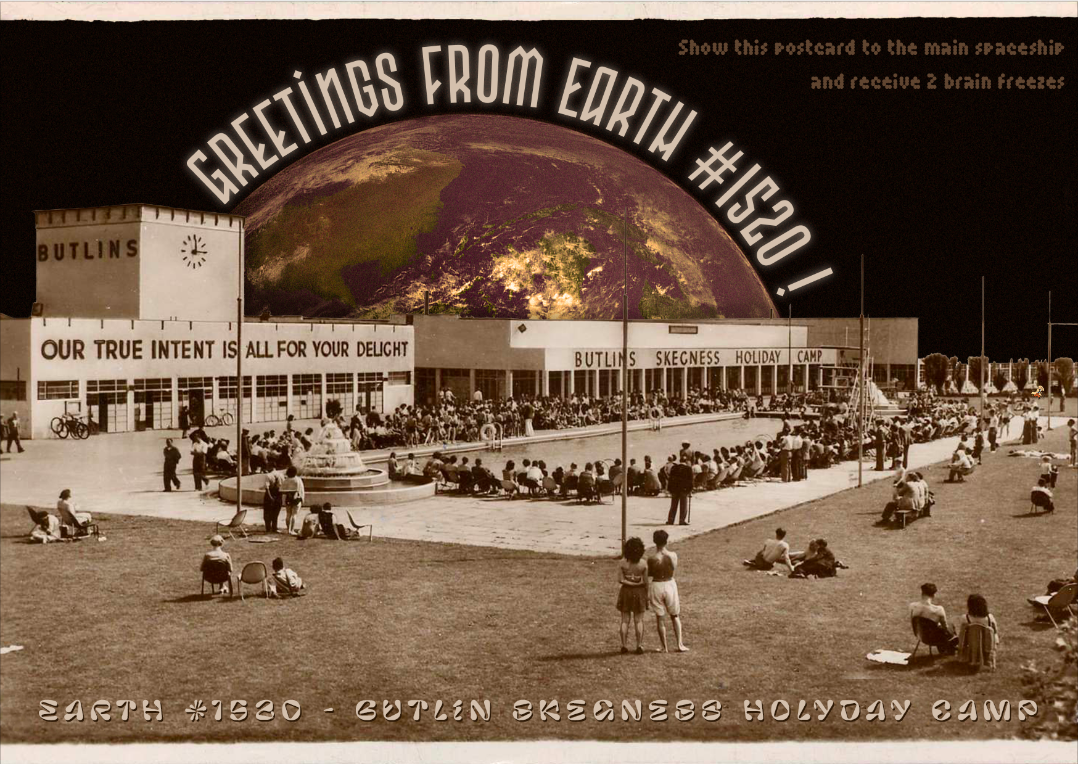
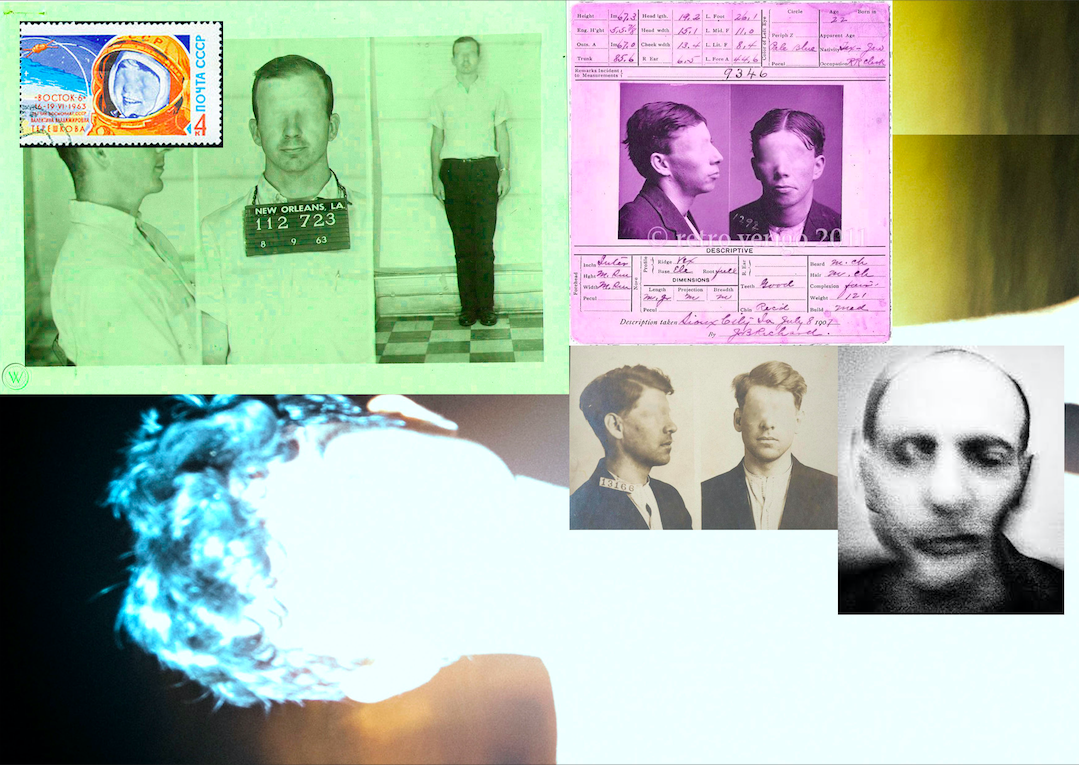
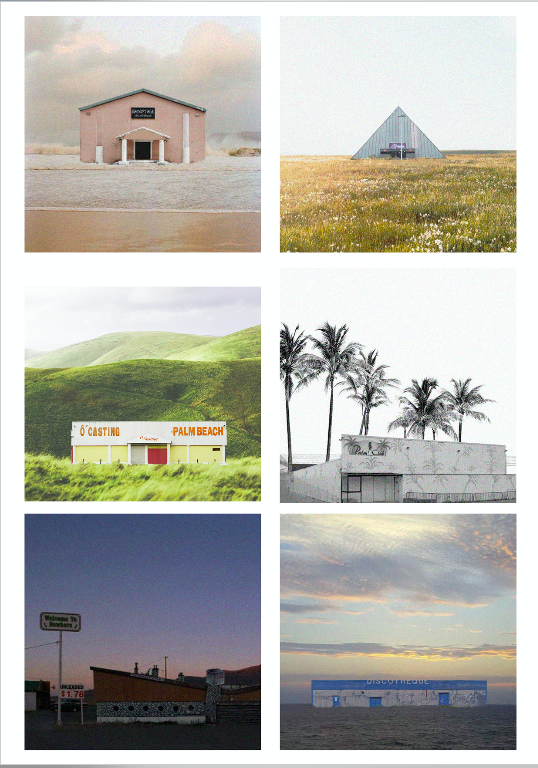
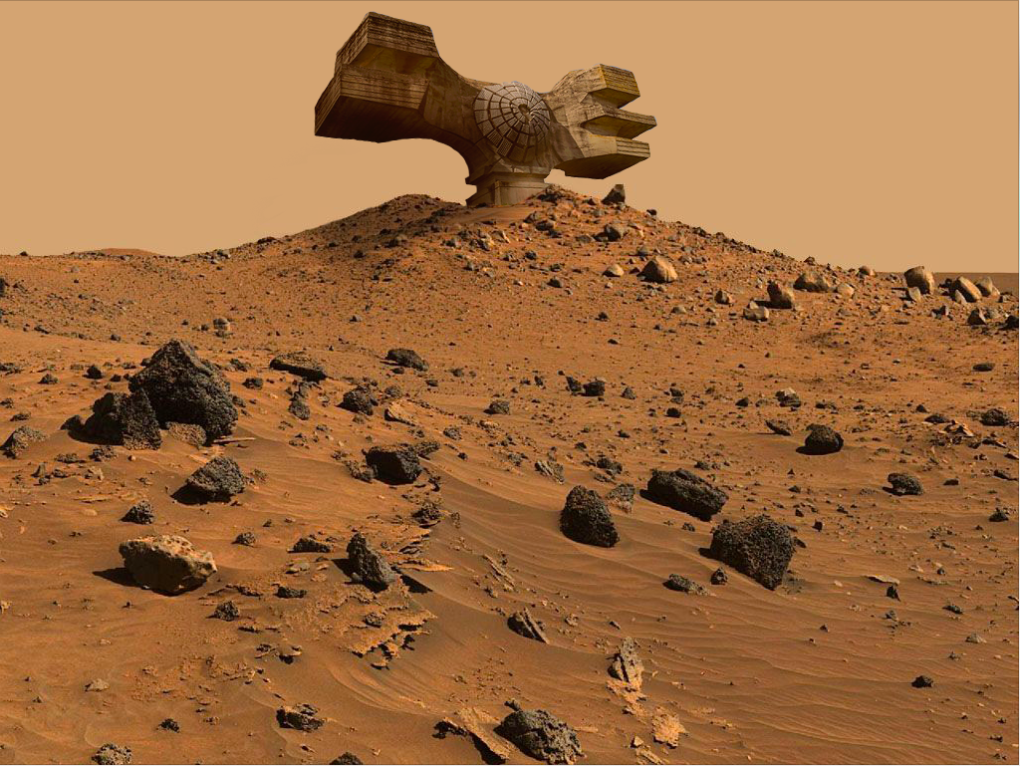
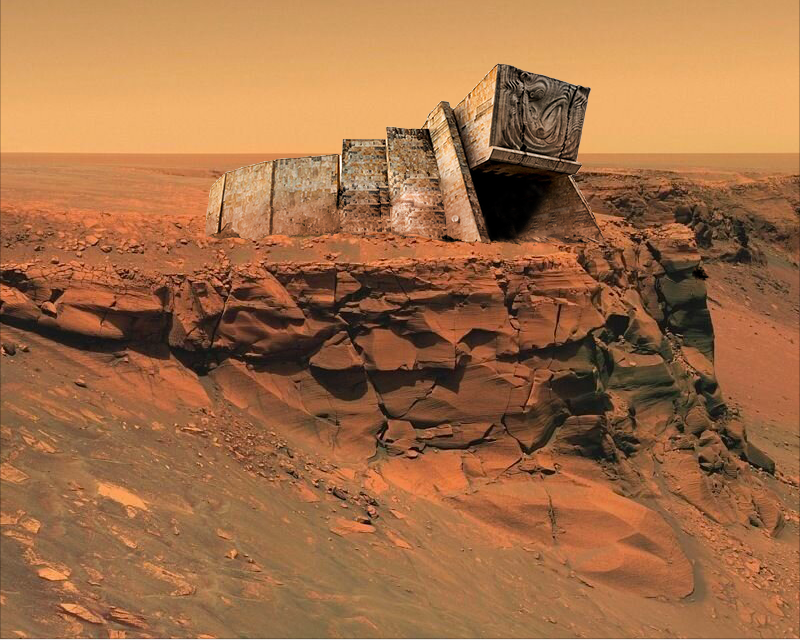
« Une carte postale pour le futur »
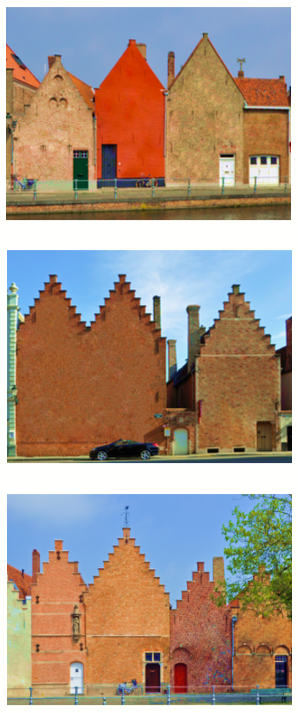
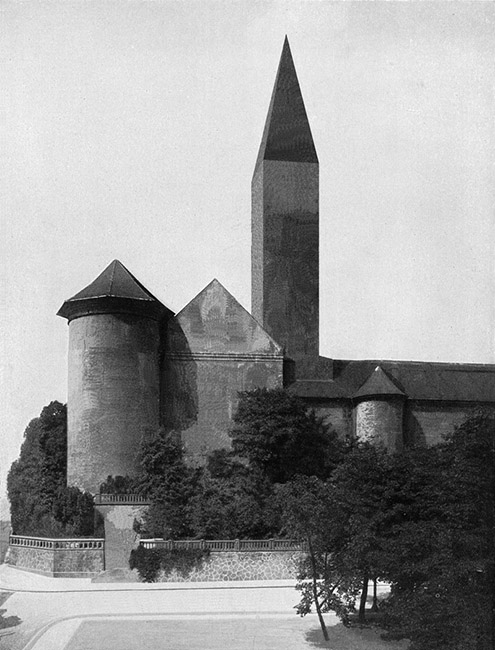
Le travail artistique Bitmap tend à interroger la notion de Paysage en vous plongeant dans le futur… En vous saisissant de l’objet carte postale et des contraintes qui y sont liées (format A6 = 148x 105 mm, en portrait ou en paysage, recto avec image / verso avec texte), vous créerez un photo-montage d’un paysage imaginaire. Il peut s’agir d’une architecture fantasmée, comme dans les travaux d’Alain Bublex, Beni Bischof ou encore Filip Dujardin. Cela peut également être une intervention incongrue dans un paysage comme dans la série « Vider Paris » de Nicolas Moulin ou les collages d’inspiration surréalistes de Sarah Eisenlohr.
La carte postale est un objet qui marque une temporalité tout en actant une présence dans un lieu (voir le travail d’On Kawara). Que serait donc selon vous une carte postale n’affirmant plus « j’ai été là » mais « je serai là » ?
Contraintes
Les images de base peuvent être vos propres images (nous avons tou.te.s quelques archives…) ou des images libres venant du web mais de définition suffisante !
Le format de votre carte : 148 x 105 mm
Recto :
- - Utilisation de Photoshop, Krita ou Gimp. Vous pourrez bien entendu aussi vous servir d'illustrator pour intégrer des illustrations ou créations de votre part.
- - Utilisation de minimum 2 masques de transparence utiles (masques de fusion si vous travaillez dans Photoshop).
- - Utilisation de minimum 2 masques de filtrage utiles (calques de réglages si vous travaillez dans Photoshop), ou deux réglages de couleurs distincts si vous utilisez Gimp.
- - Résolution du document : 300dpi.
- - Mode colorimétrique RVB.
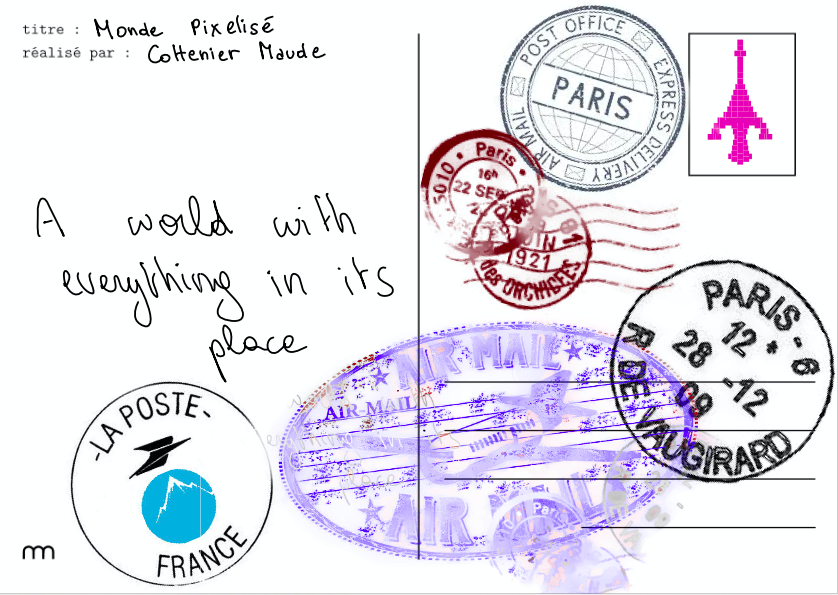
Verso :
- - Téléchargez ce fichier et incluez-le dans votre document de travail.
- - Sur ce fichier, écrivez vos nom et prénom, ainsi que le titre du travail.
- - Pour l’ajout et la gestion du texte, vous pouvez vous référer à cette vidéo pour Photoshop ou celle-ci pour Gimp.
Délivrables :
- - Une fiche explicative au format RTF ou TXT comprenant le titre du travail et dans 4 paragraphes distincts : la description formelle du travail, l’intention artistique, le contexte de présentation et les références.
- - Deux fichiers JPG : un pour le recto et un autre pour le verso.
- - Votre fichier .kra ou .psd (avec les calques de travail non aplatis, non fusionnés) ou XCF si vous utilisez Gimp. Veillez à organiser/grouper vos calques (recto et verso).
- - Les images originales.
- - Si nécessaire le/les fichiers des typographies que vous avez utilisés.
- - Le tout dans un dossier portant votre nom que vous compressez avant rendu (Sur le Drive à priori. Voyez avec vos professeurs respectifs les modalités de rendu spécifiques).
Pour de plus amples informations, vous pouvez retrouver l'intégralité du briefing sur digitalab.be.



















Vous trouverez ci-dessous les travaux d'anciens étudiants :
























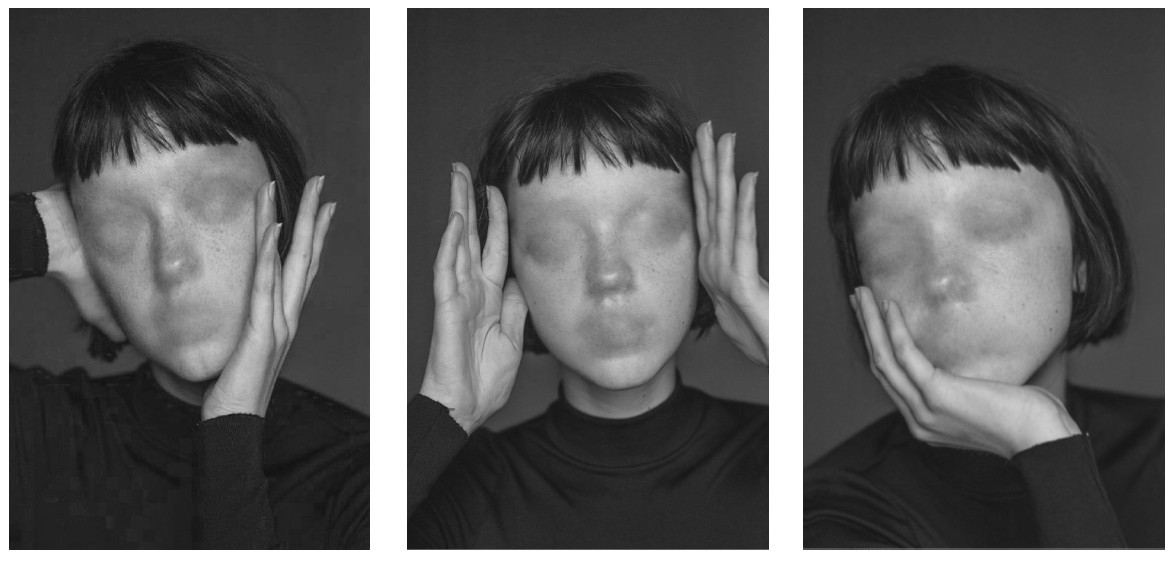
L'absence
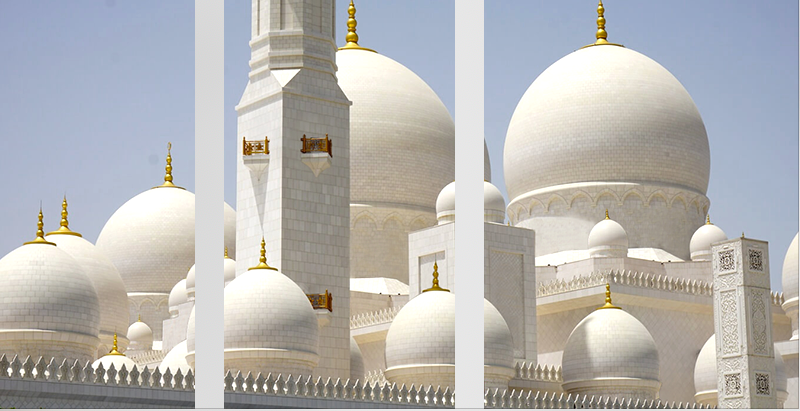
Comme nous avons pu le voir la semaine passée au travers du sujet Unité et diversité d'une série, vous proposerez une série de trois images. Dans la continuité de votre rendu pour le cours précédent, vous ferez une sélection pertinente de sujets et de la manière dont vous les traiterez afin de produire un triptyque qui confronterons ces trois images (faites quelques recherches autour de la notion de triptyque). Le sujet que vous traiterez est libre. Il n'en sera pas moins pertinent.

Correction et retouche d'image
Résumé des points abordés précédement :
- - Résolution
- - Les formats (.psd, .jpeg, .gif, .png, .raw)
- - Profils colorimétriques
- - Les calques
- - L'organisation des calques
- - Les outils de sélection
- - Les masques de fusion et de réglages
- - Camera Raw
- - Paramètres prédéfinis de camera raw
- - Balance des blancs (couleurs)
- - Correction de l’objectif
- - Les masques de fusion
- - Enregistrement / export
Points et outils abordés pendant le cours :
- - Retouche colorimétrique [niveau automatique + alt]
- - Le tampon de duplication [viseur alt + opacité]
- - Outil correcteur et correcteur localisé
- - Outil pièce
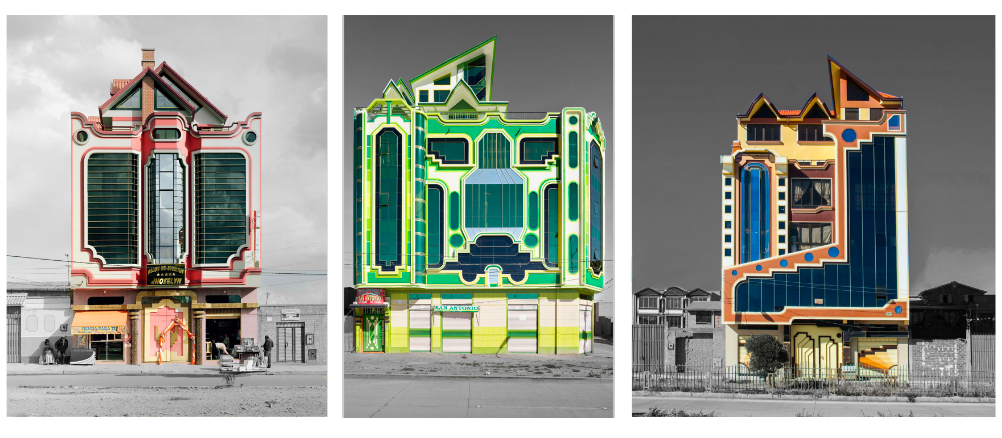
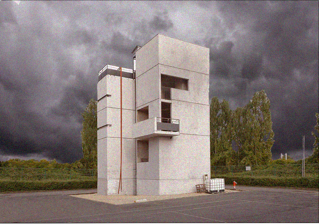
Exercice à réaliser pendant le cours
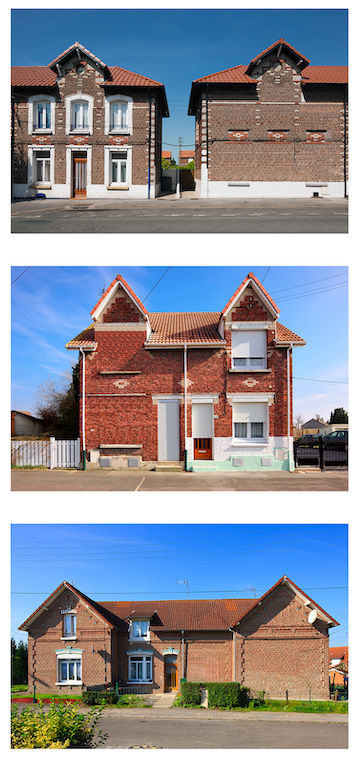
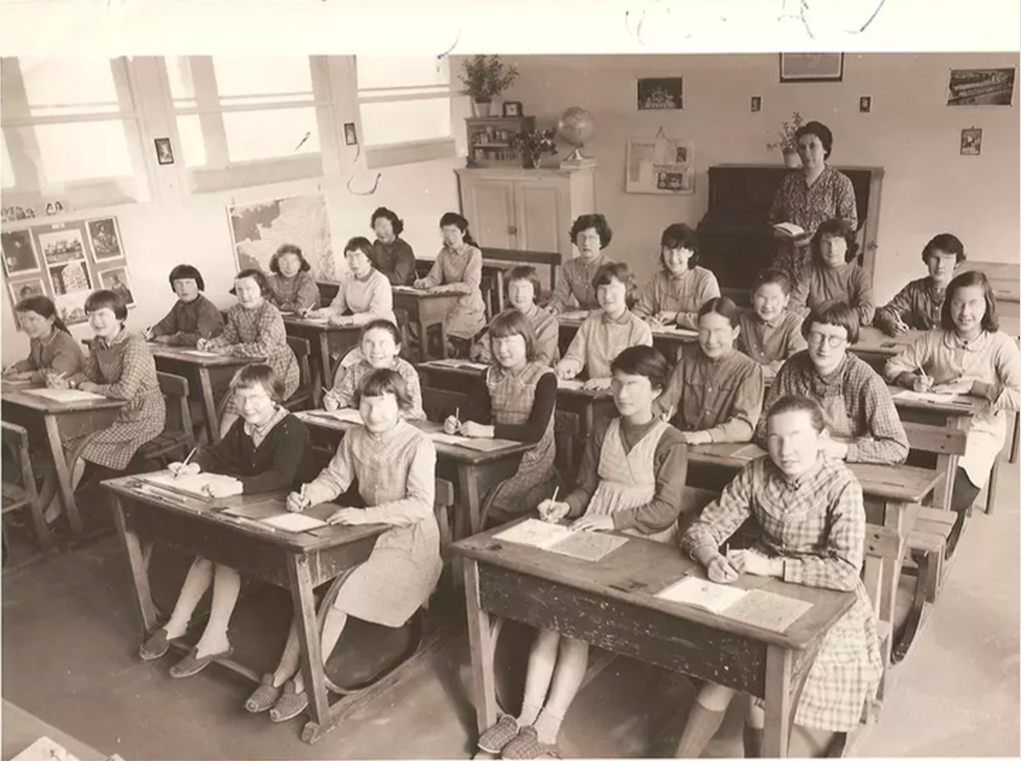
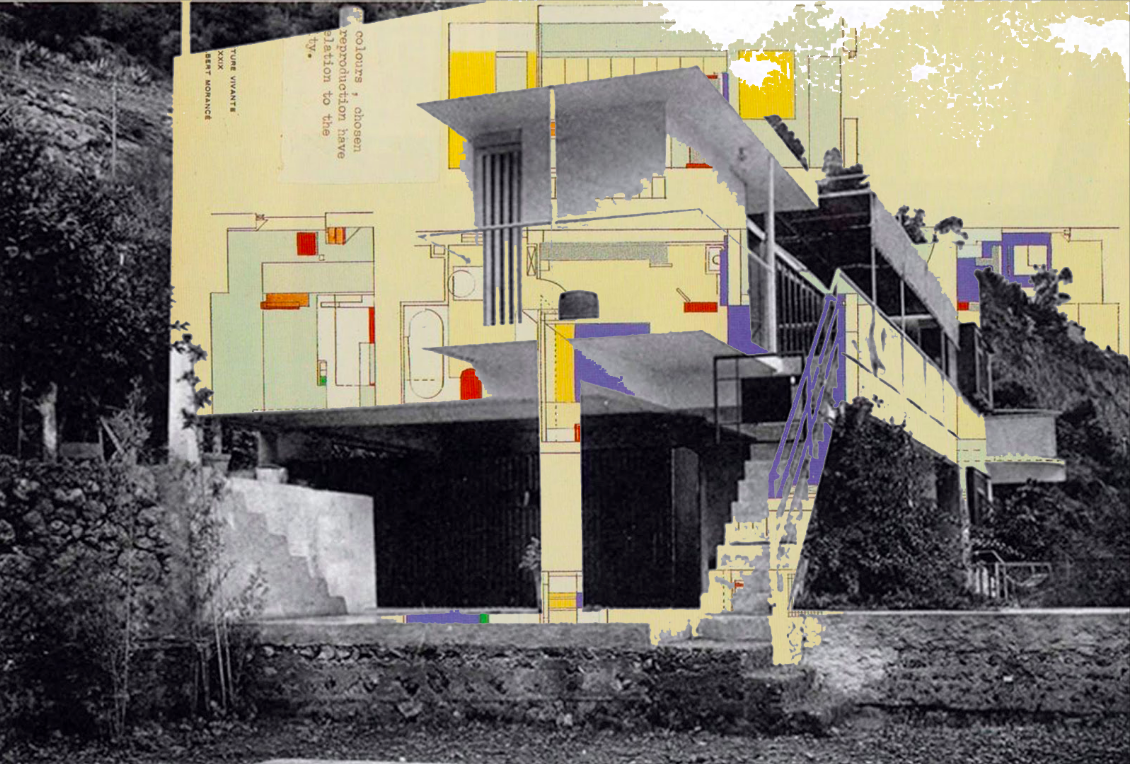
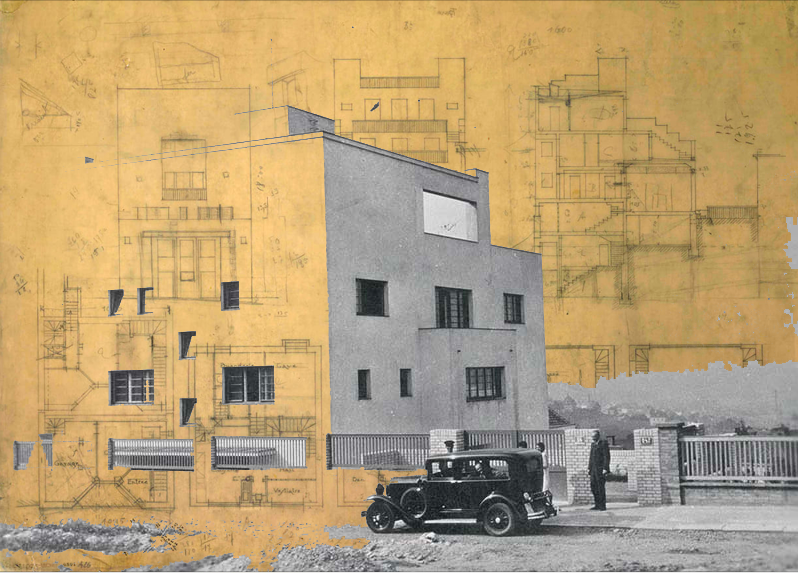
Récupérez cette image. Vous procéderez aux réglages colorimétriques nécéssaires pour ré-équilibré la balance des couleurs et des blancs de cette vieille carte postale, puis, vous vous exercerez à faire dispaître toutes les ouvertures du bâtiments de la manière la plus rigureuse possible. Méfiez-vous de la perspective, de l'alignement des briques, des ombres et des lumières. Pour se faire, vous utiliserez des calques de réglages, de l'outil tampon de duplication, de l'outil correcteur et correcteur localisé et de l'outil pièce.






















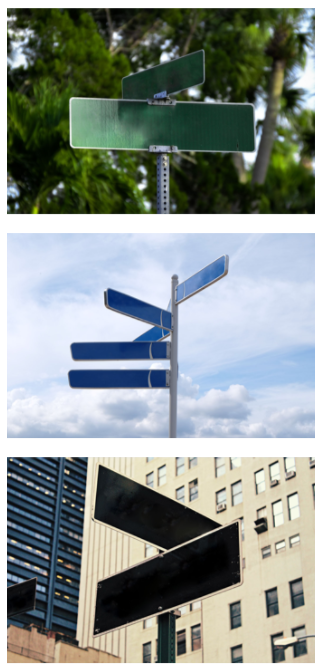
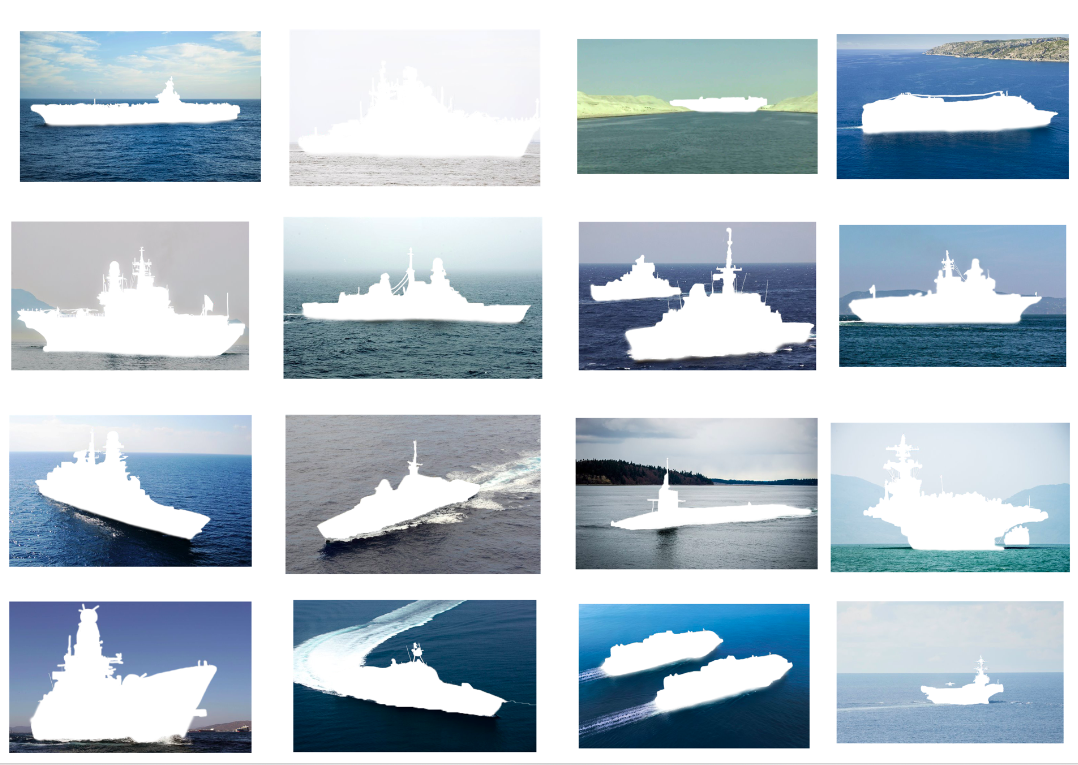
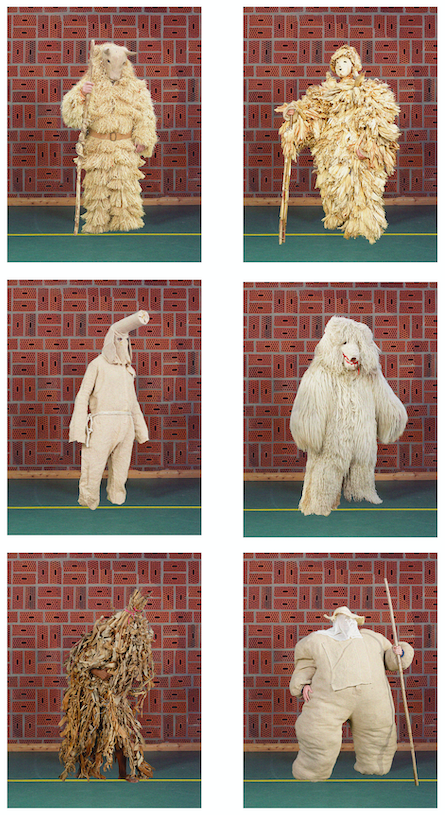
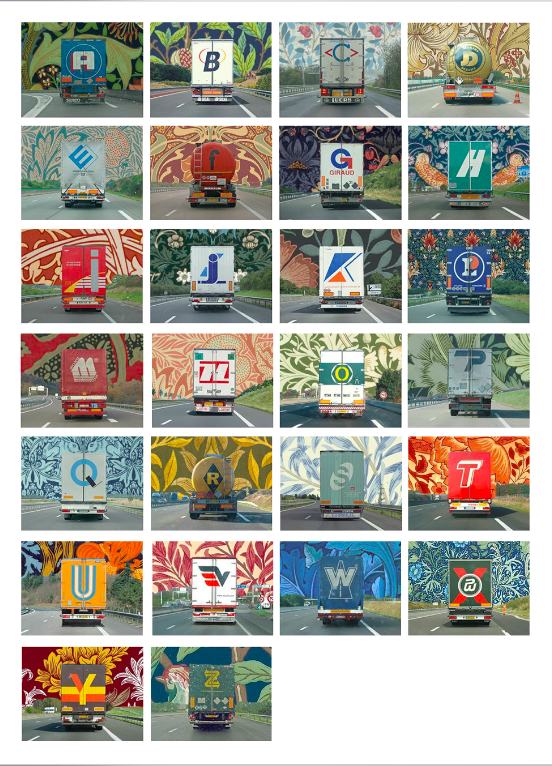
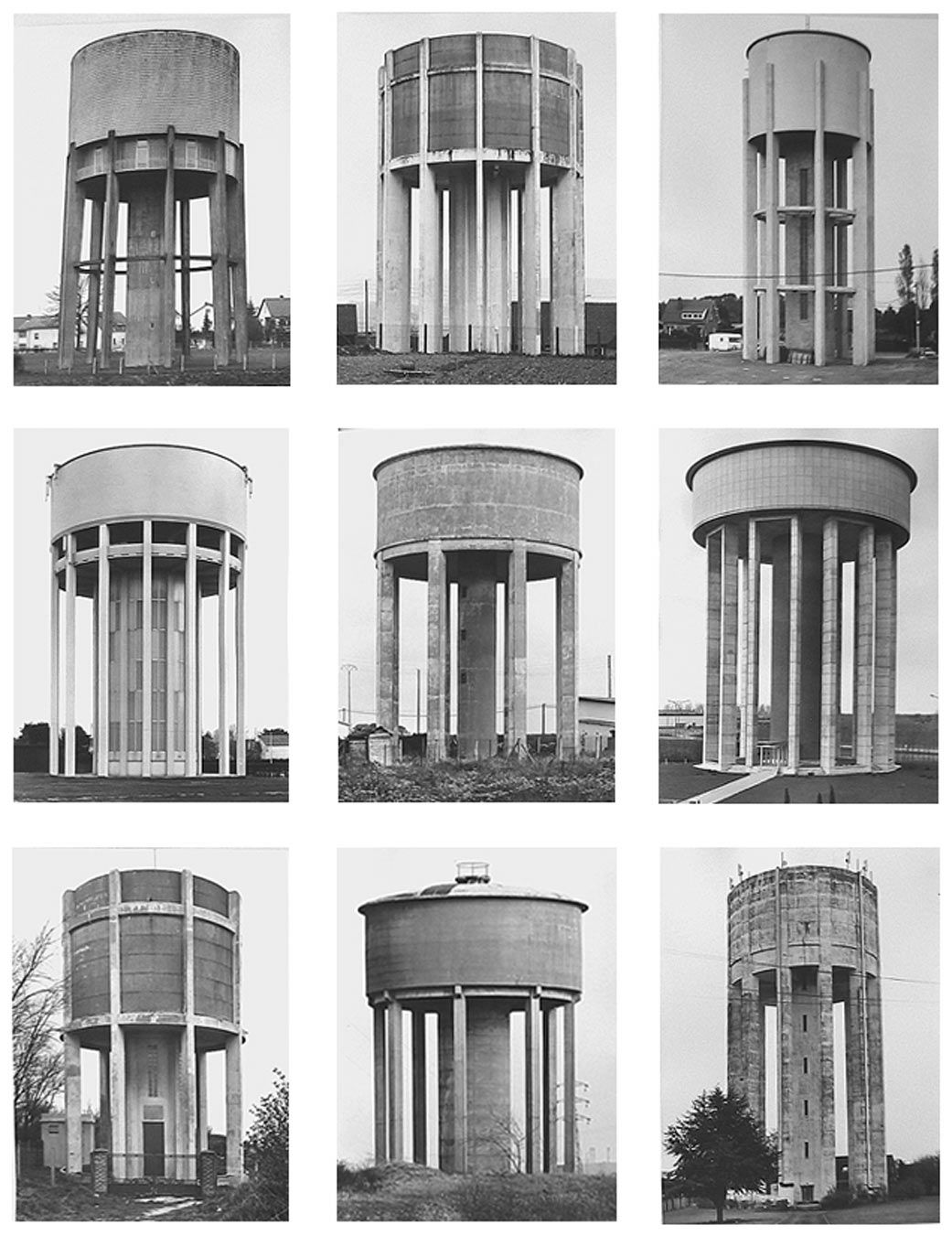
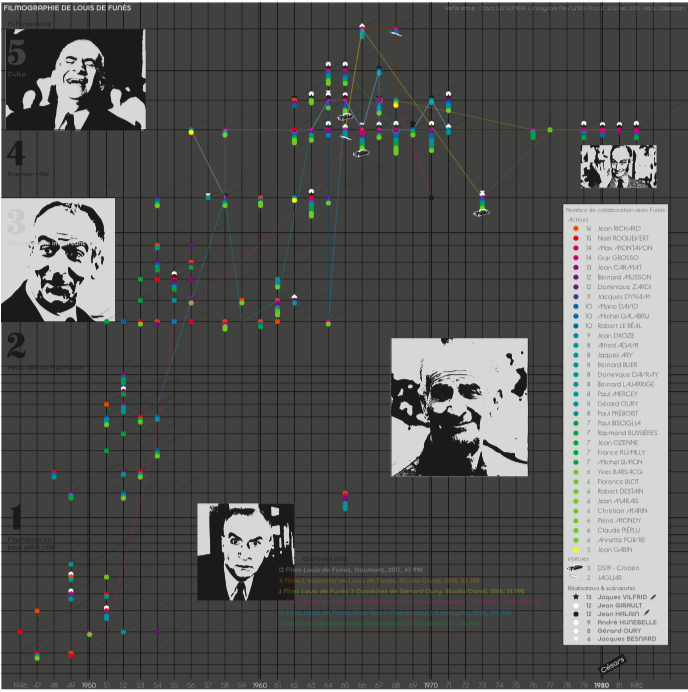
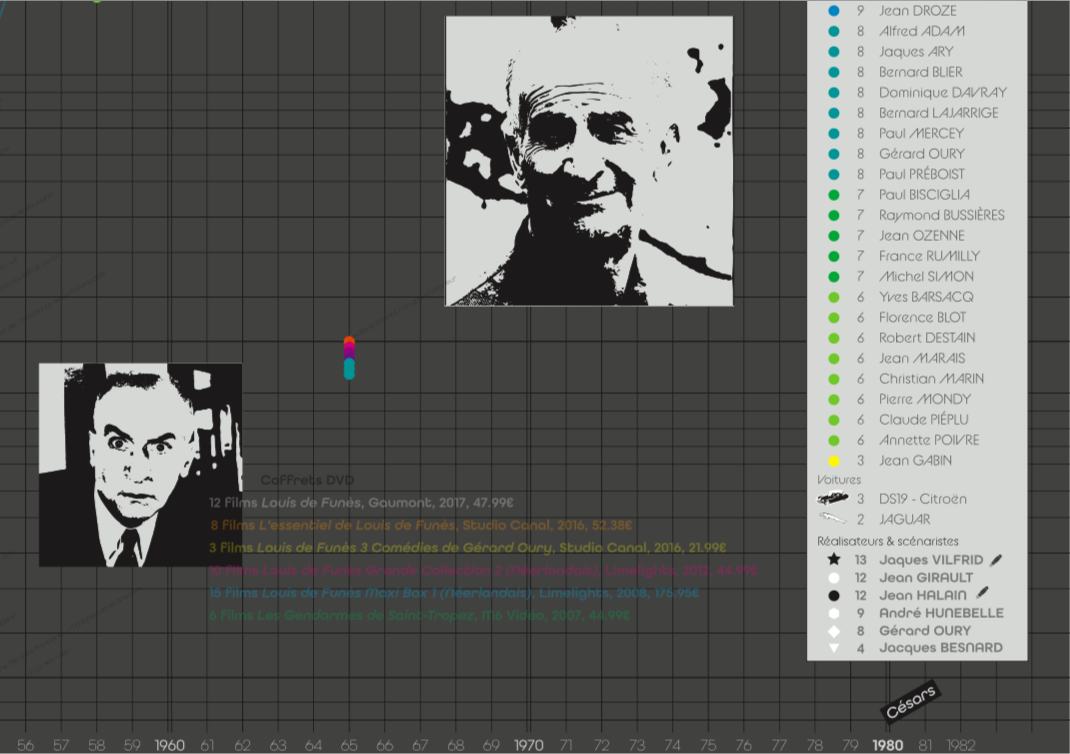
Unité et diversité d'une série :
La démarche typologique et ses modèles
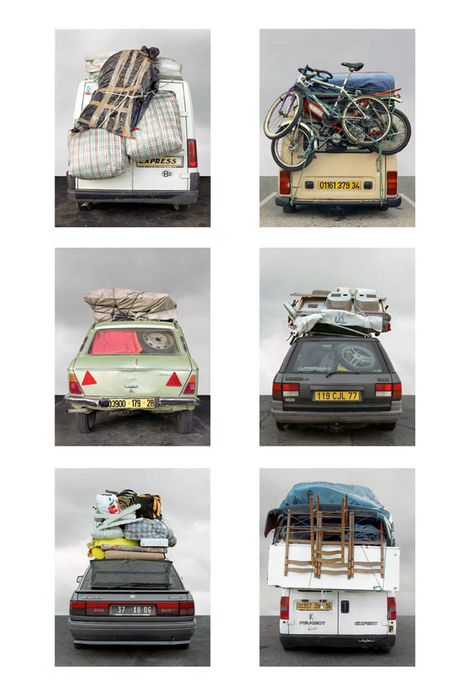
L’itération du même motif (une voiture et son chargement de sacs et d’objets) conduit à la formation d’une série, ce qui est renforcé par le 3 mode de présentation « en grille », qui place côte à côte des clichés similaires dans leur composition. Pour cela, un protocole photographique est strictement établi. Le même dispositif est utilisé pour chaque voiture, invariablement. L’objet est placé au centre d’une composition assez géométrique et de format constant. Le traitement numérique de l’image finira de l’isoler de son environnement et de son contexte. L’éclairage évite au maximum les ombres et contribue à l’aspect relativement lisse d’une image sans profondeur. Il s’agit en un sens de « neutraliser » l’objet (l’absence de toute présence humaine participe à ce processus en écartant le risque d’une forme de subjectivité). La rigueur du protocole photographique semble laisser peu de place à l’aléa, l’impensé ou le spontané, mais le nombre de choix formels opérés par l’artiste ne permettent pas de qualifier ces photographies de « documentaires » ou « d’objectives » pour autant. Paradoxalement, l’ investissement du photographe dans son œuvre est d’autant plus grand que la rigueur du protocole prétend exclure toute subjectivité de la composition des images. La structure sérielle permet de mettre en valeur des invariants (thème, formes et volumes généraux, etc.) qui dégagent chacune des voitures de ce qu’elle a de particulier et font émerger un type iconique. La stylisation des photographies transforme progressivement ces « voitures cathédrales » en un ensemble de formes (à chaque fois semblable et différentes) qui devient une catégorie abstraite. Ce mouvement est renforcé par l’absence de toute référence à un espace-temps particulier et, notamment, au contexte de la traversée entre Marseille (où les photographies ont été prises) et le Maghreb.
À la manière de Thomas Mailänder — dans la série « Voitures cathédrales » —, vous produirez six images afin de constituer une série cohérente. Vous pourrez vous servir soit des travaux d’Éric Tabuchi, via par exemple l'Atlas of Forms (vu en cours), soit un sujet de votre choix. Si vous souhaitez étoffer vos recherches autour de cette série « voitures cathédrales », vous pouvez consulter ce .pdf du Musée de l'Histoire de l'Immigration. Aussi, un petit reportage de Tracks d'Arte sur l'ensemble de son travail.
Ensemble de six photographies, épreuves couleur, tirage lambda contrecollé sur aluminium, 118 x 92 cm.

La démarche typologique et ses modèles
Points abordés pendant le cours :
- - Rappel des outils de sélection
- - Camera Raw
- - Paramètres prédéfinis de camera raw
- - Balance des blancs (couleurs)
- - Correction de l’objectif
- - Les masques de fusion et de réglages
Exercice à réaliser pendant le cours
Vous ferez une sélection de quelques images via le site Atlas Of forms , travail d'archivage de la collection d'images de l’artiste photographe Éric Tabuchi. À partir de cette sélection — à l’aide des outils de sélection et des masques de fusion vu au cours dernier —, vous détacherez le sujet du fond afin de produire des compositions neutres. Il s’agit ici d’isoler le sujet de son environnement et de son contexte. Vous trouverez dans la partie références du site du cours quelques travaux d’artistes travaillant sur la photographie objective.

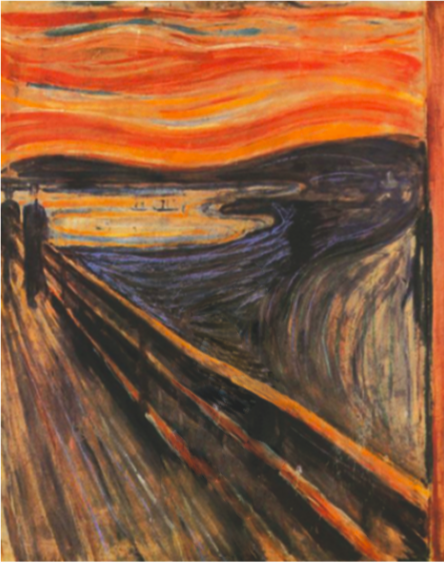
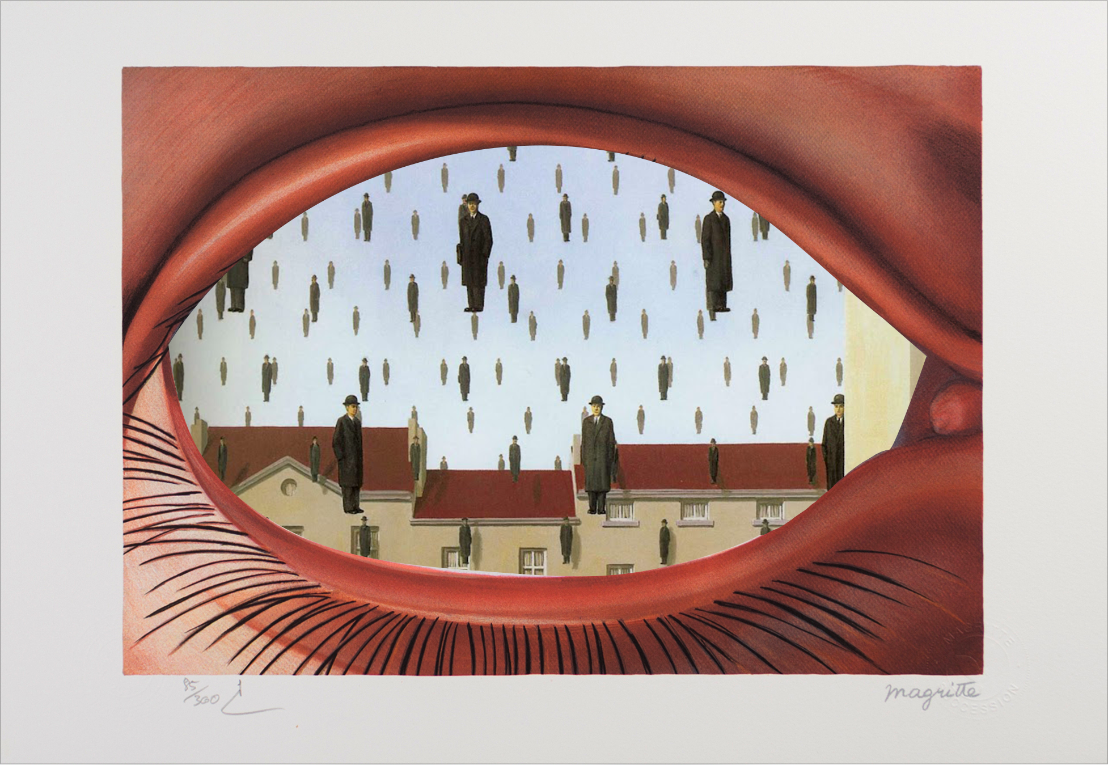
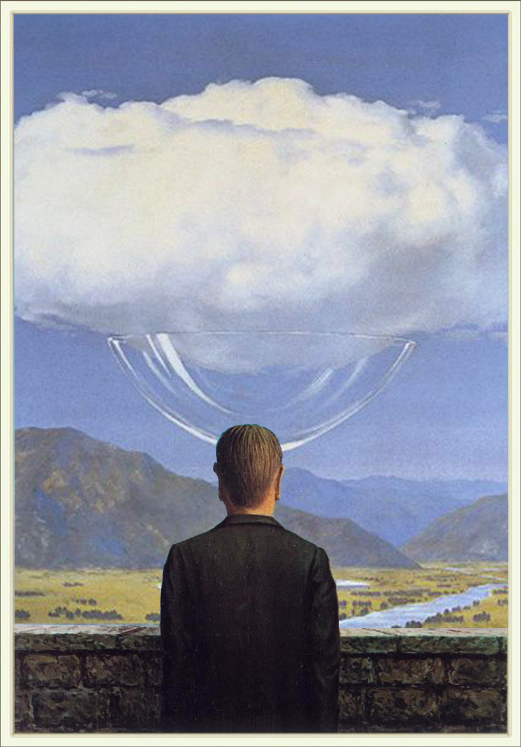
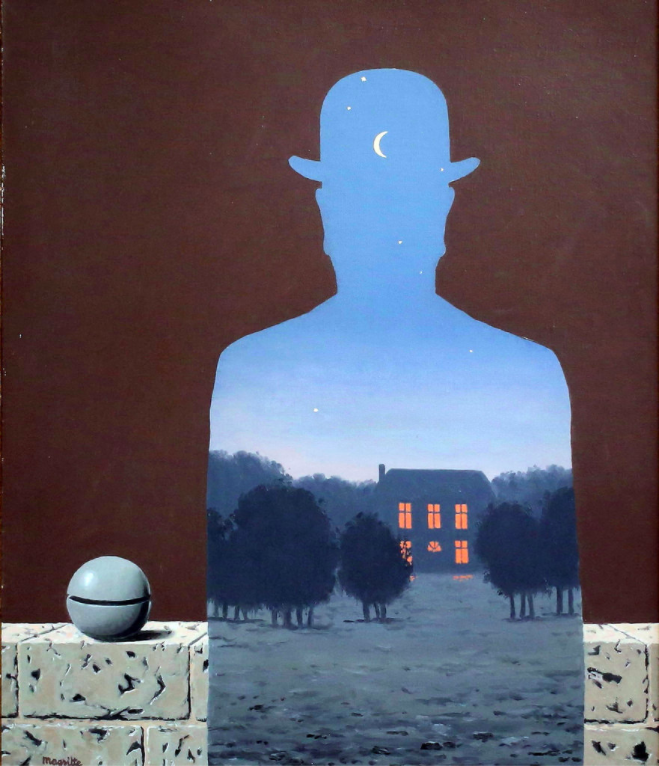
Suite à l'exercice réalisé pendant le cours, vous choisirez une œuvre (peinture, extrait de film, photographie, architecture, sculpture, installation…) et à la manière de René Magritte — ou des artistes présentés pendant le cours —, vous créerez une ouverture à laquelle vous associerez une image en lien avec cette dernière. Il est possible d'imaginer une mise en abîme de l'image elle même, une illusion d'optique, une analogie du travail de l'artiste, etc… Évidemment, les procédés de réalisations seront les mêmes que ceux vu pendant notre cours.
Ci-dessous, une œuvre de Mark Manders détourné pour faire référence au travail de Donal Judd.

Voici les travaux d'anciens étudiants :

























Sélections et masques de fusion
Nota bene : Images et droits d'auteur
Les images récupérées — notamment sur internet — sont dans la plupart des cas soumises au droit d'auteur. Il n'est alors du point de vu légal pas possible de modifier et/ou rediffuser une image dont la licence ne le stipule pas. Si une image n'a pas de licence spécifiée elle rentre automatiquement sous la coupe du droit d'auteur et n'est donc pas libre de droits. Certaines licences en revanche permettent la modification et la re-publication d'images. Parmi les plus connues, citons la licence Creative Commons (qui est utilisée par wikipédia entre autre) ou la GNU General Public License.
Le copyleft , parfois traduit comme gauche d'auteur, est l'autorisation donnée par l'auteur d'un travail soumis au droit d'auteur (œuvre d'art, texte, programme informatique ou autre) d'utiliser, d'étudier, de modifier et de diffuser son œuvre, dans la mesure où cette même autorisation reste préservée.
L'outil de recherche par image de google permet de trier les images par licence (outils ⟶ réutilisation et modification autorisées)
Points abordés en cours :
-
- Images matricielles
-
- Définitions
-
- Les logiciels
-
- L'interface de photoshop
-
- Similitudes / différences avec l'interface d'Illustrator
-
- Profils colorimétriques
-
- Les formats
-
- L'organisation des calques
-
- Les outils de sélection
-
- Les masques
-
- Enregistrement / export
Les profils colorimétriques
Il existe différents profils colorimétriques. Certains sont conçu spécifiquement pour les procédés liés à l'image imprimés, tandis que d'autres seront destinés à un usage numérique. On peut cependant classer ces profils dans 3 modes colorimétriques principaux :
-
RVB (pour Rouge Vert Bleu ou RGB en anglais)
C'est le mode colorimétrique pour les images qui sont montrée sur écran. Ce mode fonctionne selon le principe de synthèse additive.
La synthèse additive des couleurs est le procédé consistant à combiner les lumières de plusieurs sources colorées dans le but d'obtenir une lumière colorée quelconque dans un gamut déterminé. La synthèse additive utilise généralement trois lumières colorées : une rouge, une verte et une bleue (RVB ou RGB en anglais pour red, green, blue). L'addition de ces trois lumières colorées en proportions convenables donne la lumière blanche. L'absence de lumière donne du noir.
-
CMJN (pour Cyan Magenta Jaune Noir ou CMYK en anglais)
C'est le mode colorimétrique pour les images imprimées. Il est basée sur la synthèse soustractive. On appelle également ce mode la quadrichromie.
La quadrichromie est un procédé d'imprimerie permettant de produire par synthèse soustractive une large gamme de teintes à partir de trois teintes dites élémentaires, un bleu (le cyan), un rouge (le magenta) et un jaune auxquelles on ajoute le noir.
-
Niveau de Gris (ou Grayscale en anglais)
Dans une image numérique, le niveau de gris représente la luminosité d'un pixel, lorsque les valeurs de ses composantes de couleur sont identiques. La plupart des formats de fichier image offrent un mode de reproduction en niveaux de gris, qui divise par trois le nombre d'octets nécessaire au codage.
L'importance d'un travail non destructif
Il est essentiel de toujours conserver son image d'origine telle quelle. Si l'on écrase une image en agissant directement sur ses pixels il ne sera plus possible ensuite de la récupérer ou de la re-travailler depuis son état de base. Il est donc important de toujours agir dessus par le biais de calques dynamiques et de masques.
Les sélections
Une sélection permet d'isoler et de retoucher une partie d'une image sans toucher au reste. Les outils de sélection sont complémentaires. Il est possible de commencer un travail de sélection avec un outil puis de l'affiner avec un autre. Le choix des outils est à adapter en fonction de l'image, de ses contrastes, ses couleurs, etc.
Exercice à réaliser pendant le cours
À partir de cette peinture de René Magritte. Séléctionner une ”ouverture” pour remplacer ce qu'elle contient par un contenu de votre choix. Pour se faire, vous vous servirez des outils de sélection vu précédement (outils rectangle, ellipse de sélection, les lassos, la baguette magique…), puis des masques de fusion et l'agencement de vos calques.
L'objectif de ceci est l'utilisation des outils de sélection et de transformation, ainsi que l'utilisation des calques.

Qu'appelle-t-on un logiciel vectoriel ?
Une image vectorielle (ou image en mode trait), en informatique, est une image numérique composée d'objets géométriques individuels, des primitives géométriques (segments de droite, arcs de cercle, courbes de Bézier, polygones, etc.), définis chacun par différents attributs (forme, position, couleur, remplissage, visibilité, etc.) et auxquels on peut appliquer différentes transformations (homothéties, rotations, écrasement, mise à l'échelle, extrusion, inclinaison, effet miroir, dégradé de formes, morphage, symétrie, translation, interpolation, coniques ou bien les formes de révolution). Elle se différencie en cela des images matricielles (ou images bitmap), qui sont constituées de pixels. (source : wikipédia)
Vectoriel et Bitmap | Différences
Comme expliqué au dessus, une image vectorielle et une image bitmap fonctionnent selon deux paradigmes différents. Un dessin vectoriel est la résultante d'opérations mathématiques réalisées à partir de coordonnées déterminées par des points positionnés sur un document : les points de vecteur.
Une image bitmap, ou matricielle en français, est quand à elle est construite comme son nom l'indique sur une matrice de pixels, une série de pixels successifs organisés d'une certaine manière.
Un dessin vectoriel ne sert pas qu'à dessiner. Comme un fichier vectoriel est un ensemble de coordonnées, on peut utiliser un fichier vectoriel pour tout un tas de choses, par exemple de la découpe laser (bois, métal, plastique, etc.)
Quels sont les logiciels de dessin vectoriels ?
Il existe plein de logiciels de dessin vectoriels libres ou propriétaires. Certains ne sont plus développés mais encore utilisables, d'autres sont spécifiques à des usages précis (diagramme scientifiques par exemple) d'autres encore sont très archaïques… Cependant deux logiciels, l'un libre, l'autre propriétaire sont plus utilisés que les autres et proposent des solution stables pour le dessin vectoriel. C'est sur ceux-ci que nous nous concentrerons dans ce cours.
Inkscape
Inkscape est un logiciel libre de dessin vectoriel sous licence GNU GPL. Il gère des fichiers conformes avec les standards XML, SVG et CSS du W3C. Le logiciel est intégré à la liste des logiciels libres préconisés par l’État français dans le cadre de la modernisation globale de ses systèmes d’informations. Il s’agit d’un logiciel multiplateforme, disponible notamment sous Windows, Mac OS X (sous X11), GNU/Linux et FreeBSD. Il a des fonctionnalités assez similaires aux logiciels propriétaires CorelDRAW et Adobe Illustrator. (source : wikipedia)
Adobe Illustrator
Adobe Illustrator est un logiciel de création graphique vectorielle sous licence propriétaire. Il fait partie de la suite Adobe.





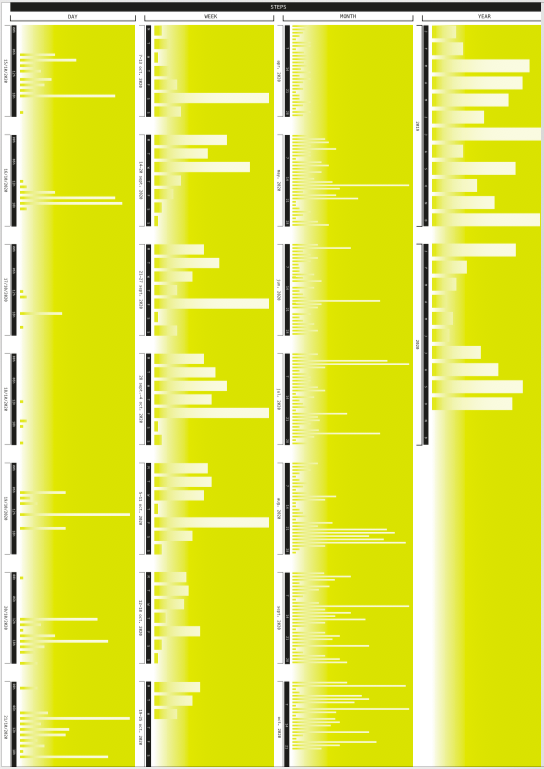
Voici quelques travaux d'anciens étudiants avec quelques zoom détaillés
















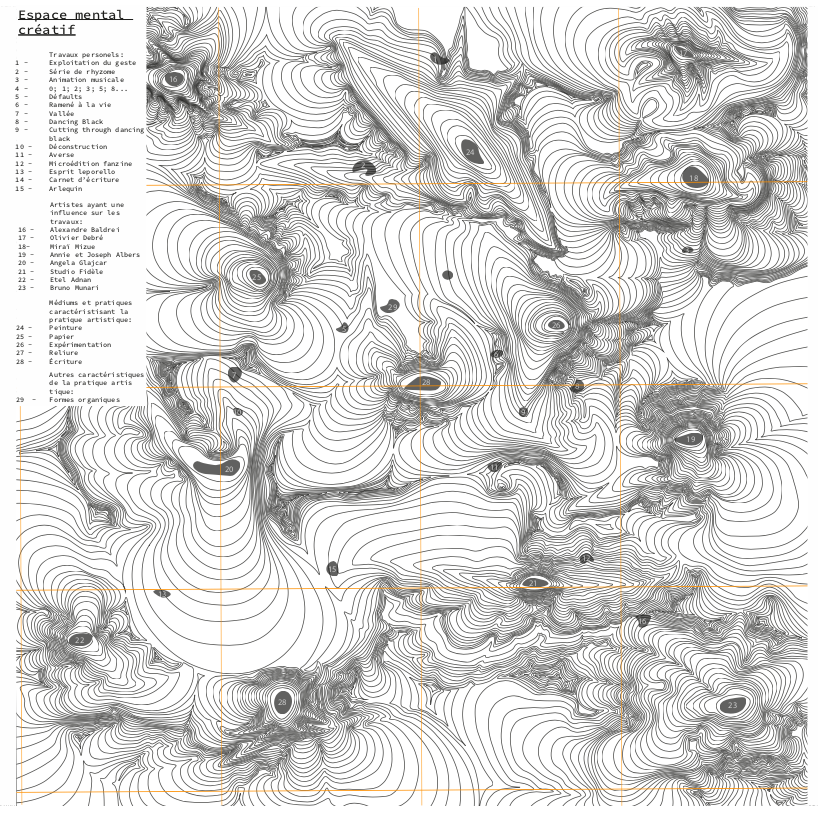
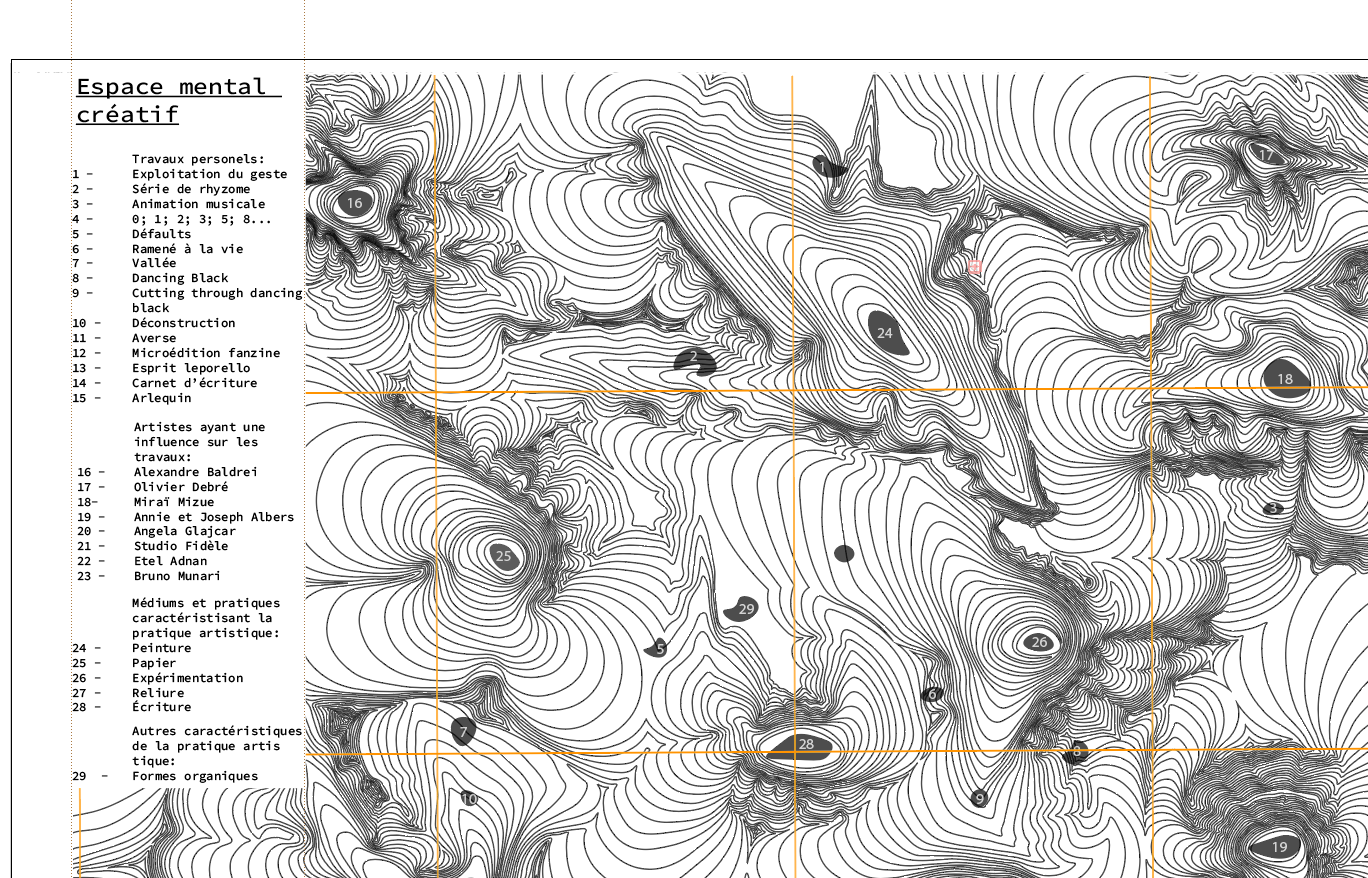
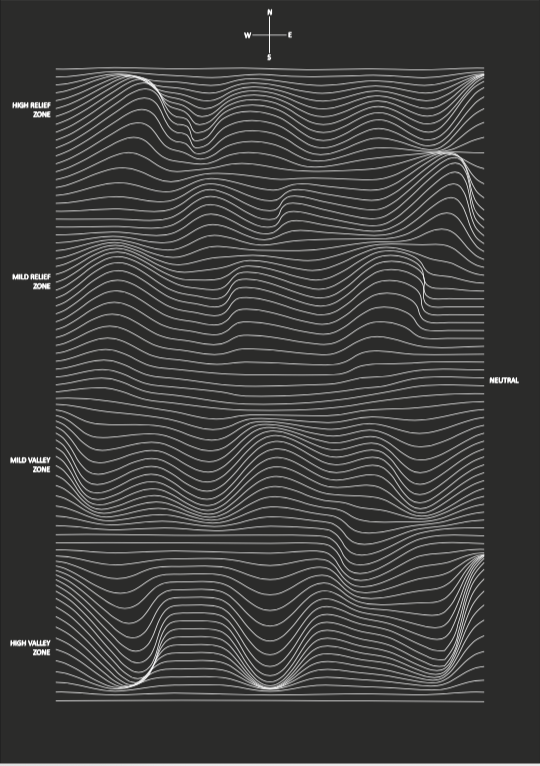
Sujet > Une cartographie
- imaginaire,
- expérimentale,
- subjective,
- périodique,
- politique,
- sociale,
- narrative
- …
Contraintes
- - À réaliser en vectoriel
- - Pas d’image importée
- - Format carré s’inscrivant dans un A3
- - Ce format n’implique pas forcément une orientation
- - Plusieurs niveaux hiérarchiques ou plusieurs réseaux interconnectés ou plusieurs types de données…
- - Tenir compte du hors champ
- - Emploi de texte obligatoire
- - Pour les projets où cela est justifié une légende est obligatoire
Délivrable
- - Une impression A3 couleur sur papier mat soignée et de bonne qualité sur un papier de minimum 180g, rendu non roulé.
- - Une impression Noir et blanc de la fiche explicative comprenant obligatoirement : le titre du travail et dans 4 paragraphes distincts :
- - La description du travail,
- - L’intention artistique,
- - Le contexte de présentation et les références
- - Chaque item est obligatoire.
- - Le fichier PDF du travail, le fichier vectoriel (.ai ou .svg si vous utilisez Inkscape) > la fiche explicative au format RTF. Les fichiers doivent être nommés selon l’exemple suivant : nom_prénom.extension
- - (« .extension »seraremplacépar.ai .pdf .psd .rtfenfonction). Tous vos fichiers doivent être rassemblés dans un dossier portant votre nom, à remettre à vos professeurs respectifs.
Remarque : en l’absence d’un des délivrables le travail est considéré comme non réalisé.
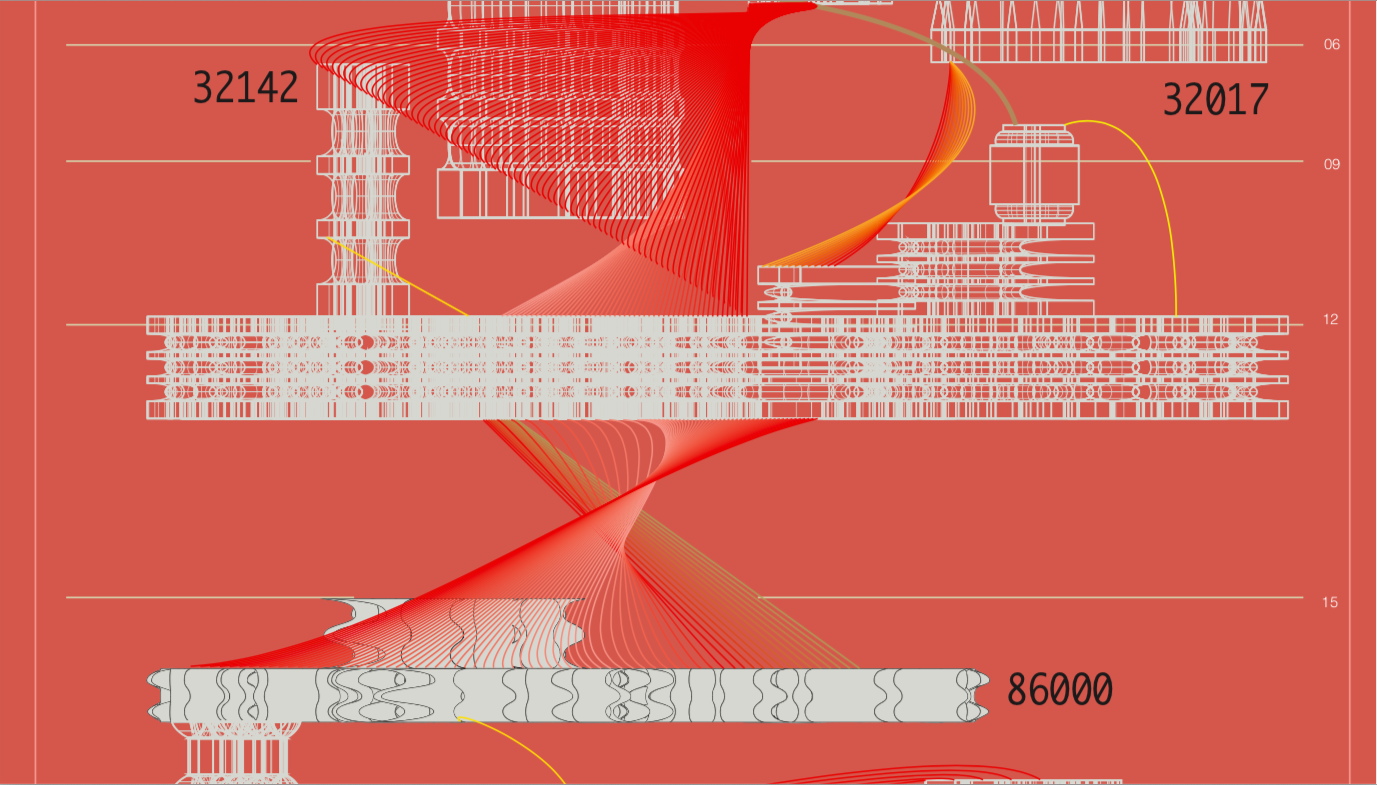
Vectorisation dynamique, extrusion et biseautage, révolution et rotation
Points abordés dans le cours
- La vectorisation dynamique
- La 3D
- Extrusion et biseautage
- Révolution
- Rotation

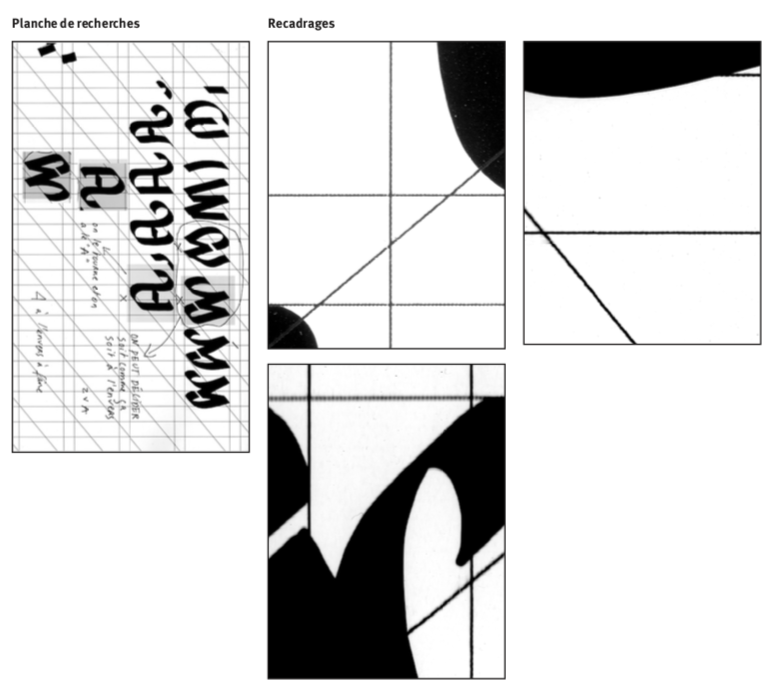
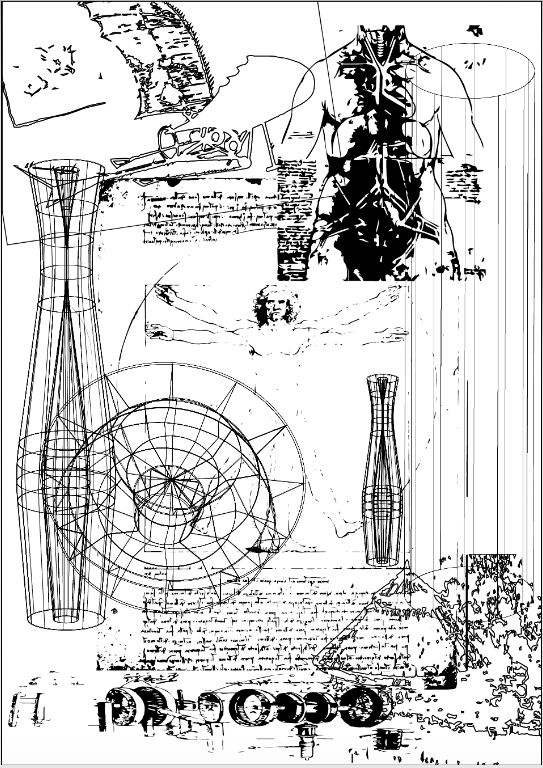
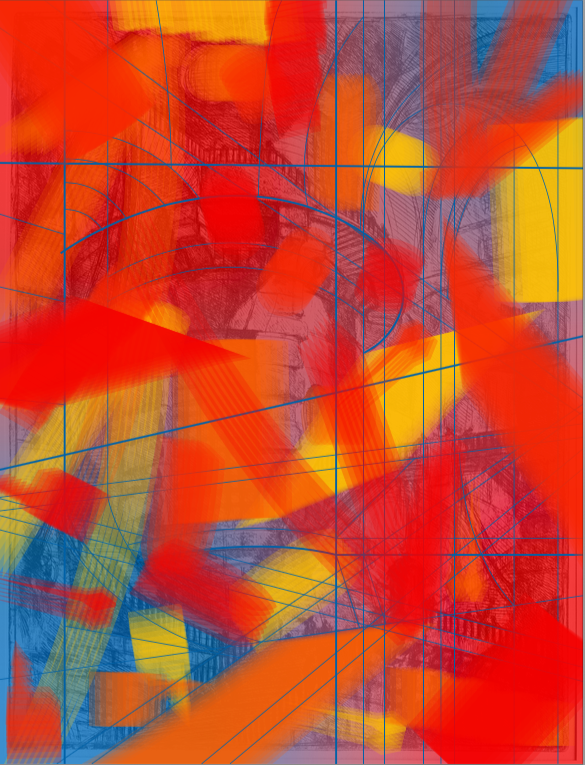
Suite au cours d’aujourd’hui, je vous propose de poursuivre vos recherches formelles. Il s’agira ici de composer une planche avec l’ensemble des recherches que vous aurez effectués. Vous trouverez à la suite de ce document un panel de planche réalisées par quelques artistes où le travail de recherche fait partie inérante à l’œuvre finale.
Par la suite, une fois ce travail réalisé, vous proposerez — grâce au masque d’écrêtage — une ou plusieurs affiches — sans touchez à la composition de votre planche de recherches. Je vous joins ci-dessous un exemple. Les outils avec lesquels vous travaillerez sont l’outil rotation/duplication, le dégradé de formes ainsi que le masque d’écrêtage. Vous pourrez bien entendu utilisez les outils vu précédement, que, je l’espère vous maîtriser à merveille, afin de laisser libre cours à vos talents créatifs !

Les masques d'écrêtage et l'organisation de ses recherches
Points abordés dans le cours
- - L'outil rotation
- - Les formes de contours (ajouts)
- - Les masques
- - Les dégradés de formes
- - La recherche et ses présentations
À propos des masques d’écrêtage
Un masque d’écrêtage est un objet dont la forme masque les autres illustrations, rendant ainsi visibles seulement les zones contenues dans les limites du masque. Le masque d’écrêtage et les objets masqués composent un ensemble d’écrêtage. Vous pouvez créer un ensemble d’écrêtage à partir d’une sélection de deux objets ou plus ou à partir de tous les objets d’un groupe ou d’un calque.
Les ensembles d’écrêtage créés à partir d’objets se présentent sous forme de groupes dans le panneau Calques. Si vous créez des ensembles d’écrêtage à partir d’un calque, l’objet situé sur le dessus sert de masque pour tous les autres objets du calque. Toutes les opérations effectuées sur un ensemble d’écrêtage de type objet, telles que transformations et alignement, partent des limites du masque d’écrêtage, et non des limites non masquées. Une fois que vous avez créé un masque d’écrêtage de type objet, vous ne pouvez sélectionner le contenu écrêté qu’en utilisant le panneau Calques, l’outil Sélection directe ou en isolant l’ensemble d’écrêtage.
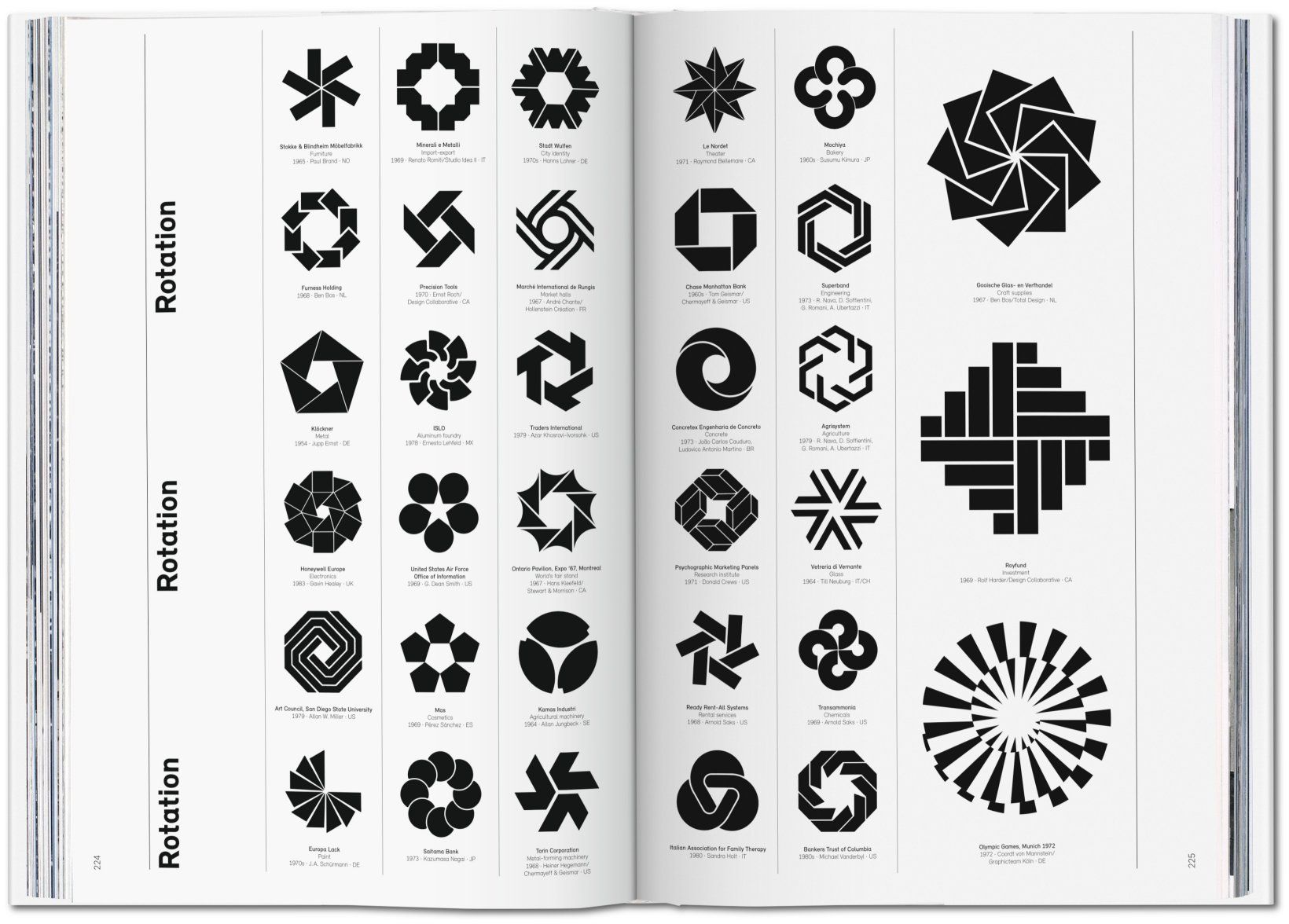
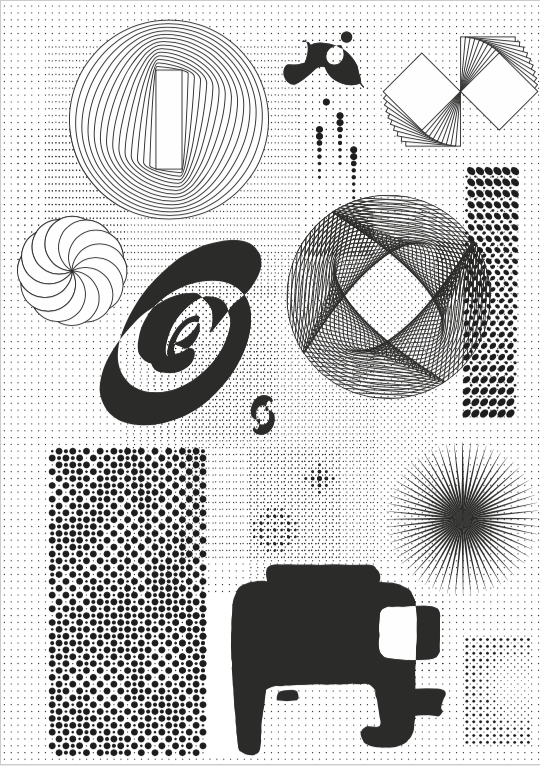
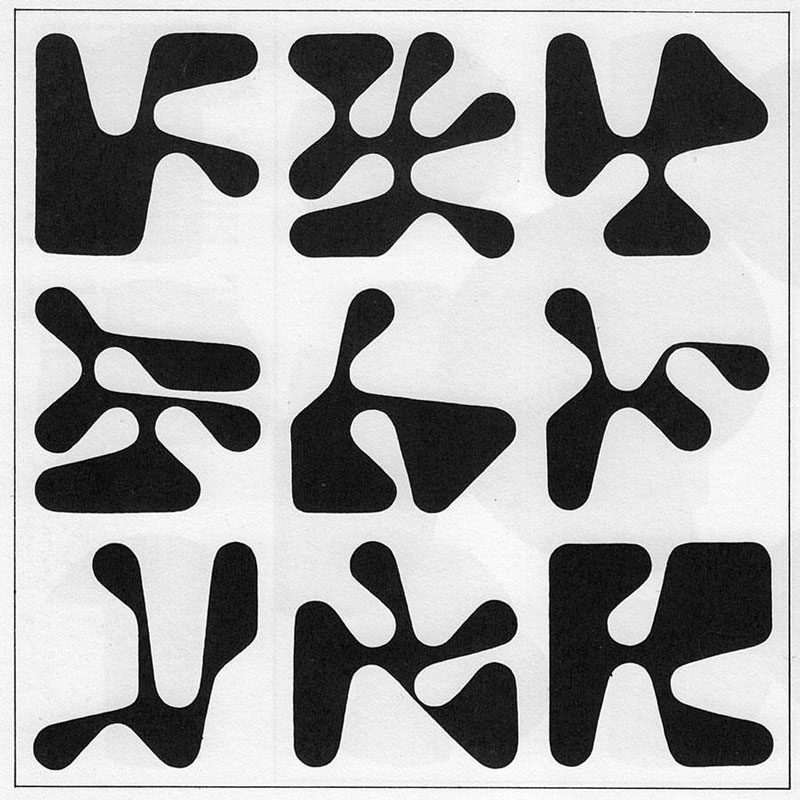
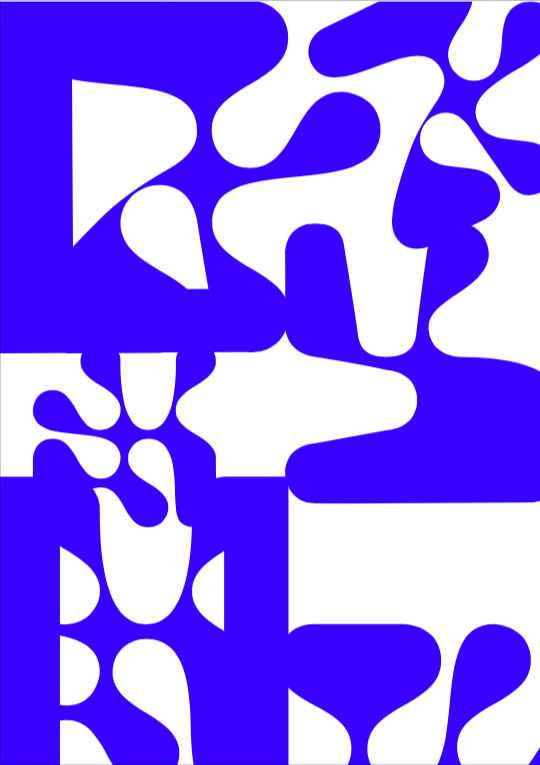
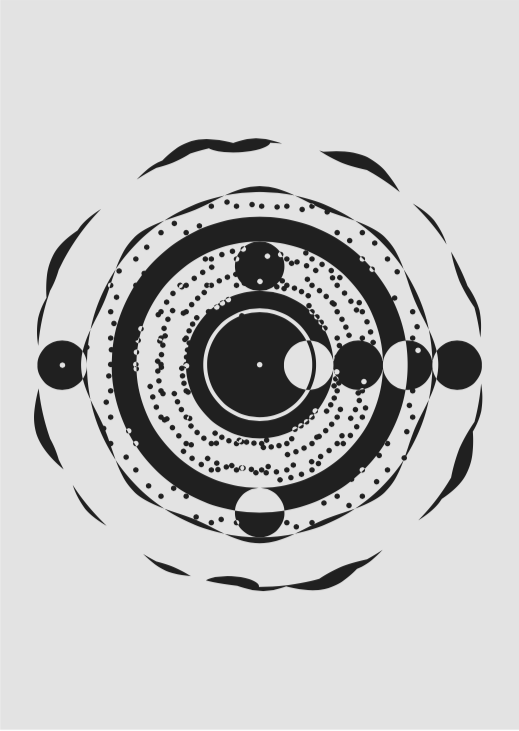
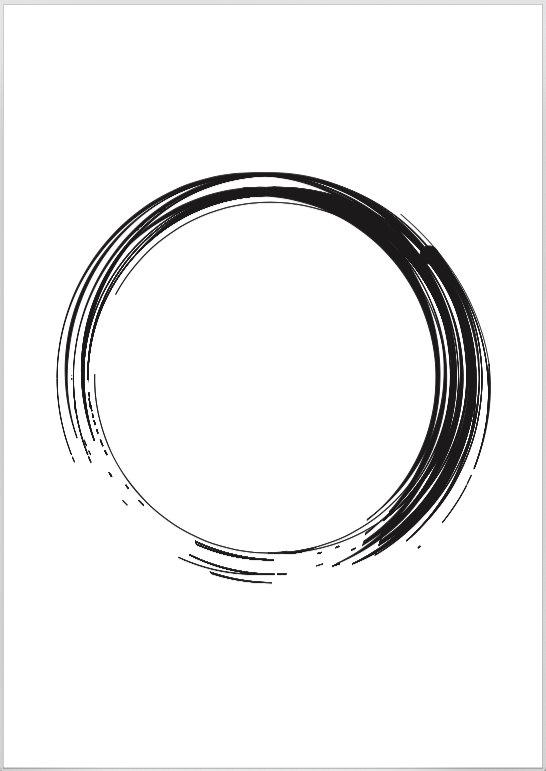
À l'aide des outils que nous venons d'aborder, vous vous exercerez à les manier en vous reportant aux quelques images ci-dessous et en reproduisant quelques éléments. Par la suite, je vous invite à expérimenter librement et généreusement ces outils afin de créer un vocabulaire de formes.












Voici quelques travaux d'anciens étudiants.


















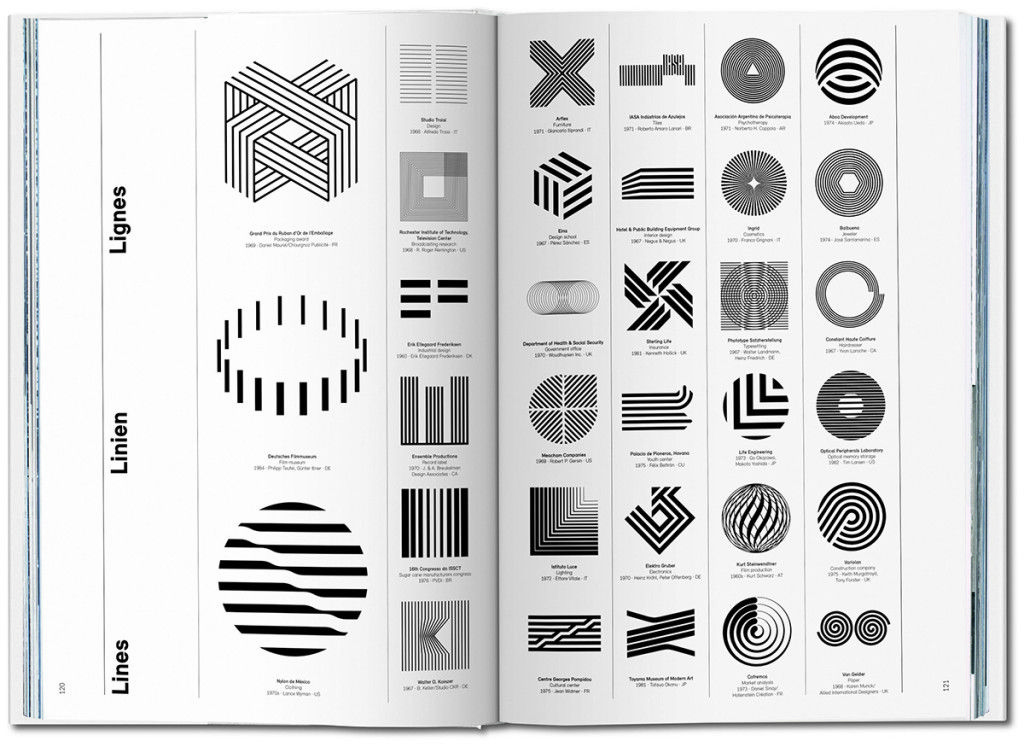
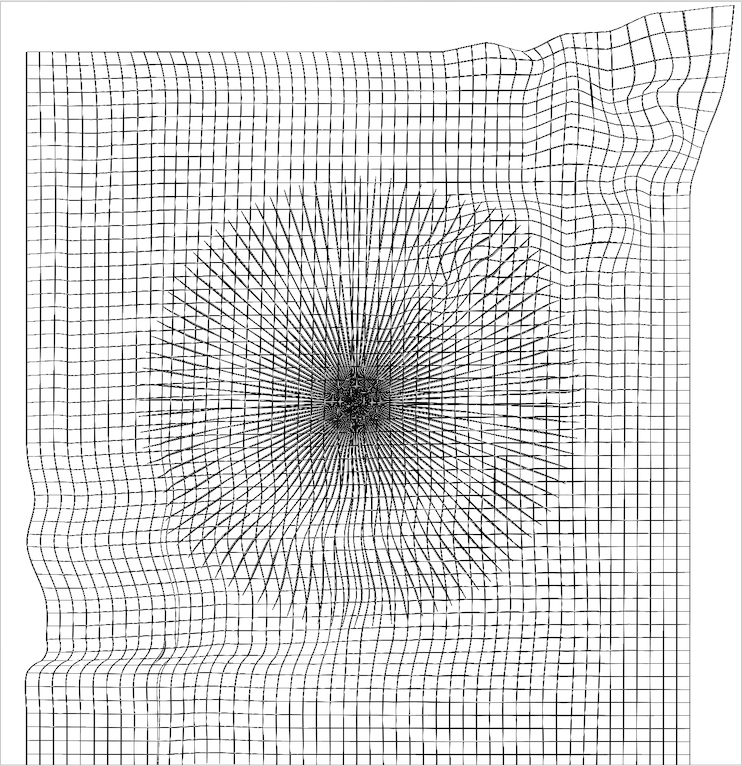
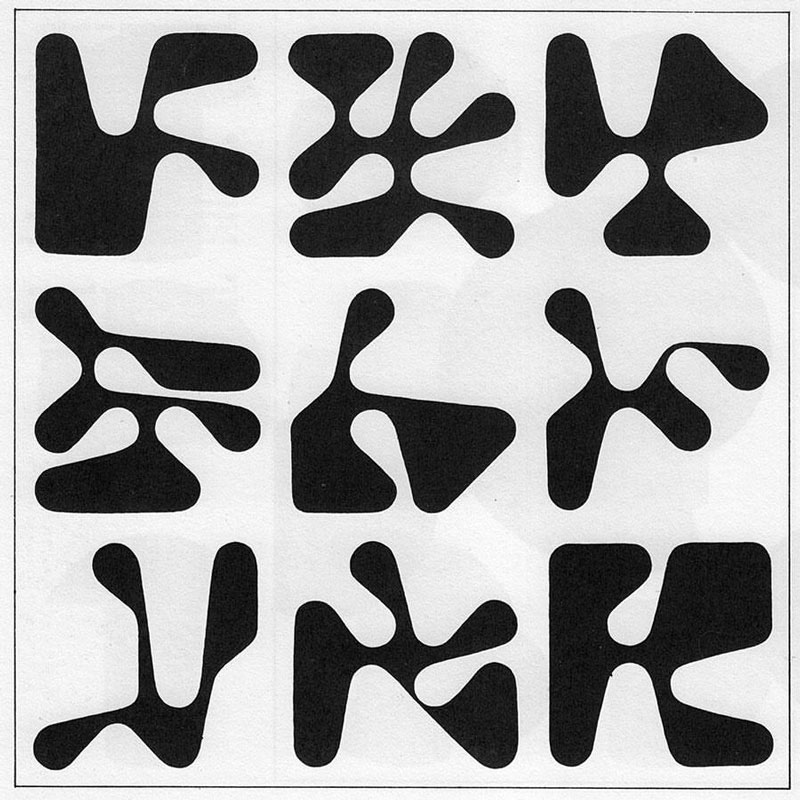
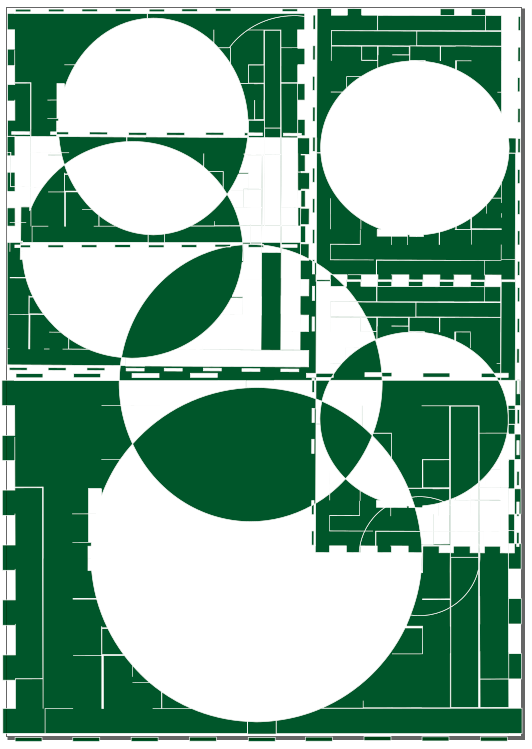
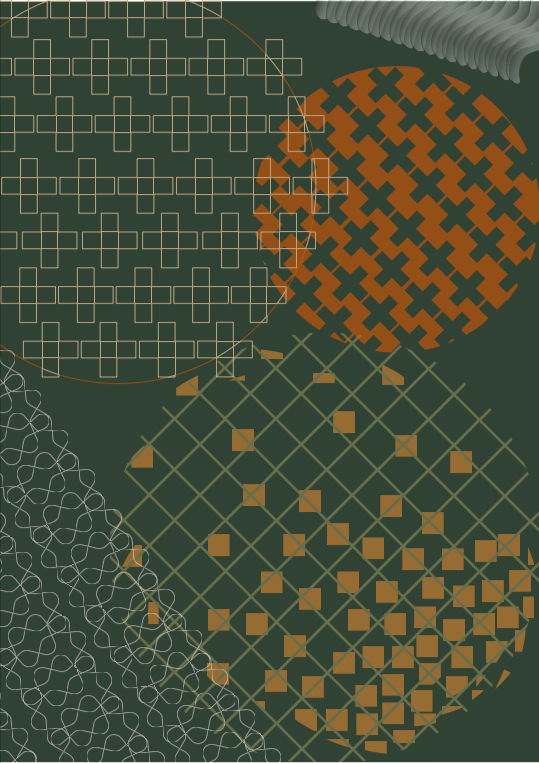
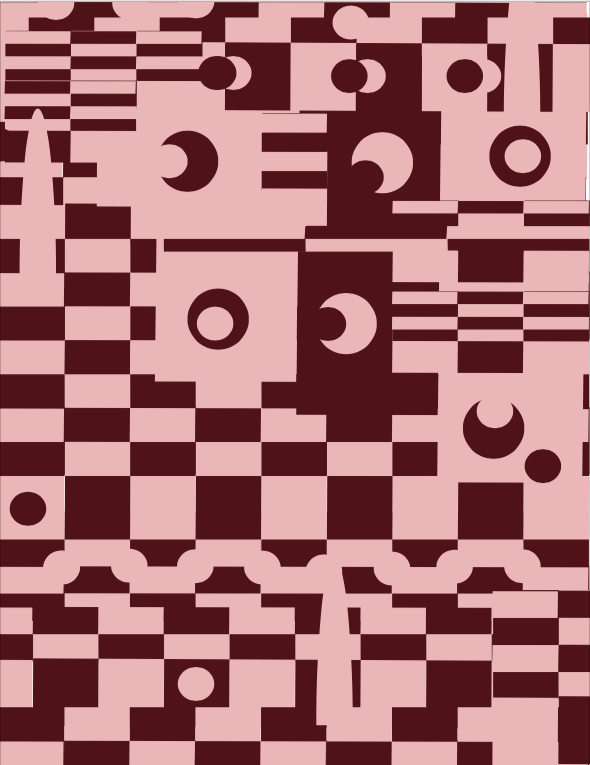
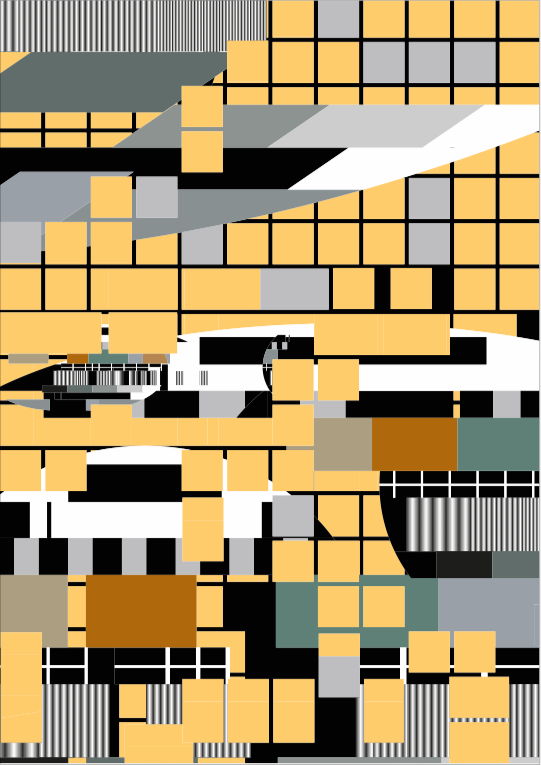
À partir de la grille d’Armin Hoffman, vous redessinerez quelles une des formes issues de cette grille. À l’aide des outils vu au cours*, vous recomposerez une affiche/peinture décliné à partir de ce vocabulaire de formes que vous aurez produit. Comme à l’habitude de ce cours, à vous de vous réapproprier cet exercice et de le détourner afin de produire un visuel — ou une série de visuels — personnel.
- * Les pathfinders
- * Les commandes de transformations
- * Rotation
- * Miroir
- * Et bien sûr l'outil plume
Ce travail sera à rendre et à composer dans un format A4 en portrait.














La plume et les courbes de bézier
Points abordés dans le cours :
- Les courbes de Bézier
- L'outil plume
- Les points d'ancrage et les poignées
- Quelques astuces
- Tracés ouverts / tracés fermés
Les courbes de Bézier
Les courbes de Bézier sont des courbes polynomiales paramétriques décrites pour la première fois en 1962 par Pierre Bézier (ingénieur Arts et Métiers et Supélec à la régie Renault dans les années 1950) qui les utilisait pour concevoir des pièces d'automobiles. Elles ont de nombreuses applications dans la synthèse d'images et le rendu de polices de caractères. Elles ont donné naissance à de nombreux autres objets mathématiques. (Source Wikipedia)
De manière générale, il faut toujours travailler dans une économie de points de vecteur. Une courbe de Bézier sera plus simple à construire avec 2 points d'ancrages qu'avec une multitude de points. Cela permettra de retravailler sa forme de manière plus rapide et plus précise. De plus, moins l'on a de points de vecteur, plus mon fichier vectoriel sera léger. Par exemple, dans le cas d'une découpe laser, si votre fichier comprend beaucoup de points d'ancrages inutiles, votre fichier pourra mettre bien plus de temps à être exécuté sur la machine.
Lorsque vous réalisez vos tracés il vous faut toujours prendre garde à équilibrer et aligner vos poignées de vecteurs afin que votre courbe de Bézier ne soit pas “cassée”.
Pour les utilisateurs d'Inkscape, je vous invite à consulter la page du cours de Baptiste Tosi qui a fais une notice d'utilisation de la plume de manière claire et concise.
Exercice à réaliser durant le cours :
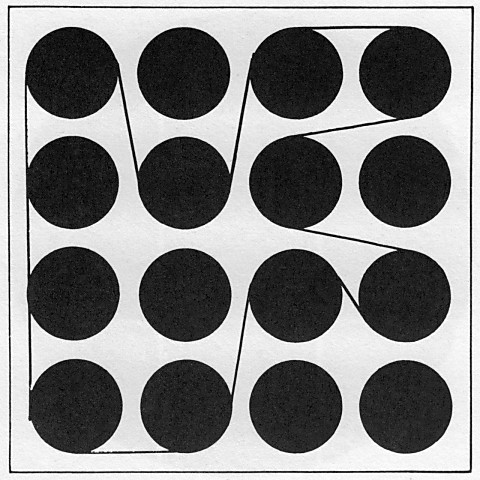
À partir de la grille modulaire du graphiste suisse Armin Hofmann, vous vous exercerez à maîtriser les rudiments des courbes de bézier avec l'outil plume — et uniquement avec celui-ci — en reproduisant les signes ci-dessous. Bien évidement, il s'agit de reproduire ces signes avec rigueur. Vous ferez donc bien attention à la fluidité de vos courbes et à n'utilisez qu'un minimum de point. Vous trouverez dans la partie référence du site quelques travaux liés — de près ou de loin — à cet exercice.


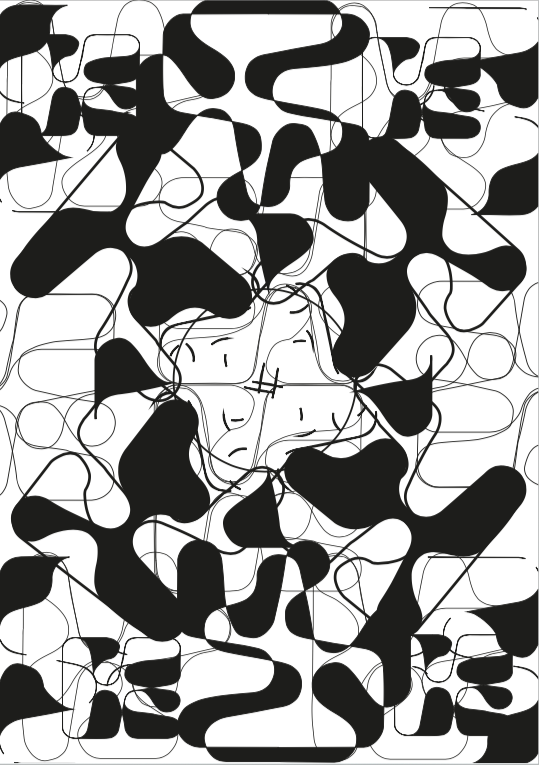
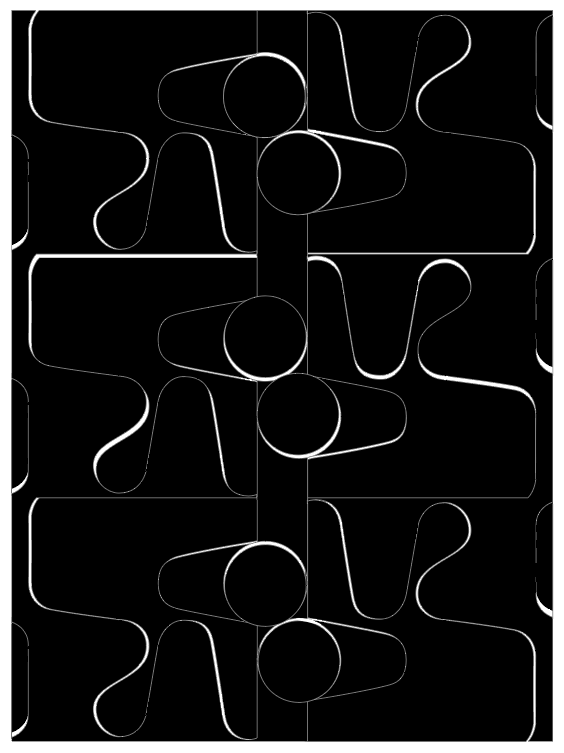
Voici quelques travaux réalisés par d'autres étudiants




















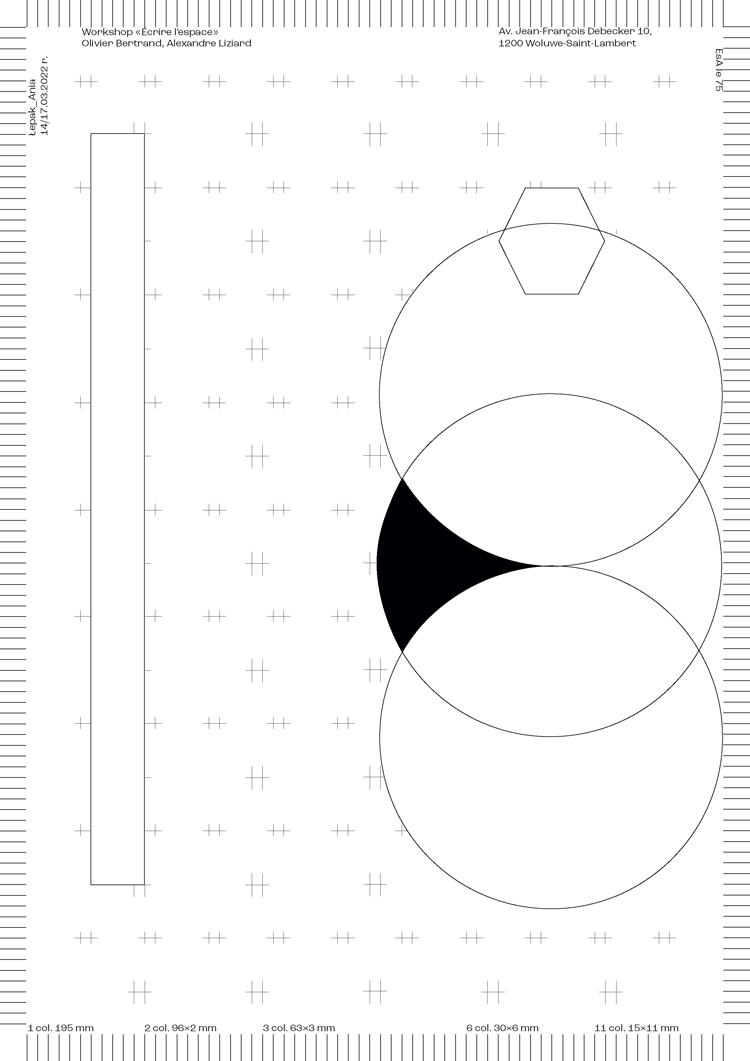
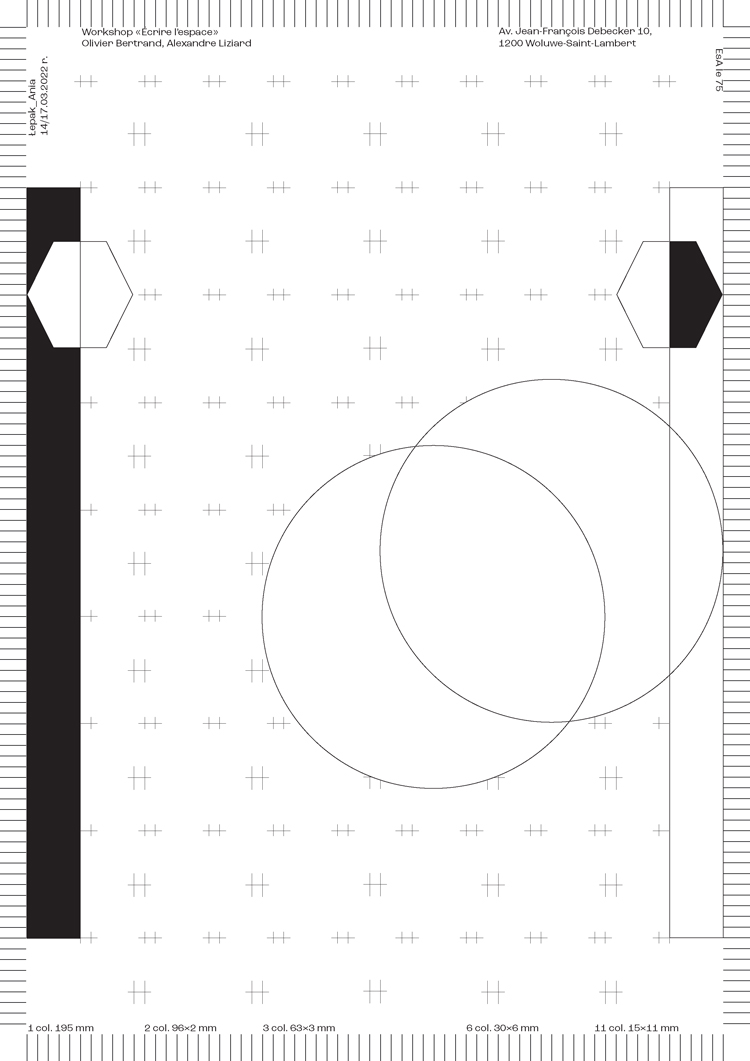
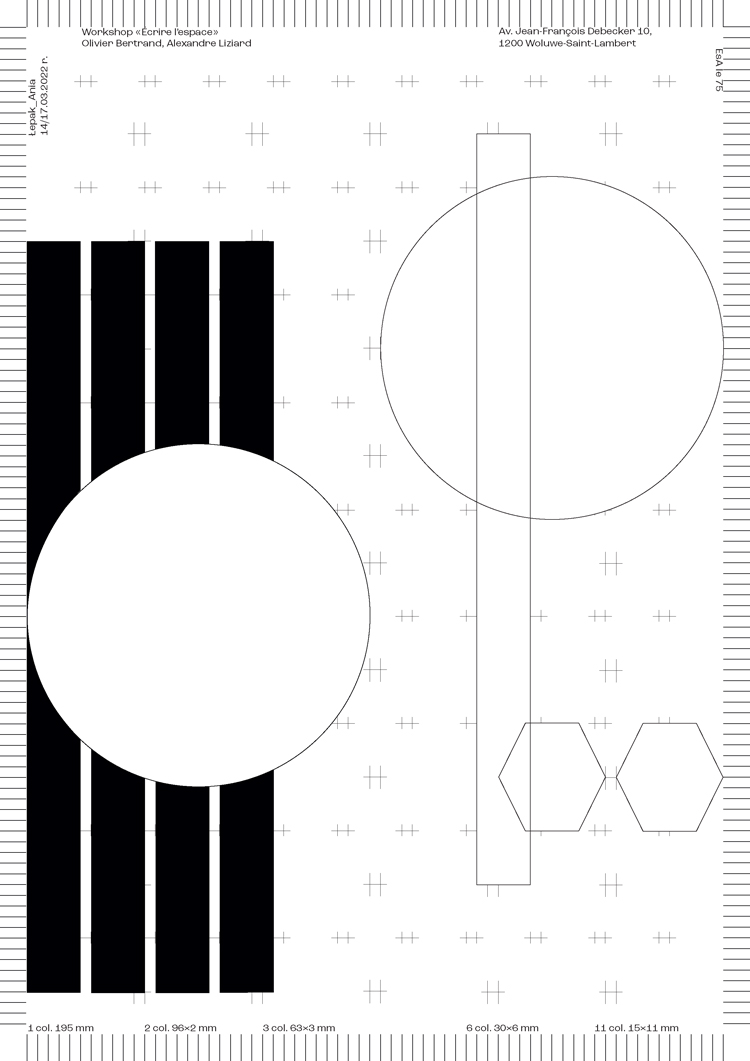
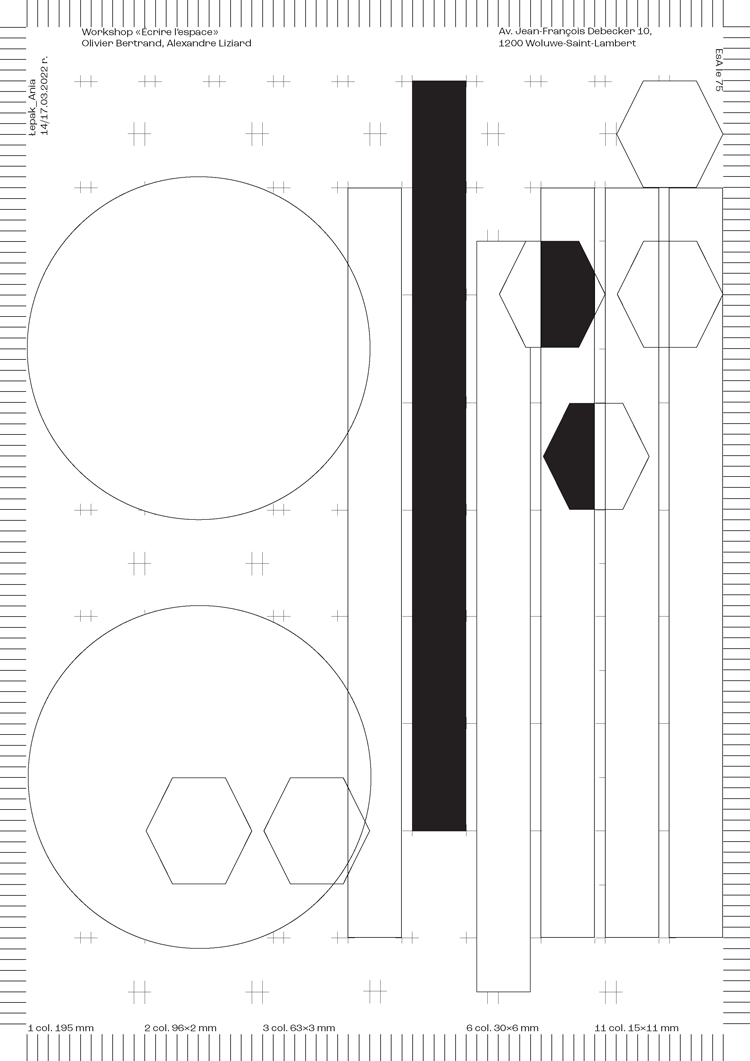
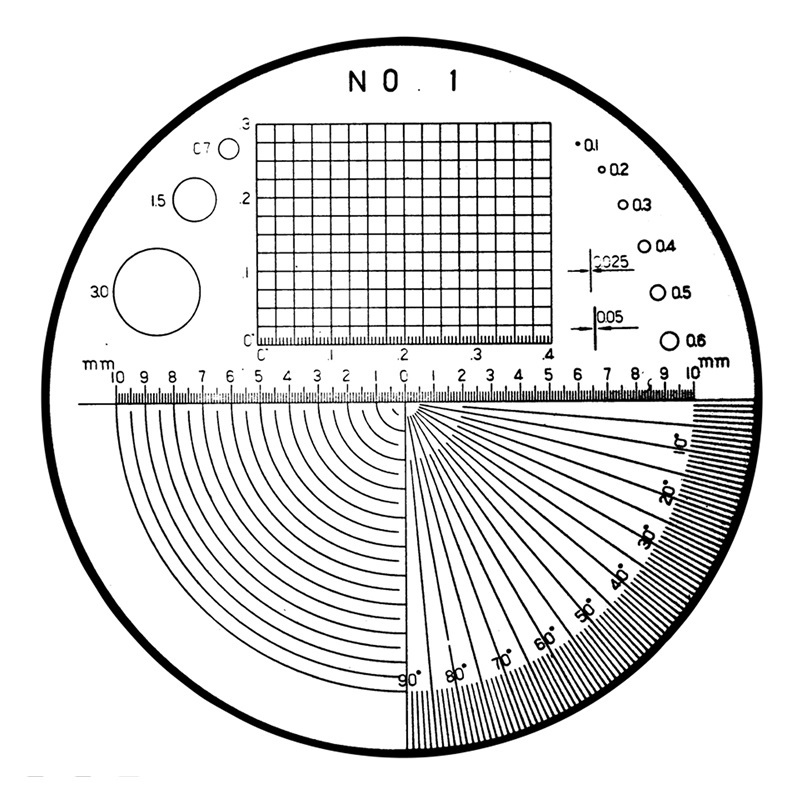
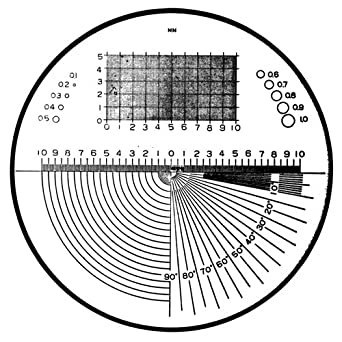
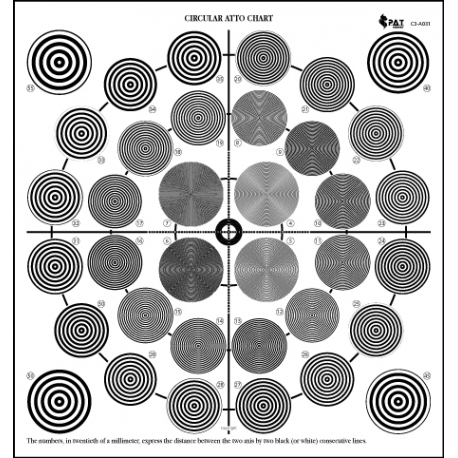
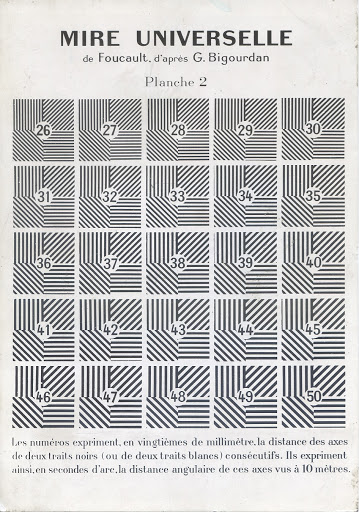
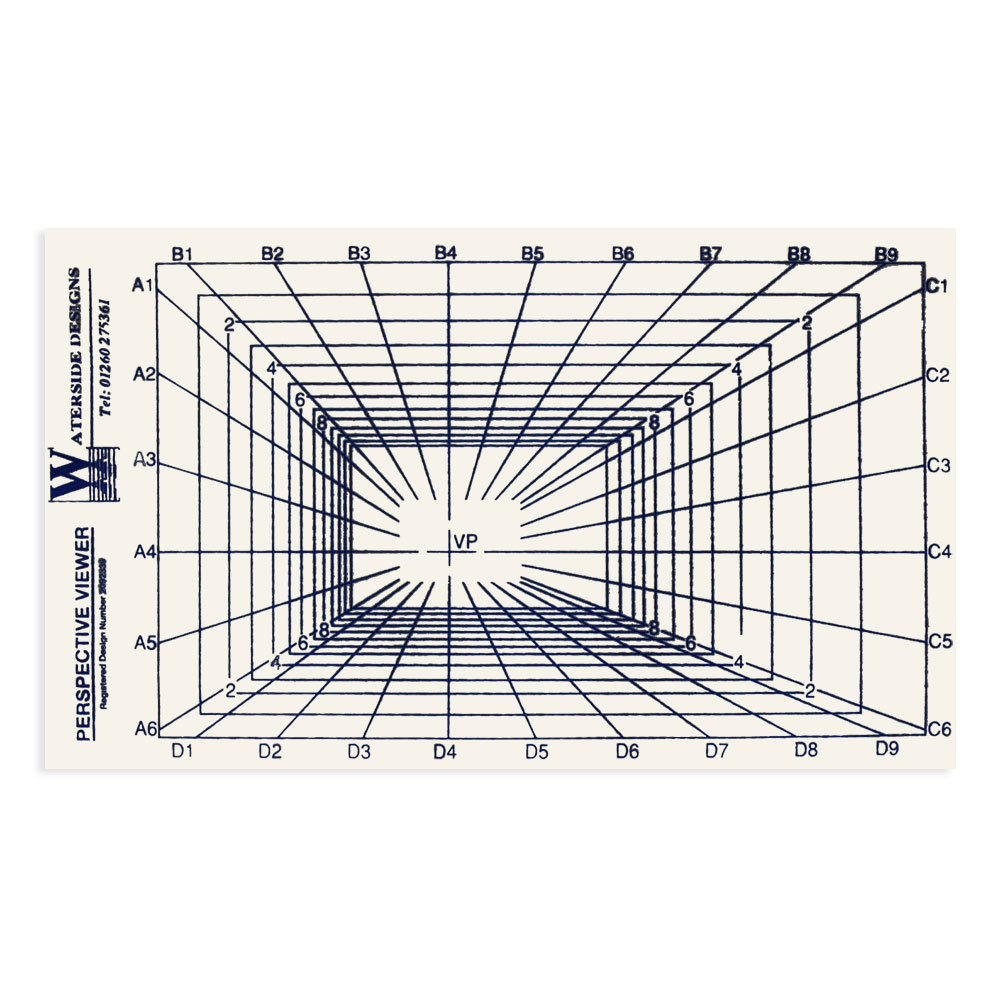
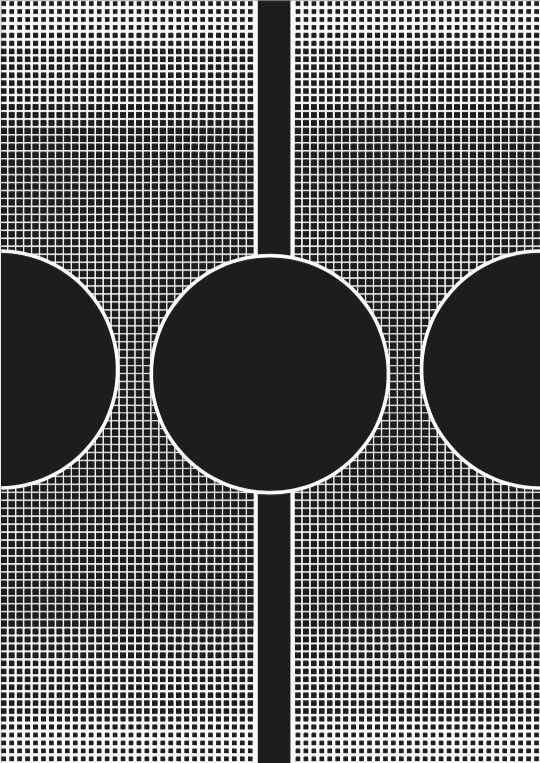
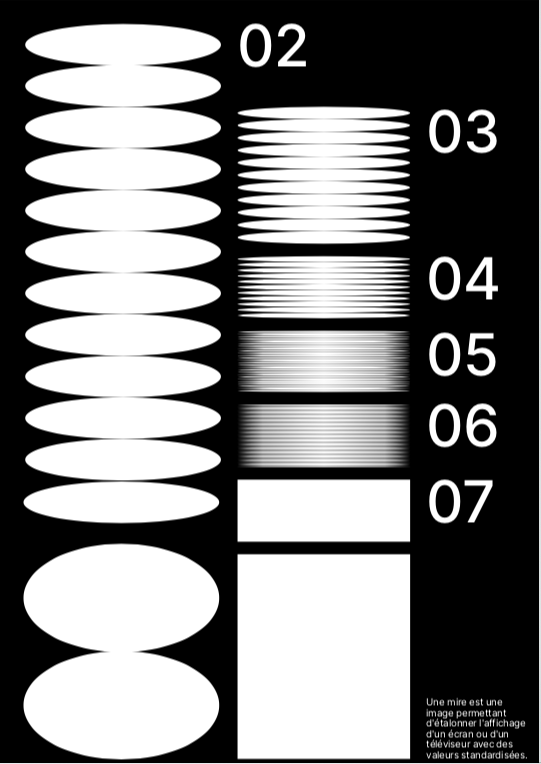
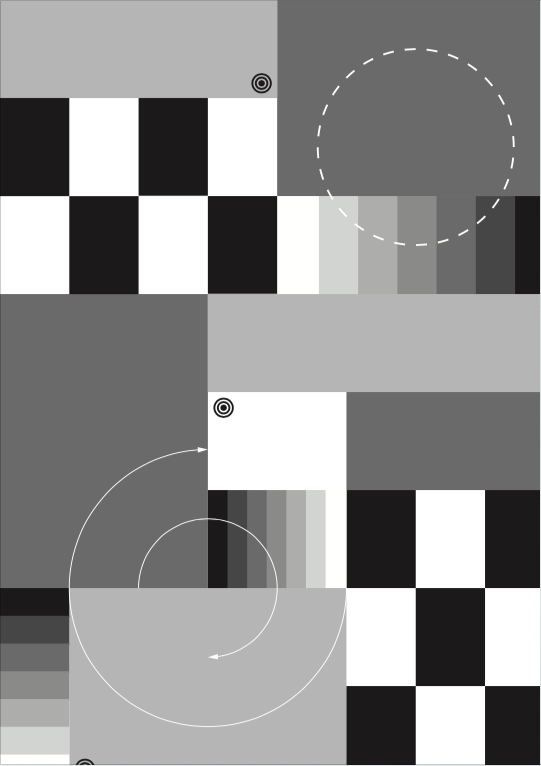
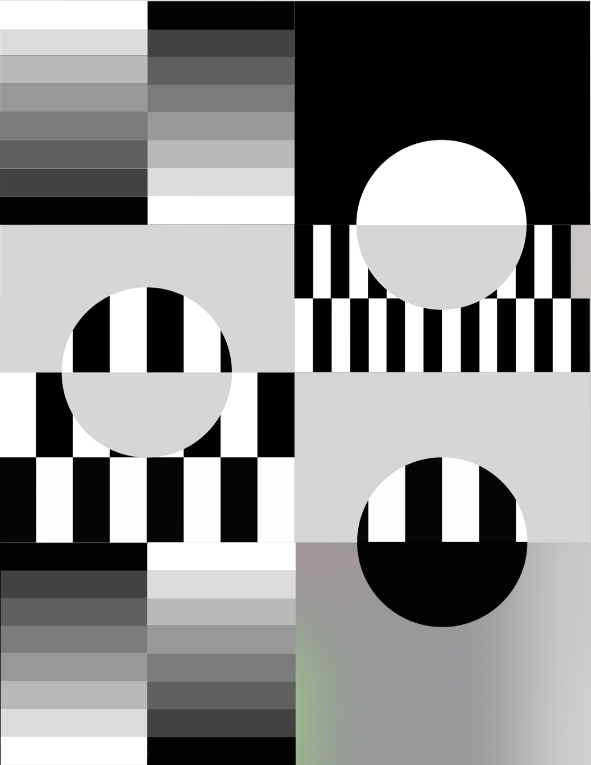
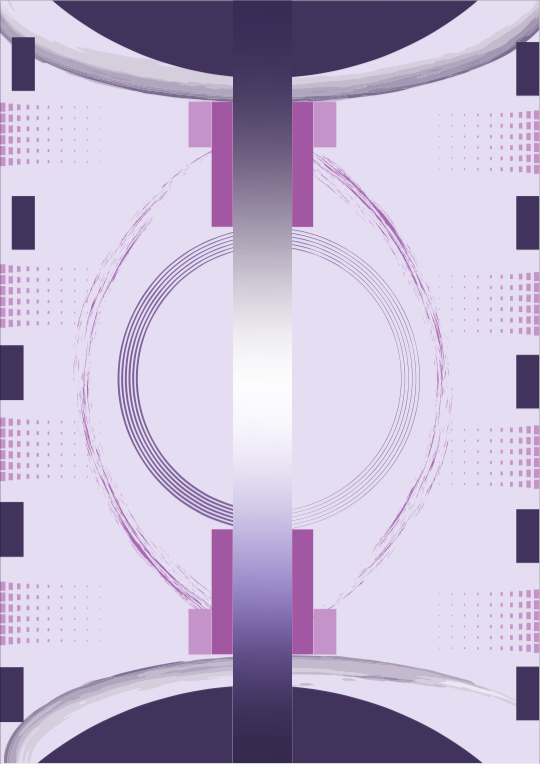
À partir du travail réalisé de manière rigoureuse aujourd'hui (mire photo), vous proposerez une composition déconstruite de celui-ci. Vous n’utiliserez que les outils abordés jusqu’ici, à savoir :
- - Les formes simples
- - Les règles et repères
- - Les groupes
- - Alignement
- - Pathfinder
Ce travail sera réalisé dans au format A4 en portrait. Composez avec les formes que vous aurez produites dans ce format, triturer les jusqu’à arriver à une composition dont vous soyez satisfait. Organisez vos calques intelligemment. Vous trouverez dans l'onglet références quelques sources d'inspirations.
Pathfinder et alignement
Points abordés dans le cours :
- - Calques & sous-calques
- - Règles / repères (cmd + r)
- - Les groupes (menu objet ⟶ Grouper)
- - Panneau aligner & distribuer (menu objet ⟶ Aligner et distribuer)
- - Dupliquer & cloner (cmd + d)
- - Le pathfinder ou opération booléenne (menu chemin ⟶ diverses opérations)
- - Inkscape ⟶ pathfinder = découpe
- - Les modes de fusion (panneau Calques, Objet ou Fond et contour ⟶ menu déroulant en bas à droite)
- - Panneau Transformer (menu objet ⟶ Transformer)
- - L'usage de la grille de document (menu Propriété du document ⟶ grilles)
Tout les raccourcis et indications utiles pour Inkskape
Tout les raccourcis clavier sur Illustrator
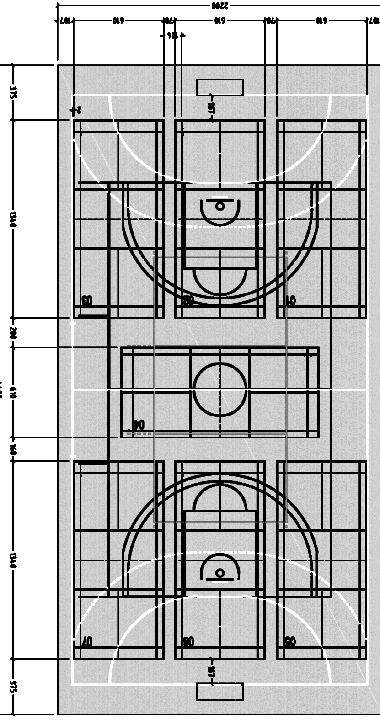
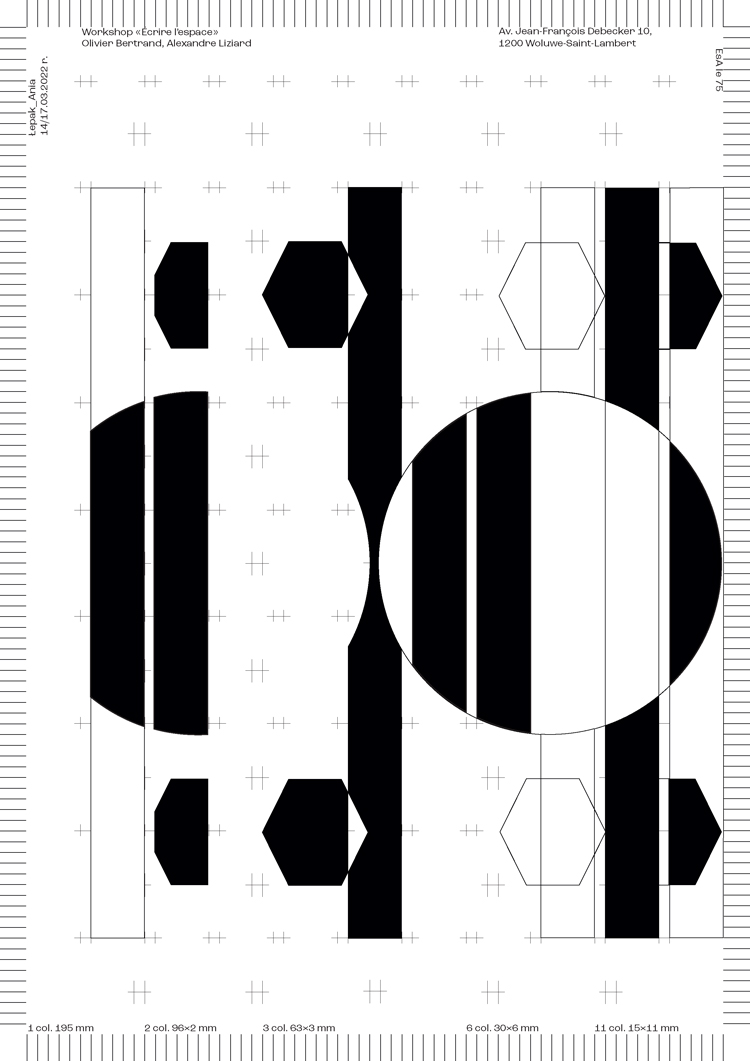
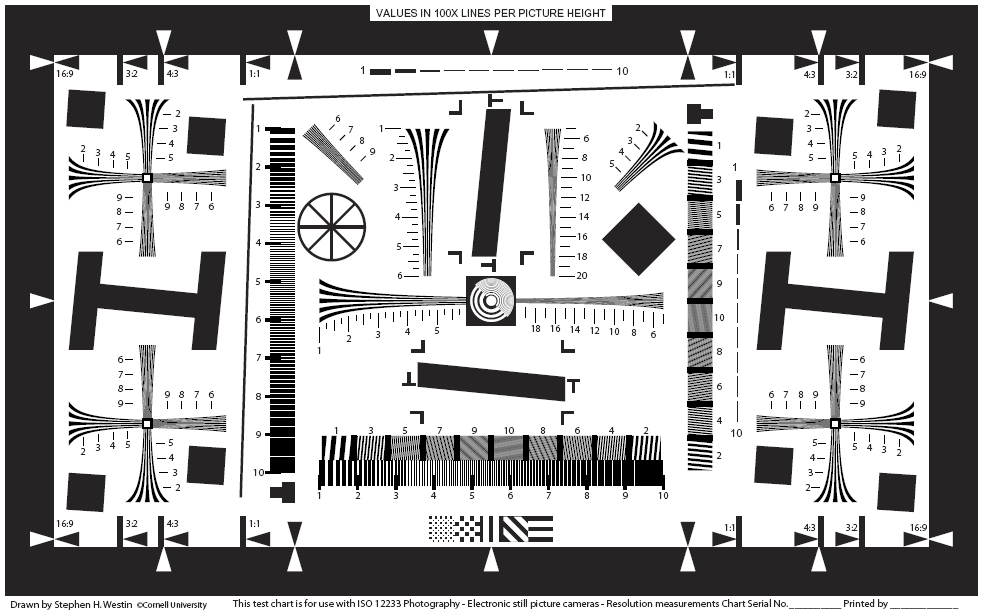
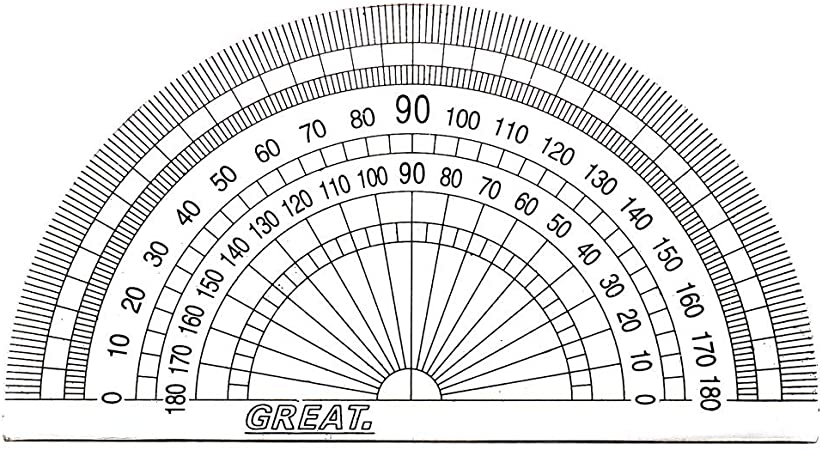
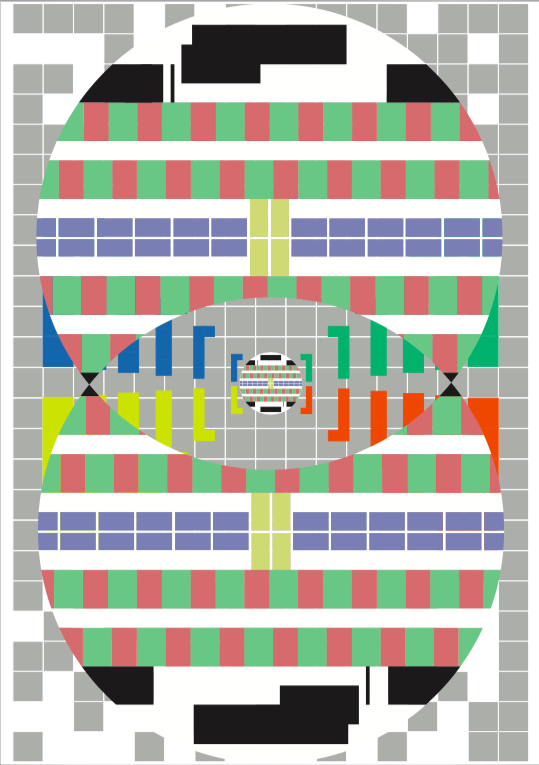
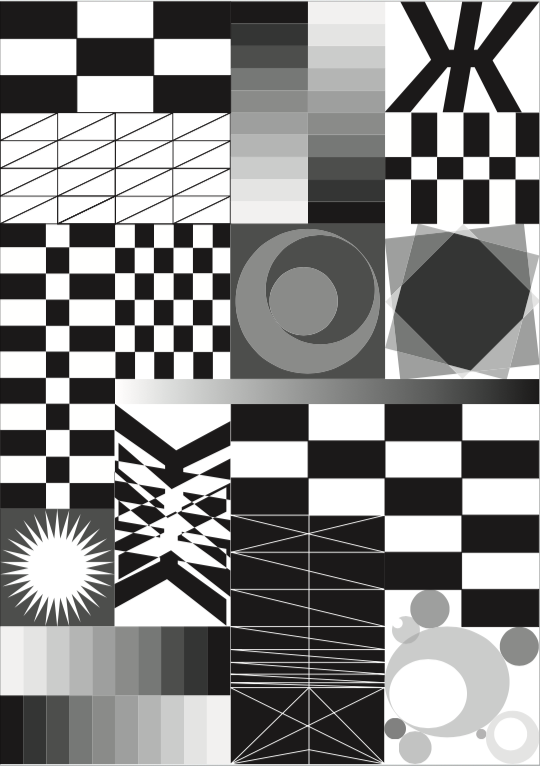
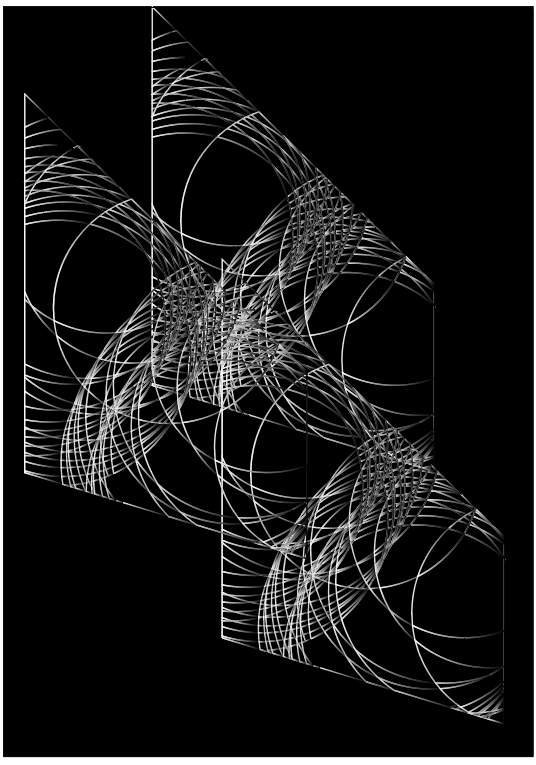
Exercice que nous réaliserons aujourd'hui sera de reproduire rigoureusement l'architecture d'une mire de télévision (ci-dessous). Les différentes méthodes et outils abordés dans le cours (ci-dessus) nous permettrons de :
- - hiérarchiser ses étapes de travail (par calque)
- - organiser son travail (les groupes et les calques)
- - être précis et rigoureux (vu vectoriel et alignement)
- - se saisir des astuces pour optimiser son temps de travail
- - finaliser une étape (groupe et pathfinder)

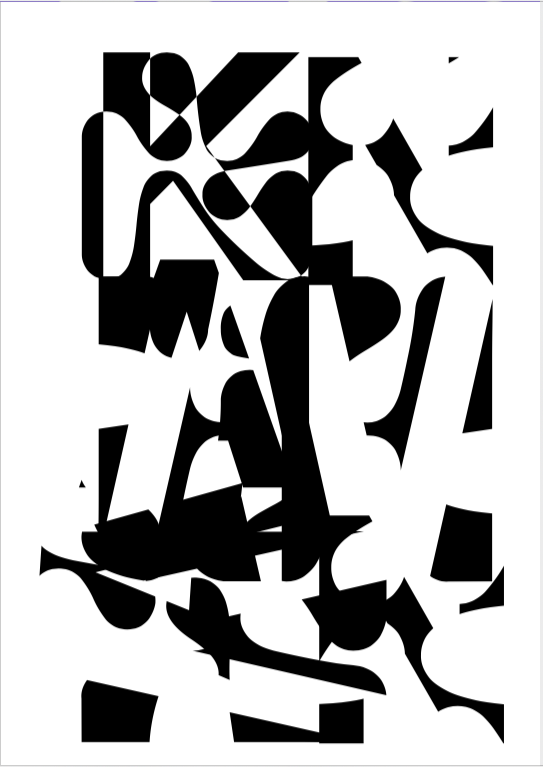
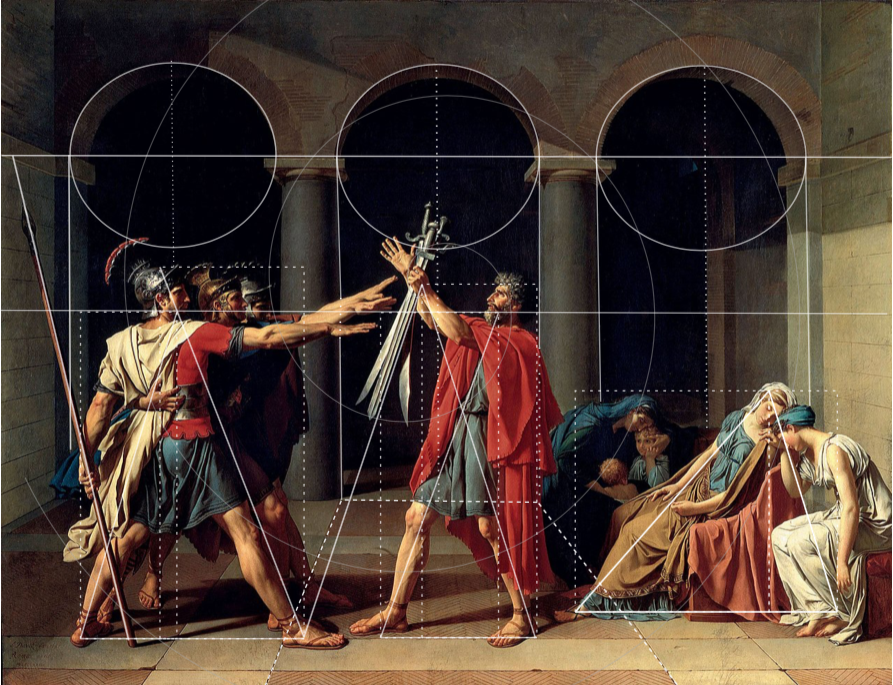
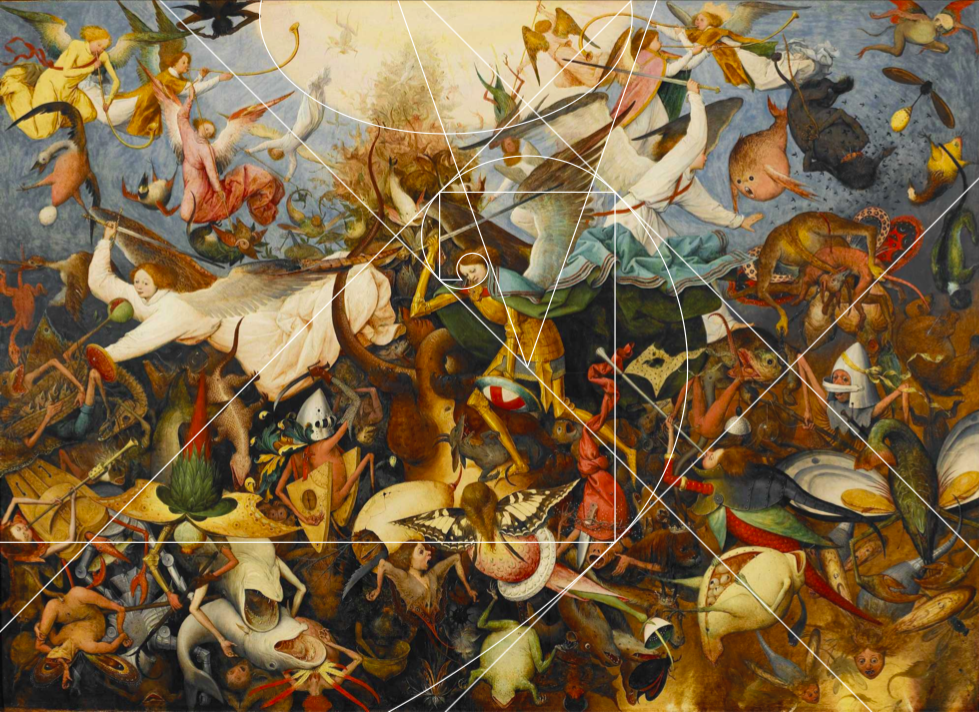
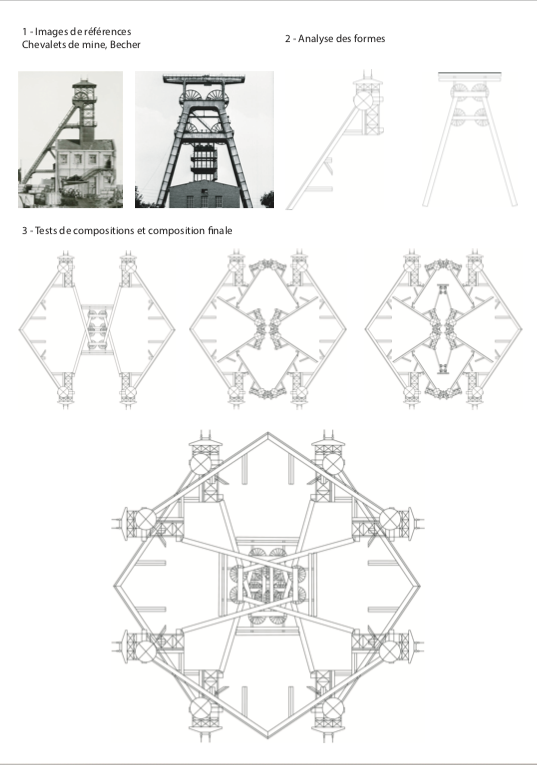
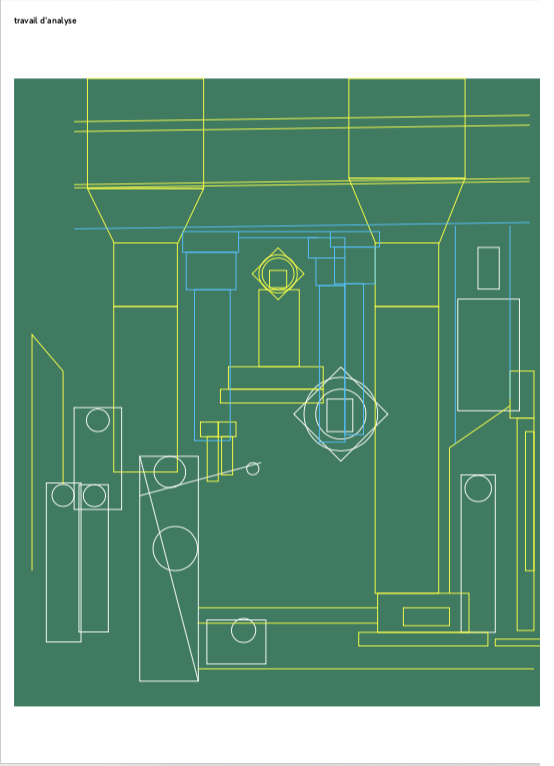
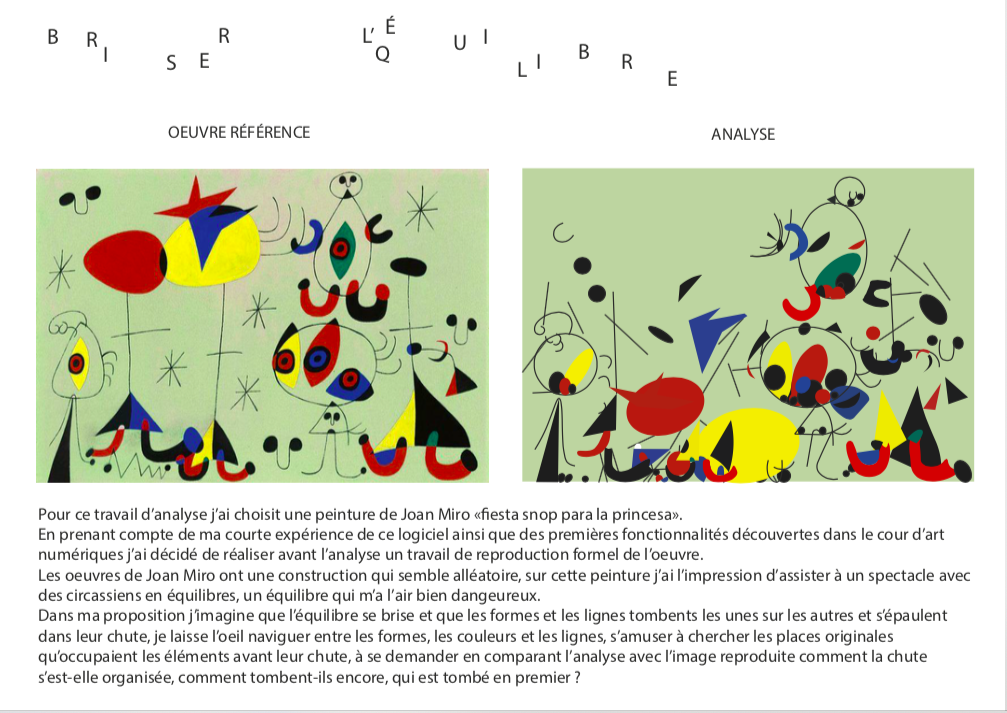
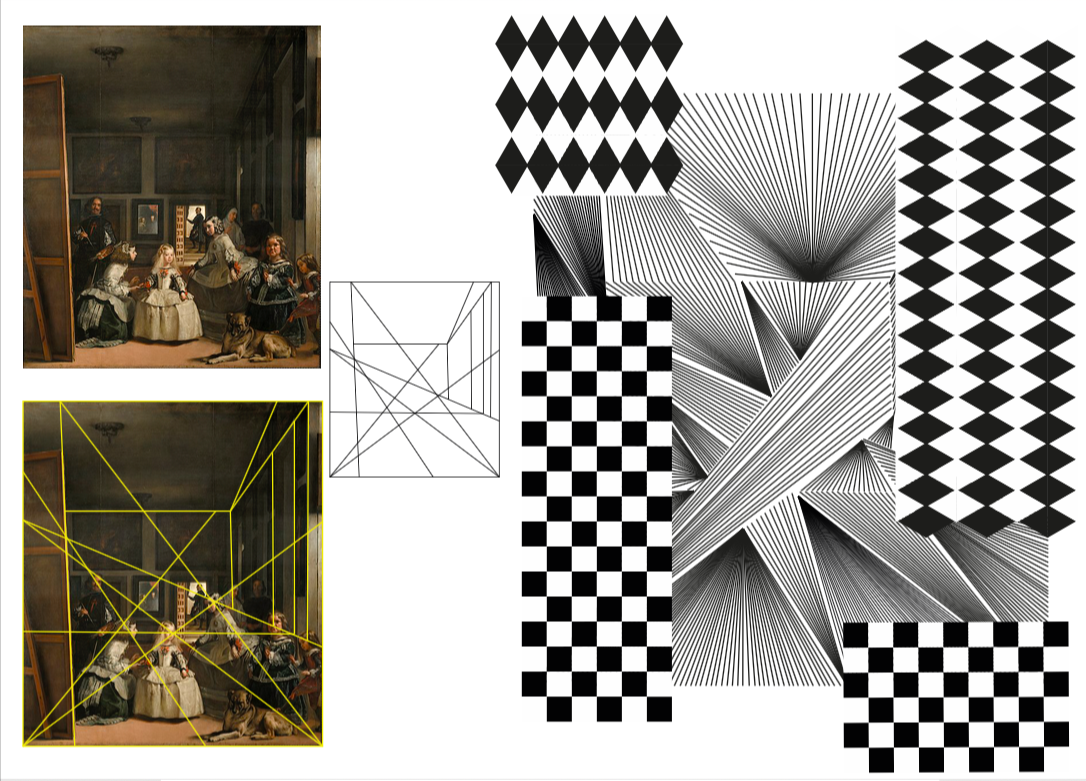
À partir d’une image de votre choix (peinture, photographie, logo, couverture de livre, double page…), vous composerez un dessin analytique rigoureux. Vous devrez utiliser l’outil « formes simples » (vu au cours dernier) avec ou sans contours, avec ou sans fonds. À partir de cette analyse, vous proposerez une composition personnelle en niveaux de gris avec les éléments produits pendant l’analyse à l’aide des notions abordés la fois dernière (contours, opacités, disposition avant/arrière).
Vous devrez organiser logiquement votre travail dans un format A4 :
1 — image de référence
2 — travail d’analyse
3 — composition finale
Je vous demanderai d’enregistrer votre travail au format .ai ou .svg. Nommez vos fichiers de façon explicite (nom_prenom_atelier_nomdelexercice.ai). Sans accent ni caractère spéciaux.
Au delà de l’aspect technique de ce cours, j’attend de vous une rigueur et une sensibilité artistique. Seront évalué d'une part la rigueur de la construction de votre fichier mais aussi et surtout la pertinence et la qualité plastique de vos productions. C’est pourquoi il vous faudra garder en tête — au travers de cette analyse — les notions de grilles, de lignes de forces, de composition… Bref, tout ce qui touche de près ou de loin à l’art, à la peinture, la sculpture, l’architecture, la typographie…



Vous trouverez ci-dessous une sélection des productions d'anciens étudiants.



























Dessin analytique, charpente et lignes de forces
Points abordés dans le cours
- - Vectoriel/bitmap
- - Illustrator et Inkscape
- - L’environnement de travail
- - Paramétrer le style de son environnement de travail
- - Nouveau document + options
- - Les fenêtres/panneaux
- - La barre d’options
- - Repères et repères commentés
- - Préférences du document
- - Les formes simples
- - Contour et remplissage
- - Fenêtre des calques
- - Disposition avant/arrière
- - Verrouiller/Dupliquer/masque
Les raccourcis les plus courants
- - cmd + s ⟶ enregistrer
- - cmd + z ⟶ annuler
- - cmd + shift + z⟶ rétablir
- - cmd + x ⟶ couper
- - cmd + c ⟶ copier
- - cmd + v ⟶ coller
- - cmd + a ⟶ tout sélectionner
- - cmd + d⟶ dupliquer la dernière action
- - espace ⟶ se déplacer dans le document
- - cmd + g ⟶ grouper
- - cmd + shift + g⟶ dégrouper
- - cmd + i ⟶ importer
Les ressources pour Inkscape
- - L'essentiel d'Inkscape (opens new window)(Tout ce dont nous avons besoin pour commencer..)
- - Inkscape for Adobe Illustrator users(opens new window)
- - Apprendre Inkskape(opens new window)
- - https ://fr.flossmanuals.net/initiation-inkscape/introduction/(opens new window)
- - Transformations(opens new window)
- - Les courbes de Bézier ont redessiné le monde(opens new window)
- Vous trouverez l'ensemble des raccourcis clavier d'Inskape ici et ici un tutoriel assez complet pour l'utilisation de ce logiciel. Aussi, je vous invite à consulter les outils en ligne des autres enseignants en Arts Numériques, à savoir, Nicolas Bieva et Baptiste Tosi afin d'élargir le champ de ressources pour la mise en œuvre de vos travaux.
- Vous trouverez l'ensemble des raccourcis clavier d'Illustrator ici.
Exercice du cours
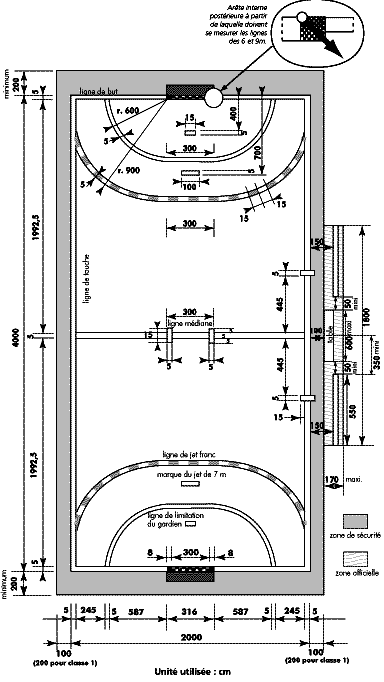
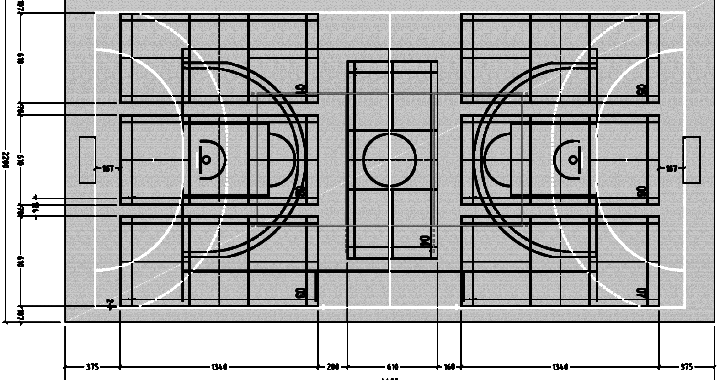
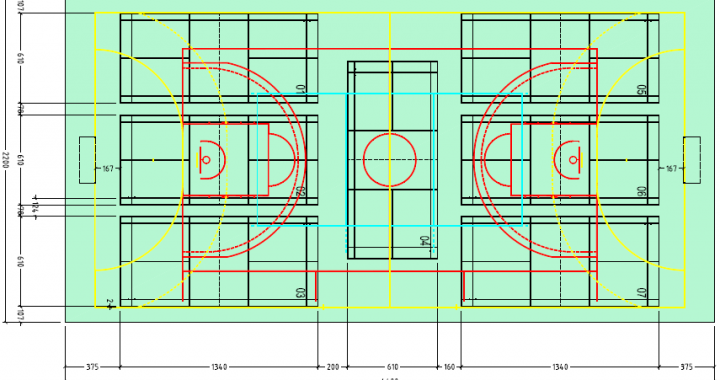
Afin de se mettre en jambe et de s'acclimater à cet nouvel environement de travail, je vous propose d'effectuer un travail d'analyse assez sommaire qui introduira le travail à remettre pour le cours prochain. Pour se faire, vous choisirez différentes images de terrains de sport (football, basketball, handball, volleyball, tennis…). Le protocole du travail a effectuer se déroulera comme suit :
- - Importez puis placez les images/grilles sur plusieurs calques que vous verrouillerez
- - Redessinez chaque grille de manière séparé
- - Vous trouverez des astuces en mettant un fond à vos formes ou non, en les plaçant en premier plan ou en arrière plan
- - Utilisez des contours homogènes (épaisseur des contours)
- - Une fois ce travail réalisé, vous dupliquerez vos grilles et les supperposez afin de produire une composition abstraite
- - Enregistrez régulièrement votre fichier (format .ai ou .svg)